HTML5技術教程 在動畫中添加視頻
編輯:HTML5詳解
為了滿足在動畫中靈活添加視頻的需求,我們增加了幾種在動畫中添加視頻的方式,都不需要用到代碼。
為了直觀了解效果,先看下演示動畫:
http://cn.mugeda.com/client/prevIEw_CSS3.Html?id=4c6737e1
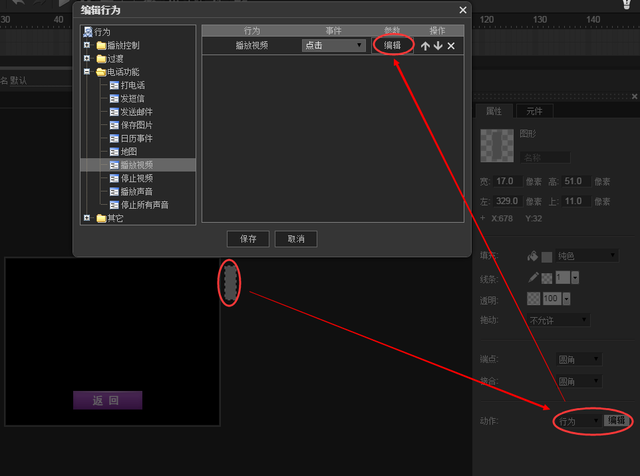
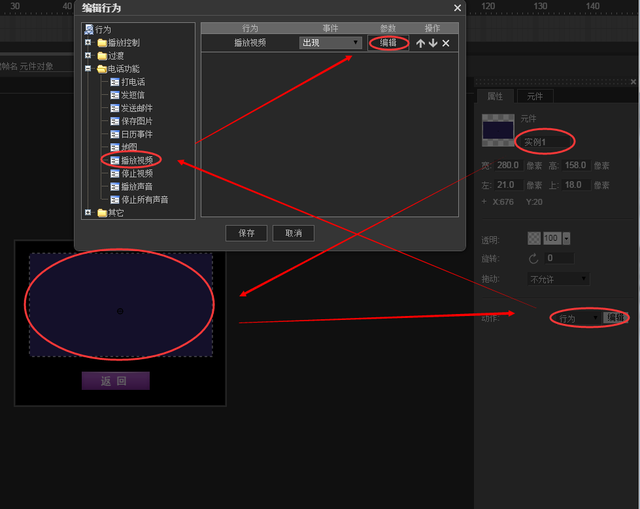
1.默認的添加方式是在一個舞台的物體上添加一個播放視頻的事件:

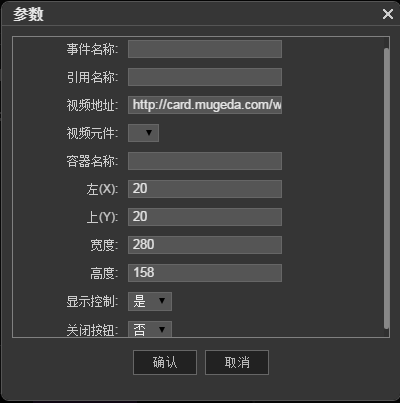
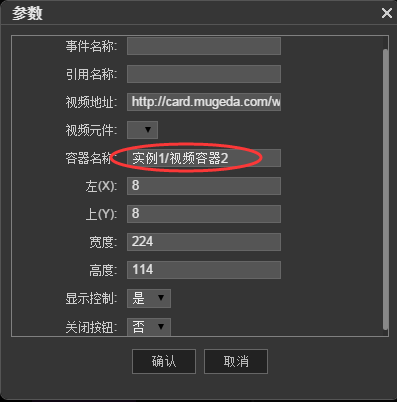
編輯參數:輸入視頻的鏈接以及顯示位置、尺寸等參數

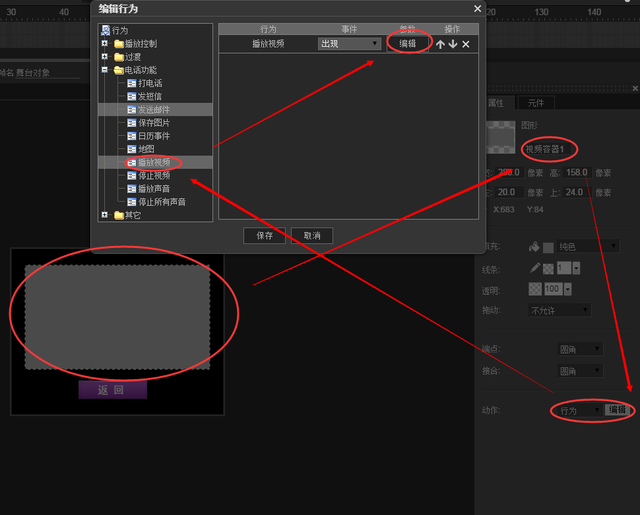
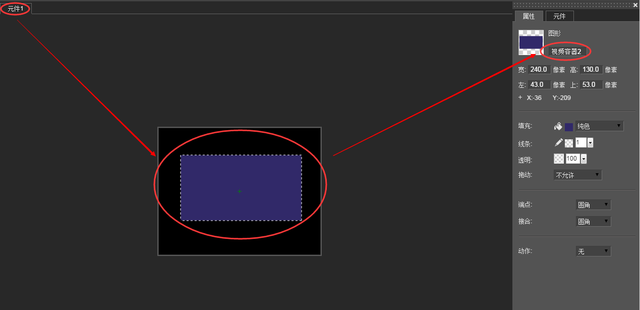
2.第二種添加方式是指定一個舞台對象作為視頻容器。

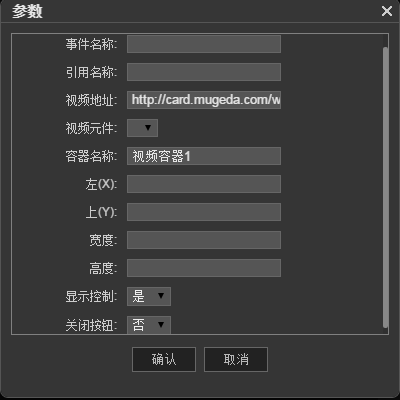
編輯參數:在容器名稱一項填寫作為容器的對象的名稱。這樣視頻會填充到該物體上,位置和尺寸都和該對象相同。

3.第三種添加方式是指定一個元件實例內的對象作為視頻容器。
添加觸發視頻的方式和前面幾種都類似,在編輯視頻參數的時候容器名稱一項填寫:實例名稱/元件內對象的名稱。



小編推薦
熱門推薦