本文檔要分析的案例是一個愛消除的網頁小游戲,從中可以體會一些Mugeda API的用法和使用Mugeda動畫制作網頁游戲的方法。
(一)游戲規則:
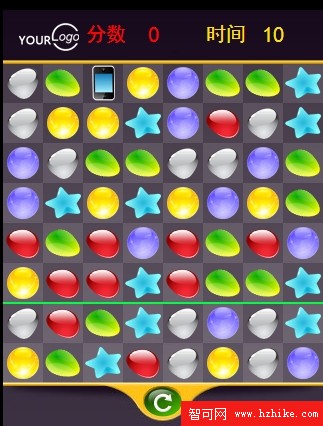
1、開始游戲時,手機出現在最上面一行的任意一格;
2、開始游戲時,彩色石頭隨機從上往下落,填滿所有的方框,相同的三個石頭不能相鄰的排在一列或者一行;
3、手機從上移動到最下面一行的任意一格,就算勝利,或游戲時間結束,消除的石頭數量超過30個也算勝利。
(二)、游戲玩法
只要三個相同的石頭相鄰的排在一列或者一行,他們就會消失,同時上面的石頭往下落,落到消失的石頭位置上。
游戲動畫演示:
https://en.mugeda.com/client/prevIEw_CSS3.Html?id=c9e21a03


設計思路:
游戲開始首先生成一個8*8 = 64的石頭陣列,會從上到下一次落下。陣列的石頭會存放到一個數組中。每個石頭都有相應的類型。
對石頭對象添加inputstart 、inputend事件監聽。實現點擊輸入和拖動輸入。當有有效輸入時,交換對應的兩個相鄰的石頭。等待檢測時發現是否會形成消掉石頭的條件,如果沒有則再交換回來。
游戲開始後,會在每幀都調用一次runcheck()函數來檢測是否有生成消掉石頭的條件。檢測的方式是:先按行遍歷一遍數組,看有沒有連續超過三個相鄰石頭的類型是相同的。然後再按列遍歷一遍數組,看有沒有連續超過三個相鄰石頭的類型是相同的。如果有,則將相同的石頭消除,並生成新的石頭,並從上到下依次落下。
關鍵點:
1.生成新的石頭對象:
Game.createStone = function (type,index,posY)
{
var j = Math.floor(index / hang);
var i = num - hang * j;
var instance = mugeda.createInstanceOfSymbol('stone' + type);
scene.appendChild(instance, null);
instance.left = (kuan * i);
instance.top = posY;
instance.addEventListener("inputstart", onStart);//監聽inputstart事件
instance.addEventListener("inputend", onClick);//監聽inputend事件
instance.scene.setSegment("static", 0,0,false);//靜態segment
instance.scene.setSegment("run", 1,10,true);//消失特效的動態segment
instance.scene.playSegment("static");
return instance;
};
函數參數:
type Number 要生成的石頭對象的類型,一共有7種不同的石頭。
index Number 要生成的石頭在數組中的下標。
posY Number 生成石頭的Y軸坐標,因為要實現新生成的石頭依次落下。
生成的石頭添加到數組中
var instance = Game.createStone(type,(j* hang + i),posY);
stoneArray.push({obj:instance, type:type,v:v0});
2.消除石頭
從舞台場景中移除石頭對象
scene.removeChild(stoneArray[xiaoArray[x].num].obj);
stoneArray[xiaoArray[x].num].obj = null;
stoneArray[xiaoArray[x].num].type = 0;
3.生成新的石頭對象
var type = Math.floor(Math.random() * 100) % 6;
var instance = game.createStone(type,(i - x * hang),posY);
stoneArray[i - x * hang].type = type;
stoneArray[i - x * hang].obj = instance;
總結,通過設計一個簡單的小游戲可以更深刻的理解Mugeda API的用法。具體用到的API接口請參考[Mugeda Html5技術教程之11]Mugeda API簡介。有關游戲的邏輯則因人而異,這裡不做具體討論,建議是做的過程先易後難,先做最簡單的游戲充分熟悉了Mugeda API的用法後再制作稍微復雜的游戲。下一節我們將要做案例分析:制作移動教育課件。