16 個印象深刻的 HTML5/CSS3/JavaScript 體驗
編輯:HTML5詳解
如果你是一個 Canvas、WebGL 和交互式 CSS3, Html5 以及 Javascript 的粉絲,那你可能會聽說來自瑞典的 Web 開發者 Hakim. Hakim 非常擅長 Web 動畫和交互,他有很多關於 Html5、CSS3 和 JavaScript 的個人項目,可在 Chrome Experiments 找到。我們對他的那些非常有創意、非常酷的項目印象深刻,下面列出其中最酷的一些。
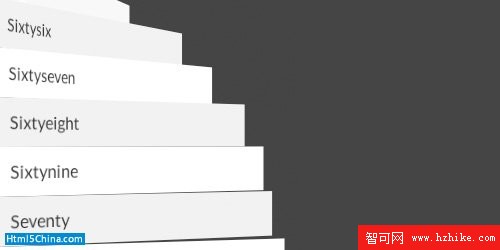
- CSS3 Scroll Effect
很酷的列表滾動效果
- DOM Tree
聖誕樹
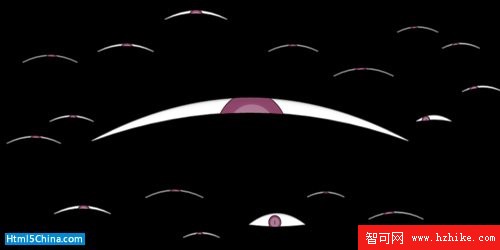
- Origami
在一個豐富多彩的折疊上亂寫亂畫。在圖紙上的任何地方 - 或使用鍵盤 - 激活不同的布局。
- .Net 404
異樣的 404 錯誤頁面
- Sphere
球體 - 實際上是一個螺旋 - 建立了10000粒子和結構的變化,隨著時間的推移。
- Textify.it
浏覽器或拖動到頁面上的圖像以觀看使用純文本構建的圖像。
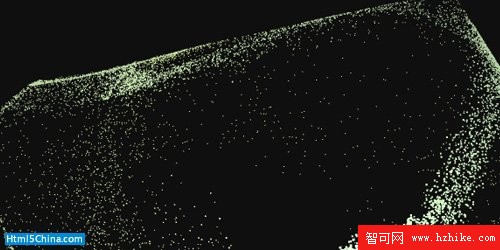
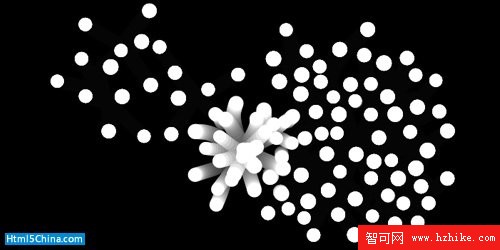
- WebGL Particles
用來測試WebGL渲染粒子的效率
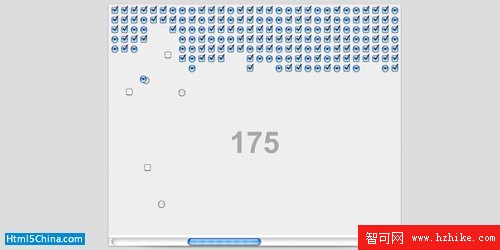
- BreakDOM
這是一個混合的經典突圍游戲,除了所有的游戲元素與Html用戶界面元素已取代。
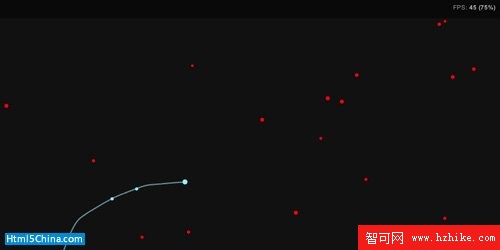
- Sinuous
一個使用 Html Canvas 構建的游戲,考驗你的鼠標指針反應。
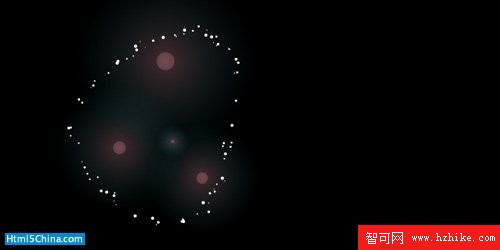
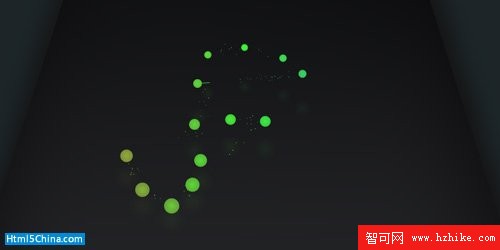
- Magnetic
控制和創建的粒子反應磁性節點的電流。
- Wave
波浪與浮於表面的氣泡
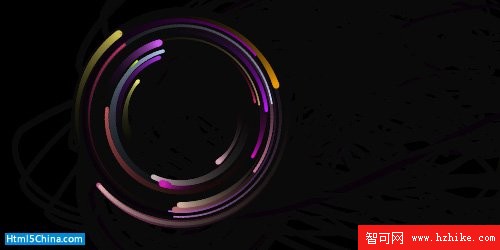
- Trail
粒子的運動模式,生成光滑的小徑。
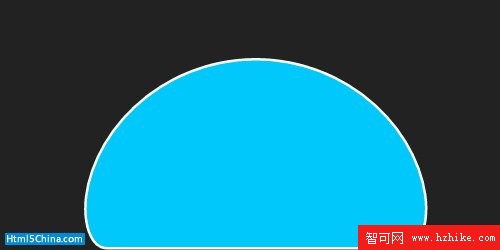
- Blob
軟物體的模擬,就像是果凍
- Bacterium
互動與俏皮的模擬動態物理世界中的細菌實驗。
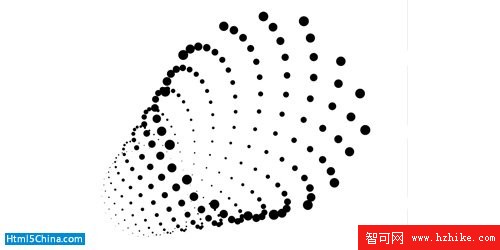
- Particle Depth
使用深度的粒子定位模式。
- Keylight
A playhead travels between keys which resonate in sound depending on where they are placed in the room.
via favbulous
小編推薦
熱門推薦