Html5游戲開發之乒乓Ping Pong游戲示例(三)
編輯:HTML5詳解
【這部分就不翻了,網上有很多的。如果有不懂的部分找度娘】
用jQuery操作游戲元素
我們已經用jQuery初始化了球拍。現在我們做一個如何使用jQuery安置游戲元素的實驗。
動起來-使用jQuery修改元素的位置
讓我們用網格背景來檢查我們游戲的元素位置:
1、我們繼續使用PingPong示例。
2、從這裡下載我們需要的網格背景圖片。
3、在練習目錄下創建一個名字叫images的文件夾。
4、將下載的圖片放置到jimages文件夾裡。這個圖片將有助於我們以後檢查像素的位移。
5、接下來,在編輯器裡打開index.Html.
6、修改playground DIV的background屬性如下,使它包含像素網格圖片。
復制代碼代碼如下:www.mb5u.com
#playground{
background: #e0ffe0 url(images/pixel_grid.jpg);
width: 400px;
height: 200px;
position: relative;
overflow: hidden;
}
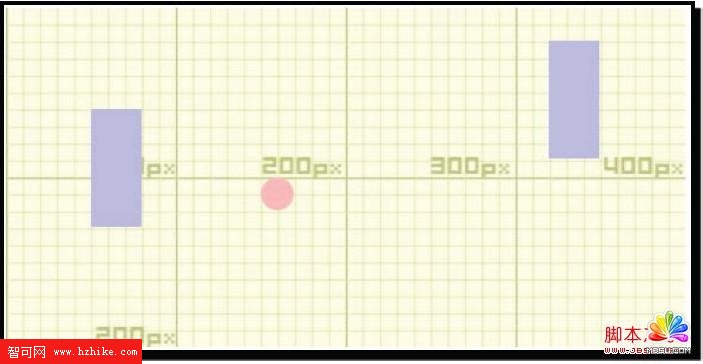
7、 現在在浏覽器裡打開index.Html,我們應該看到的應該想以下截圖:一個網格覆蓋在游戲背景上,我們現在能看到所有元素的位置了

發生了什麼?
為方便調試,我們放置了一個叫pixel_grid.jpg的圖片到背景上。這張圖片有許多小網格,每10x10個網格組成一個100x100像素的大塊。通過這張圖像,我們就有了一把尺子,讓我們能衡量元素在屏幕上的位置
小編推薦
熱門推薦