Html5已經進入了在線視頻市場,這是一件激 動人心的事情,同時也對工業開發者提出了挑戰。隨著Html5規范和各種浏覽器的不斷改變,LongTail Video花費了大量的時間來弄清楚這一技術的本…
HTML5已經進入了在線視頻市場,這是一件激 動人心的事情,同時也對工業開發者提出了挑戰。隨著Html5規范和各種浏覽器的不斷改變,LongTail Video花費了大量的時間來弄清楚這一技術的本質,並且在各種浏覽器以及設備上測試了播放效果,然後針對Html5播放效果對產品進行了優化。
Html5視頻發展現狀一文意在與其他的用戶以及開發者分享Html5所支持的技術以及無法實現的技術。
在JW Player開發過程中,我們執行了許多常規測試來檢測當前在線視頻的狀況。這篇報告重點關注Html5支持技術的當前狀況,我們還將繼續完善我們的產 品,我們會將我們發現的最新結果向大家公布,希望大家能夠從我們發現的結果中獲得幫助,我們將測試的結果分成了幾個主題。
隨著Html5視頻的發展,這篇報告也會隨著發生改變。如果一個浏覽器或是設備添加了新的功能,我們將在這篇報告中補充相關內容。對於那些不常使用的Html5視頻功能也是一樣。歡迎在Facebook上與我們討論。
1.浏覽器和設備的市場份額
 首先分享的是浏覽器和設備的市場份額統計數據,以及它們目前支持的模式。目前還難以給出一個准確的數據,因為兩大數據提供商——StatCounter 和NetMarketShare給出的結果存在著很大的不同。不同地區的市場份額也存在著明顯的差異。
首先分享的是浏覽器和設備的市場份額統計數據,以及它們目前支持的模式。目前還難以給出一個准確的數據,因為兩大數據提供商——StatCounter 和NetMarketShare給出的結果存在著很大的不同。不同地區的市場份額也存在著明顯的差異。
下面是StatCounter在2011年11月給出的統計數據,桌面設備和移動設備占有了1%的市場份額:

已經有2/3的市場支持HTML5了。話雖如此,但是Flash還有它的生存空間。在桌面上,IE6/7/8占據了很大的市場份額(28%),並且這一情況還可能持續許多年。由於它不支持Html5,像Flash這類替代技術還將存在在視頻播放應用中。至於其他的浏覽器,他們基本已經完全支持Html5視頻了。
移動手機和平板電腦在最近的幾年裡已經融合成了一個新的格局。目前,只有iOS和android占有很大的市場份額。它們都支持Html5視頻。android仍然支持Flash,但是它最近也宣布以後推出的手機將不再安裝Flash插件。
目前最流行的設備(XBox, PS3, Apple TV, Roku)既不是web浏覽器,也不是app markets。但隨著Apple和Google新產品的推出,2012年這一格局將會有所改變。
 2.媒體格式
2.媒體格式
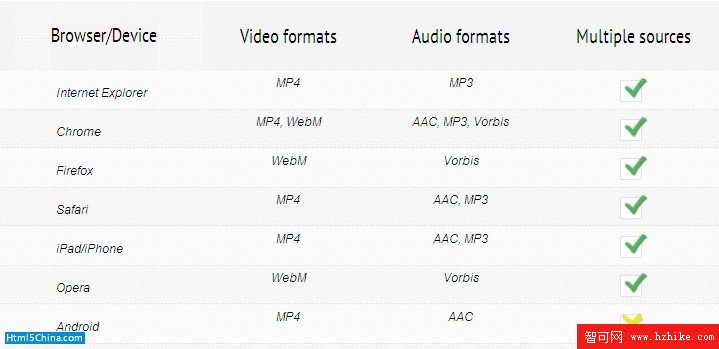
Html5最大的挑戰之一就是對視頻/音頻格式的支持的斷裂。以下就是Html5模式的當前情況統計:

在Chrome官方宣布放棄MP4以後,MP4的支持情況將會急劇下降。但這一情況目前還難以預測。
iOS和android只支持MP4視頻。直到WebM解碼器成為硬件並集成到手機中,這一情況還將困擾所有的移動設備。可以在WebM的博客上看到這一工作的最新進展情況。
每個浏覽器支持添加多源下載的標簽。我們的測試顯示包含類型屬性將阻止一些預下載,但是會破壞android2.2的兼容性。在類型屬性中設置編解碼器不會影響任何的浏覽器。
在我們的測試中,並沒有包含Ogg視頻格式。這一格式很少使用,並且質量也不如MP4和WebM。Firefox 3.6是現在唯一一個支持Ogg但是不支持WebM的浏覽器,而它的市場份額正在急劇下降(2011年12月市場份額為5%)。
 3. 標簽屬性
3. 標簽屬性
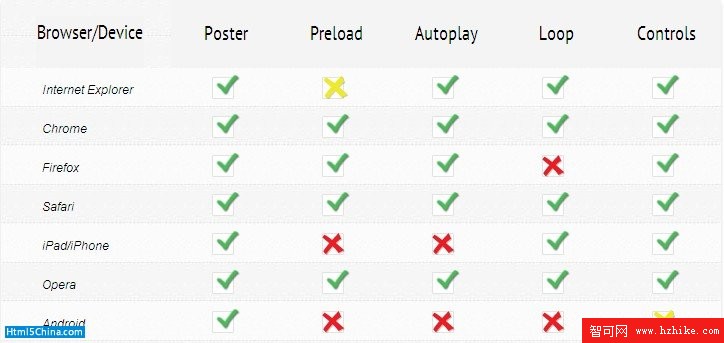
Html5視頻標簽支持多種屬性,並且大部分屬性已經能夠支持跨浏覽器和設備訪問了。除了寬度,高度外,還有:

Firefox目前尚不支持loop屬性,但是其他的屬性在桌面上可以使用。值得一提的是新的muted 屬性目前應用並不廣泛,但是我們預測它很快將被大量使用。
移動浏覽器不支持preload,autoplay和muted,但是iOS5已經開始支持loop了。iOS4和iOS5的另一個區別就是iOS4總是使用多個請求預下載視頻文件,而iOS5則不會預下載視頻。
每個浏覽器的視頻控制看起來各有不同,但是它們都提供了相同的選項:一個播放/暫停開關,一個播放進度條和一個音量控制條。Safari還提供了2個額外的按鈕:全屏和30秒回退。
移動設備上的視頻控制與桌面浏覽器有很大的不同:
- 在iPad上,視頻控制還是非常相似的,只是它沒有音量控制條(音量控制使用硬件按鈕完成)。和Safari一樣,它也有一個全屏按鈕。
- 在iPhone上,在屏幕中間只有一個循環播放按鈕。點擊以後,視頻將自動全屏播放。退出全屏模式以後,循環播放按鈕重新出現。
- android2.2上,不會顯示任何控制按鍵。這意味著,只能通過自定義的JavaScript代碼播放視頻。和iPhone一樣,視頻只能全屏播放。
- 在Android2.3上,有一個控制欄。必須點擊播放按鈕才能播放視頻;直接點擊視頻畫面並不會有任何響應。雖然比android2.2有所改進,但是還是存在很多的UX問題。
 4.全屏播放
4.全屏播放
可能最初你覺得全屏播放只是一個無關緊要的功能,但是它實際上是一個影響Html5視頻好壞的重要技術。全屏播放能夠提升視覺體驗並增加觀看者的參與感。Html5的全屏播放技術才剛剛起步,可以通過下面的表格進一步了解:

在許多的桌面浏覽器中都使用了內置的控制機制實現全屏播放。Firefox使用右鍵菜單選項,而Safari則采用的是一個控制欄按鈕。在移動設備上,全屏技術被廣泛應用。iPad上總是有一個全屏開關,而iPhone/android上的視頻播放模式總是全屏的。
W3C最近正在開發一個全屏API標准。這個API可以將所有的Html元素渲染成全屏模式,因此可以在視頻中添加各種自定義控件。Safari和Chrome的最新版本已經支持這一API了。而Firefox 10也將引入該API。
用戶顯示器的長寬比與視頻元素的大小通常並不匹配。因此,如何控制視頻在屏幕上的布局至關重要。在iOS中,提供了一個內置的控件用於在視頻原始大小和全屏播放模式間切換。Opera的 CSS3 object-fit屬性也是完成類似的功能的。在其他的浏覽器中,視頻總是根據屏幕的尺寸調整大小。
 5.自適應流
5.自適應流
自 適應流是在線視頻的一個核心組成部分。它能夠實現:緩沖控制,流內質量調整,live/dvr以及密碼和DRM安全機制。自適應流並不屬於Html5標 准,但是浏覽器可以通過從Html5的<source>標簽中下載控制表單實現這一功能。目前支持Html5的平台中只有iOS提供自適應 流:

Safari/iOS 已經支持Apple的HTTP Live Streaming協議了,而android也准備支持HLS,但是這一協議還存在許多問題並且還太新,不足以廣泛使用。MPEG DASH是由MPEG開發的一款協議,用於規范自適應流。它還是一個全新的協議,目前尚未得到任何浏覽器的支持。
為了評測以及/或是規范自適應流的行為,必須制定相應的QOS標准。W3C/WhatWG考慮了一些協議,但目前為止,只有Firefox支持部分解析幀,解碼和顯示規范。
每個浏覽器都支持使用HTTP 1.1范圍請求尋找視頻中尚未下載的部分。這減少了對自適應流的需要。
 6.可訪問性
6.可訪問性
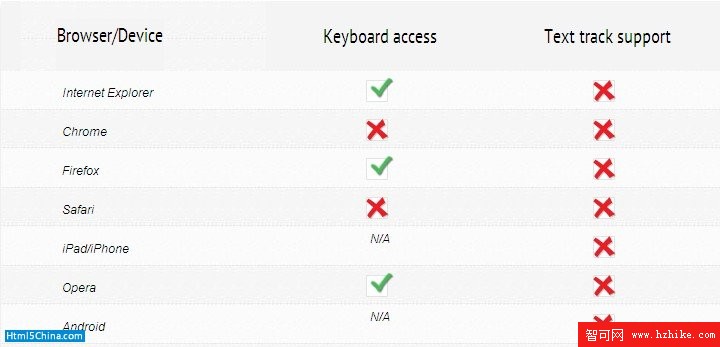
由 於HTML5對浏覽器而言是native的,它在可用性方面比Flash這類插件更具優勢。要讓視頻具有可訪問性,它必須能夠使用鍵盤控制,還必須使用封 閉的字幕和視頻描述渲染。後者可以使用Html5 <track>元素實現。以下的表格概述了不同浏覽和設備上,Html5對鍵盤和文本追蹤的支持情況。

IE,Firefox和Opera上能夠使用鍵盤控制Html5視頻元素。IE/Firefox考慮了所有的視頻標簽,使用空格控制視頻的播放/暫停,通過左/右和上/下鍵控制進度和音量。Opera中可以使用tab鍵控制所有的控件。
盡管Html5文本追蹤正在積極發展,但目前還沒有任何浏覽器支持這一功能。盡管各個浏覽器都推出了一些測試版支持<track>標簽。一旦浏覽器正式支持文本追蹤功能,我們將在報告中及時更新相關內容並提供更加豐富的測試用例。
Html5視頻規范定義了兩種播放閉合字母的方法——視頻元素字幕和描述。第一種方法使用多種內嵌的音頻/視頻/文本軌道播放影片。第二種使用多個<audio>或是<video>元素實現同步播放。目前還沒有浏覽器實現這些方法。