Html5這麼紅,除了它天生麗質之外,還離不開標准化組織、各大公司及開發者的支持和追捧。
1、技術:天生麗質
Html5的賣點就兩個:第一、跨平台,第二、開發簡單。
如果非得短話長說、上綱上線,那我們可以這麼說:因為Html5:“代表應用先進生產力的發展要求”、“代表應用開發技術的前進方向”、“代表最廣大用戶的根本利益”。 :-)
1)代表應用先進生產力的發展要求
每一次技術革新或者工藝改進,我們總希望產品生產的成本更低、效率更高、數量更大、種類更多。
應用就是產品。
2)代表應用開發技術的前進方向
Html5使得技術門檻更低、應用可跨平台運行,開發一次就可覆蓋不同的系統平台和不同形態的終端、有效解決終端適配難題、更加智能的語義描述(便於搜索)等,潛在開發者眾多;海量的互聯網內容可以快速轉換成各種終端應用;無疑,Html5的出現將大大提高應用生產力。
3)代表最廣大用戶的根本利益
成本低、數量大、種類多將可以為用戶帶來更加便宜、豐富的應用,甚至為每個人量身定制應用不再是夢想。
當然,對於開發者而言,只要掌握一種開發語言、環境,開發出來的應用就能覆蓋不同的操作系統平台和不同形態的終端,再好不過了。
技術優勢只是新技術成功的基礎之一。新技術從提出到標准化、產品化、產業化,是漫漫長路,需要做很多的努力。
2、標准:天下一統
實現應用跨平台的技術和方案很多,但只有當這個技術成為國際標准,被業界廣泛接受和使用,才意義非凡,影響力自然劇增。
W3C牽頭制定Html5國際標准,原計劃是2017年發布,現在已經提前到2014年,目前已經進入last call階段,我估計Html5標准的發布還得提前。
WAC制定的移動微技(Mobile Widget)標准,將對Html5技術的支持作為基礎條件。
3、產品:各顯神通
產品化是形成新的產業的基礎。難得看到多家巨頭遵循同一個標准,研發各種產品,推進新的產業形成。簡單介紹其中幾家公司在Html5產品化方面做的一些工作。
- Google
Google在Html5產品化方面不遺余力。也容易理解,因為Google的大多服務都是基於Web的,Html5的成熟和廣泛使用,對它絕對利好。Google的貢獻包括:
1)在桌面操作系統(PC)已被Windows、Mac OS和Linux瓜分的情形下,Google推出它的Chrome浏覽器,它的目標是讓用戶足不出Chrome,就能完成各種需求,讓Windows當活雷鋒。
2)Google基於Chrome浏覽器基礎上,推出了WebOS:Chrome OS,直接搶占PC桌面。
3)Google的android浏覽器是對Html5支持最好的手機浏覽器之一。由於Html5的跨平台、跨終端的特性,相信它對Google在PC桌面方面業務部署也是重要的協同。
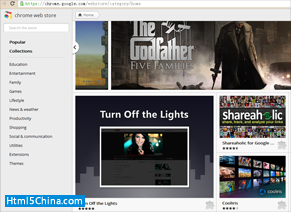
4)Google基於Chrome浏覽器推出了Web應用商店(https://Chrome.google.com/webstore),銷售的最重要的一種應用就是Html5應用。

- 蘋果
蘋果對Html5的發展貢獻很大,在Web應用的很多領域都是先行者。
1) 蘋果的Safari浏覽器是支持Html5最好的浏覽器之一
2) 蘋果是著名的開源浏覽器內核Webkit的貢獻者。
3) 蘋果在Mac OS上Dashboard Widget(http://www.apple.com/downloads/dashboard/, 3904個應用)及iPhone、iPad上的Webapp(http://www.apple.com/webaPPS/,5116個應用)是Html5應用產品化的優秀代表
4) 蘋果用於開發Widget/Webapp的Dashcod是Html5應用開發工具的重要標桿。
- HP/Palm
Palm WebOS是完全采用Web應用框架構建的手機平台,用戶體驗相當不錯。在我看來,這個WebOS是裡程碑、劃時代式的,盡管在很多人眼裡它並不成功。新技術、新產品就是這樣,先驅很可能變成先烈,但絲毫不影響它的偉大。
- Mozilla
1)Firefox的插件機制做的很棒,包括JS代碼調試工具等插件是許多web開發者的首先
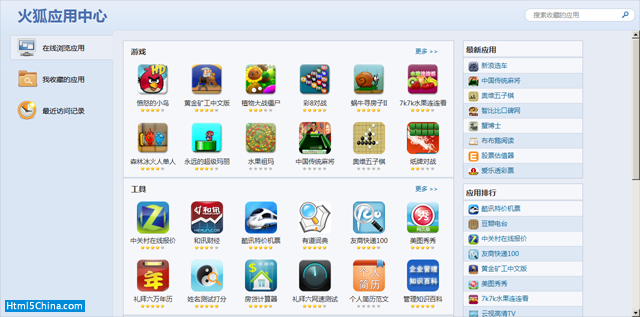
2)Firefox也推出支持Html5應用的“火狐應用中心”

- Opera
1)即將推出的Opera 12據說是對Html5支持最好的浏覽器。
2)Opera Mobile浏覽器內核性能很棒,不信可以試試Opera的WAC 1.0引擎(http://labs.Opera.com/news/2011/02/14/)。
- 微軟
以往的IE浏覽器對Web標准都支持的很差,更別提Html5了。但IE9、IE10表現相當不錯了。微軟要改變風格了?
不再一一列舉,我想說的是,從標准到產品化再到產業化,需要時間,需要做大量的工作。
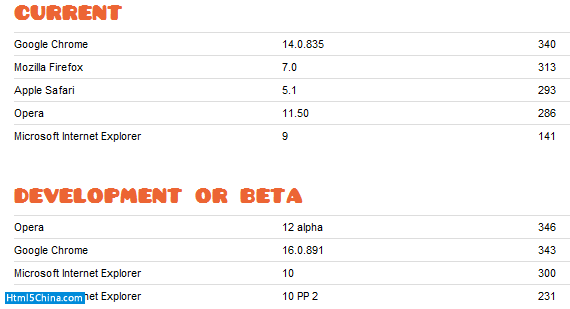
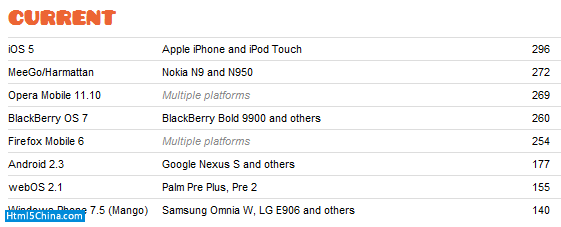
我把目前浏覽器支持Html5的情況大致列一下:
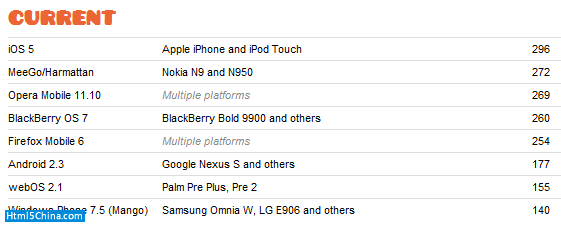
說明:第一列:浏覽器名稱,第二列是浏覽器版本號,第三列是得分,滿分是450分。

PC浏覽器

平板電腦浏覽器

手機浏覽器
4、應用:眾人拾柴
有了標准、浏覽器環境後,最重要的是要有應用。
我們很欣喜地看到,開發Html5應用的人越來越多。先是實現Angrybird、植物大戰僵屍、超級瑪利亞、甚至Quake等經典游戲,微博、電子書報等常用應用。除了應用之外,Html5應用SDK以及各種開發工具也越來越多。
http://impactJS.com/ (不少示范應用 + Html5 SDK)
http://www.gamesgames.com/ (Html5手機游戲)
http://playwebgl.com/games/quake-2-webgl/ (Html5 3D圖形實現QUAKE2)
http://phonegap.com/ (Html5中間件,Nitobi公司研發的,剛被Adobe收購,看來Adobe做Html5和Flash 兩手准備了)
更多應用訪問很棒的中文網站:http://www.mHtml5.com/
5.媒體:推波助瀾
當然,還離不開各類媒體的推波助瀾;以及各類水手和圍觀者,比如我和你。