目前正在規劃的Html5標准中有很多令人興奮的特性,我們非常願意將這些特性在Webkit裡加以實現。其中有一個特性,我們覺得目前可以帶給浏覽器足夠的驚喜——這甚至還並不是規范,那就是客戶端數據庫存儲。因此最近幾周我和andersca還有xenon已經將其實現!
客戶端數據庫存儲接口允許網頁應用通過SQL——這個很多web開發者已經熟悉的媒介,存儲結構化的本地數據。
這些接口是異步的並且使用回調函數來處理數據庫查詢的結果。
定義一個簡單用途的回調函數大概是如下的樣子:
- var database = openDatabase("Database Name", "Database Version");
- database.executeSql("SELECT * FROM test", function(result1) {
- // do something with the results
- database.executeSql("DROP TABLE test", function(result2) {
- // do some more stuff
- alert("My second database query finished executing!");
- });
- });
這裡還有如何在一個真實的情境中使用這些接口的例子 ,我們將嘗試不斷記錄事情的發展。
這個初步的功能實現有一些已知的和規范不符的缺陷。不過這個是基礎,同時也是為了人們真正把這個特性用起來而探索接下來工作需求的最好方式!
原文:
WebKit Does Html5 ClIEnt-side Database Storage
Posted by Brady Eidson on Friday, October 19th, 2007 at 4:04 pm
The current working spec for the Html5 standard has a lot of exciting features we would eventually like to implement in WebKit. One feature we felt was exciting enough to tackle now even though the spec is still in flux is clIEnt-side database storage. So for the last few weeks andersca, xenon, and I have been cooking up an implementation!
The clIEnt-side database storage API allows web applications to store structured data locally using a medium many web developers are already familiar with – SQL.
The API is asynchronous and uses callback functions to track the results of a database query.
Compact usage defining a callback function on the fly might look something like this:
- var database = openDatabase("Database Name", "Database Version");
- database.executeSql("SELECT * FROM test", function(result1) {
- // do something with the results
- database.executeSql("DROP TABLE test", function(result2) {
- // do some more stuff
- alert("My second database query finished executing!");
- });
- });
There will also be a small example of how to use the API in a real site that we’ll try to keep up to date as things evolve.
This initial implementation has some things missing from the spec as well as a few known bugs. But it does the basics and the best way to discover what needs work is to get it out there for people to start using it!
If you find any bugs, would like to suggest features, or have gripes about the spec itself, please drop by #webkit or drop us a line on the WebKit email lists.
Oh, and one more thing…
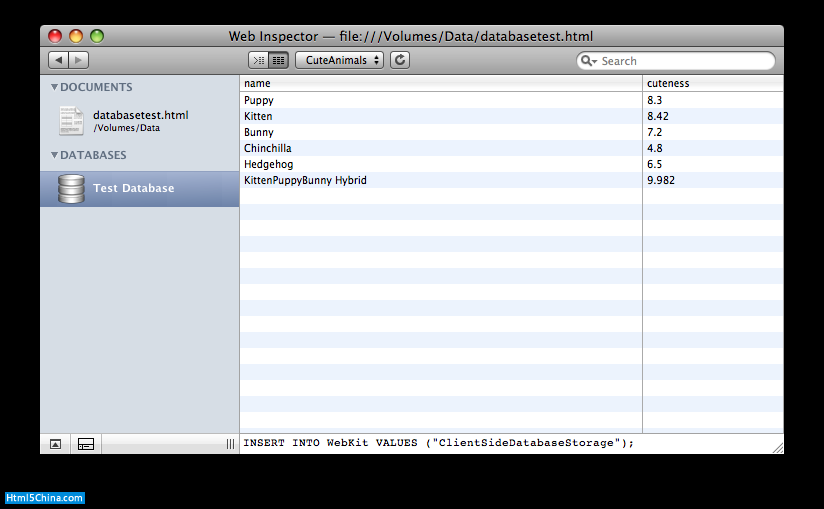
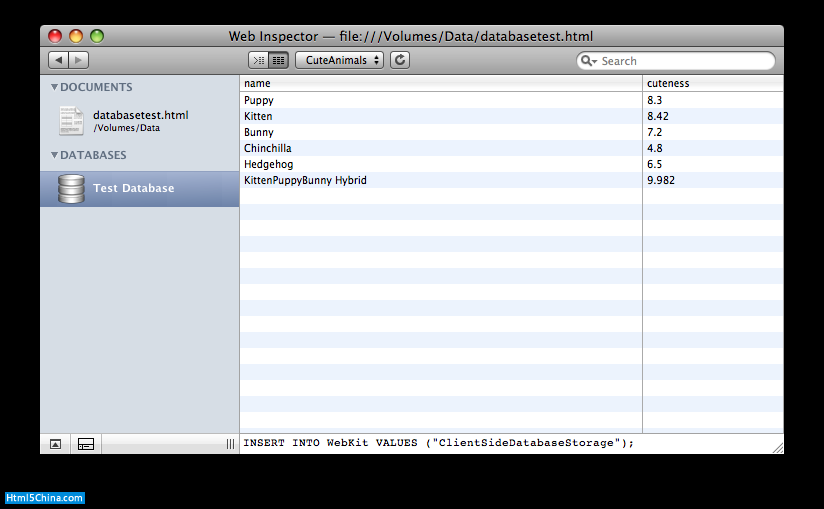
We’re landing this initial implementation with pretty cool Web Inspector support!
So far you can view the full contents of any table and run arbitrary querIEs on each database a page is using. We have a lot of ideas for improvements but would also love to hear yours.
- 上一頁:推薦10款非常優秀的HTML5開發工具
- 下一頁:html5 實現動畫(一)