HTML5技術教程 復制元件導入另一個作品
編輯:HTML5詳解
元件的重用性和靈活性給我們制作動畫提供了極大地方便。當我們在一個作品中制作了一個元件後,如果想在另一個作品中也用到該元件怎麼實現呢,這節我們來解決這個問題。
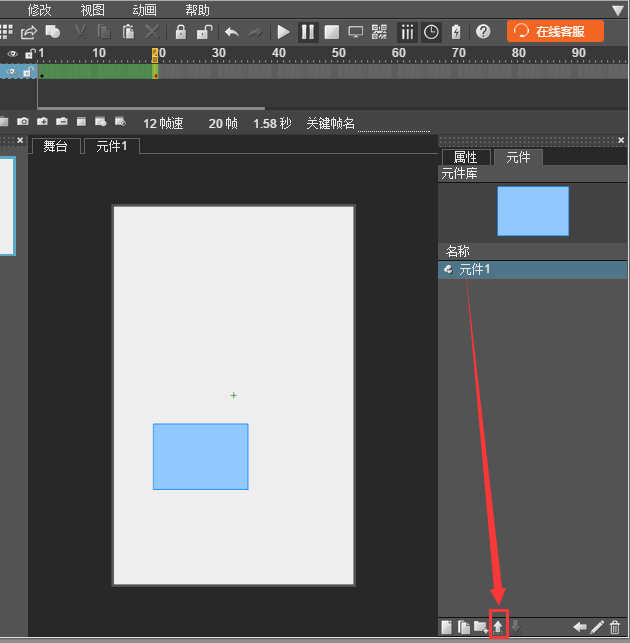
首先,在一個作品中制作一個元件,例如,我制作一個簡單的方塊從左邊移動到右邊的元件1,如下圖,在元件欄選中該元件後,點擊元件欄下邊的導出按鈕。注意在點擊導出按鈕前,導入按鈕是灰色的,點擊導出按鈕後,導入按鈕會變成白色表示可以導入了。

小編推薦
熱門推薦