HTML5技術教程 如何使用木疙瘩平台命名幀
編輯:HTML5詳解
木疙瘩平台已經支持對關鍵幀進行命名,從而在進行幀跳轉(例如:跳轉並播放,跳轉並暫停)時,可以通過引用關鍵幀的名稱,而不是幀號,來進行動畫控制,從而避免由於動畫編輯中由於幀號變化帶來的不便。本文檔介紹了如何使用命名幀。
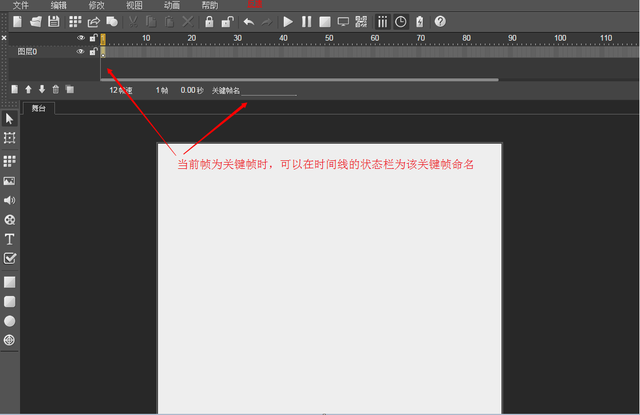
(主舞台或者是元件中的)時間線上的關鍵幀,目前均支持通過命名來引用。方法是,選中任一關鍵幀,即可在時間線上編輯其名稱。默認名稱為空。

小編推薦
熱門推薦