HTML5技術教程之如何支持拖動功能
編輯:HTML5詳解
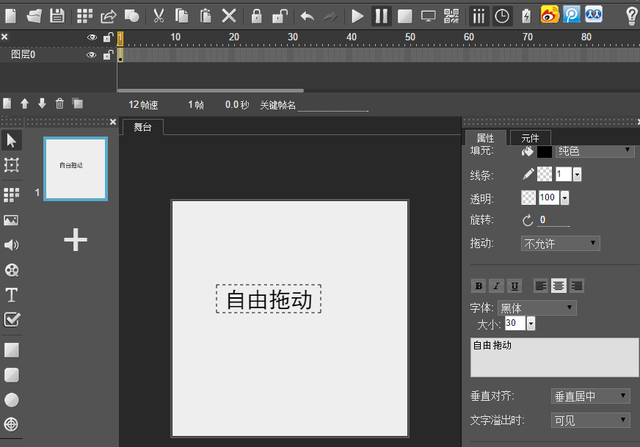
1、在舞台上輸入“自由拖動”文字,如下圖所示:

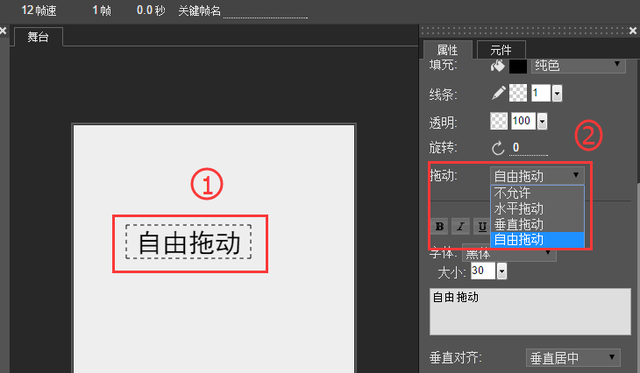
2、選中文字,在屬性面板上展開拖動,選擇【自由拖動】,如下圖所示:

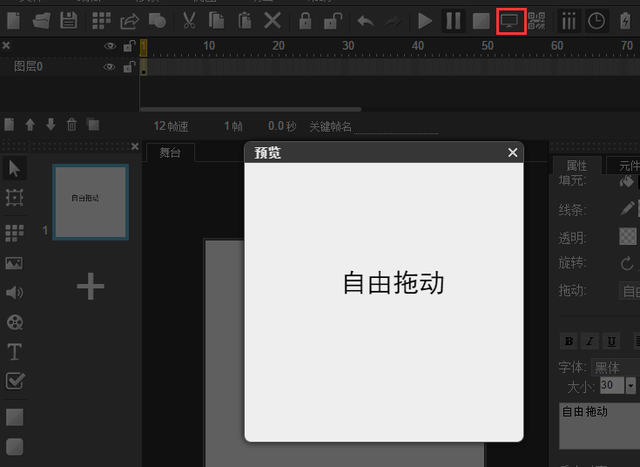
3、預覽動畫,拖動文字,大功告成,如下圖所示:

注:
1、 水平拖動和垂直拖動可用同樣的方法制作出來;
2、 不可以給拖動的對象添加動畫(因為存在一個問題:運行時到底聽誰的),但是可以把拖動的對象轉換為組或者元件;
3、物體只能在舞台范圍內拖動。
小編推薦
熱門推薦