如今一個網頁展現的內容是越來越豐富,其中不乏一些HTML5、CSS3的功能特效。那麼如果客戶端的浏覽器支持Html5。頁面訪問效果很好沒有問題。如果不支持Html5,還是IE6,7,8等浏覽器的時候呢?這個時候往往是作為一個前段人員非常頭痛的事情了,兼容。
此時的兼容。無非是讓用戶能夠盡可能的在所有的浏覽器的裡面看上去,使用上都是一致的。但是頁面使用了HTML5標簽,使用了CSS3樣式。客戶端浏覽器不支持Html5,怎麼辦呢?對於這樣的問題,我們只能做到,能支持多少給支持多少。不能支持得給個友好提示和建議。讓用戶升級到更高版本的浏覽器。所以在制作的編碼過程中我們要進行一些功能性的檢測.假設我們要做一個圓角效果。使用CSS3,Html5 非常方便。
<style>article
{
background: lightblue;
margin: 20px;
padding: 5px;
width: 350px;
border-radius: 10px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
}
article h1 { font-size: 12px; }
</style>
<article>
<header><h1>我的標題</h1></header>
<p>這個地方是內容</p>
</article>
出現的效果也我們預期的是一樣的

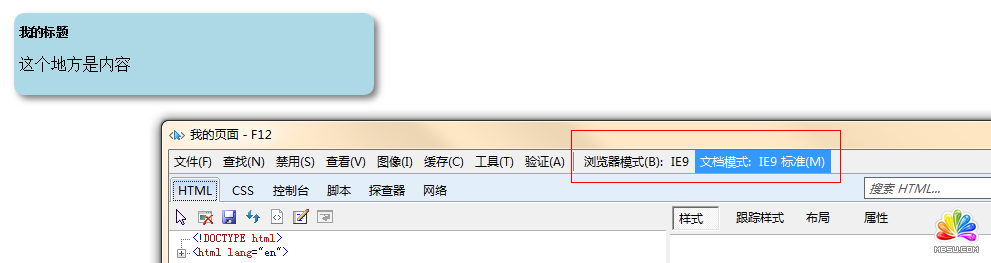
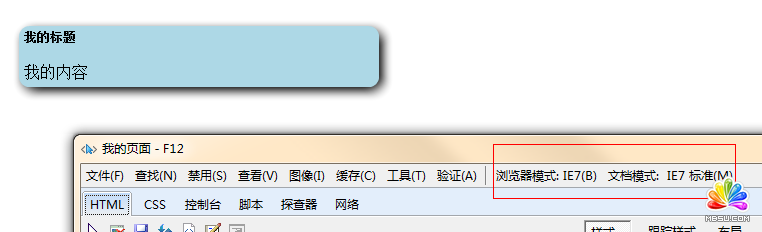
如果客戶端浏覽器不支持Html5? 我們來用IE的F12工具測試一下
注意:浏覽器模式和文檔模式都必須進行選擇

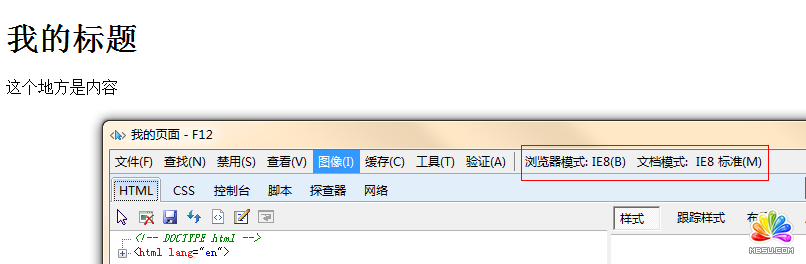
在不支持Html5的浏覽器中頁面效果是非常殘酷的

對於這樣的問題是我們必須進行修復的。所以沒有辦法,針對於不支持HTMl5的浏覽器要多做一些工作。怎麼解決這樣一個圓角效果的兼容呢?肯定是對不支持HTMl5的浏覽器做判斷。如果不支持Html5圓角我們用第三方的圓角JS來做。問題又來了?如何進行這樣一個圓角功能做判斷呢?這個時候又遲疑了。有沒有一個針對Html5比較高效全面簡潔的功能判斷JS呢?
http://modernizr.com/ Modernizr 一個Html5功能檢測插件。
還是上方圓角特效,稍作修改
注意:pIE.JS 為第三方的圓角插件
<script type="text/Javascript" src="Scripts/modernizr-2.0.6.min.JS"></script><style>
article
{
background: lightblue;
margin: 20px;
padding: 5px;
width: 350px;
border-radius: 10px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
}
article h1 { font-size: 12px; }
</style>
<article>
<header><h1>我的標題</h1></header>
<p>我的內容</p>
</article>
<script>
Modernizr.load([{
load: 'Scripts/jquery-1.6.1.min.JS',
complete: function () {
if (!window.jQuery) {
Modernizr.load('Scripts/jquery-1.6.1.min.JS');
}
}
},
{
test: Modernizr.borderradius || Modernizr.boxshadow,
nope: 'Scripts/PIE.JS',
callback: function () {
$('article').each(function () {
PIE.attach(this);
});
}
}]);
</script>
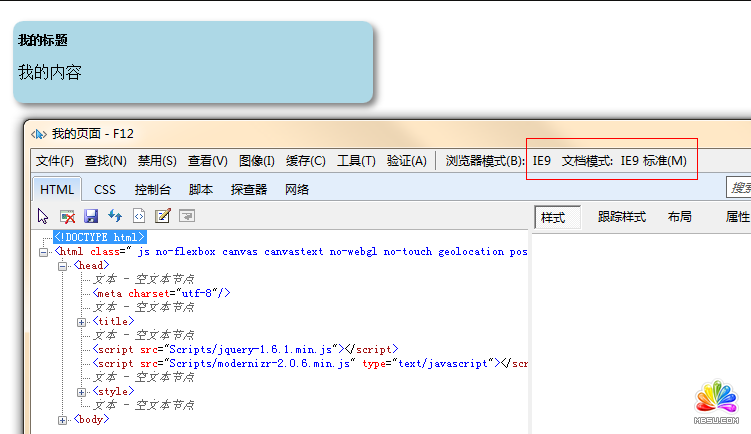
來看效果:支持Html5的浏覽器

接下來看不支持Html5的浏覽器 IE7 做測試

所以通過使用Modernizr做Html5頁面的功能檢測是非常方便。但是還是會存在一個問題? 如果是做了一個豐富的畫布特效,如何做到兼容呢?此時還是回到開始的那句話,功能降級,能支持多少支持多少,不能支持的給與友好提示。還是期待國內用戶快些升級上支持Html5的浏覽器,這樣開發人員就不會這麼痛苦了
相關文章
- JavaScript中removeChild 方法開發示例代碼
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- 基於JavaScript實現樹形下拉框
- 基於Ajax技術實現無刷新用戶登錄功能
- 基於Blod的ajax進度條下載實現示例代碼
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】