在這一章節我們將:
准備開發工具
建立我們的第一個游戲-Ping Pong
學習使用Jquery JavaScript庫做基本定位
獲取鍵盤輸入
Creating the Ping Pong game with scoring
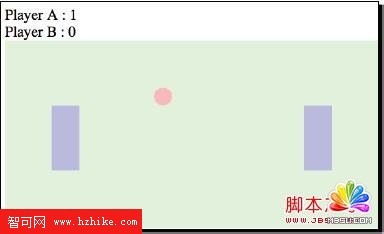
下面的游戲截圖就是我們本章學習後的成果。它是一款乒乓游戲,有2個玩家使用一個鍵盤比賽。

那麼,現在就讓我們開始創建我們的游戲。
准備開發環境
Html5游戲開發和網站開發是相似。我們需要一個web浏覽器和一個優秀的文本編輯工具。
文本編輯工具很多都很優秀,使用你喜歡的就好。如果你沒有,我推薦你使用Notepad++這款體積小,速度快的編輯工具。關於浏覽器,我們需要一款支持Html5,CSS3特性和能過提供給我們調試工具的浏覽器。
這有幾個可供選擇的浏覽器:Apple Safari (http://apple.com/safari/), Google Chrome (http://www.google.com/Chrome/),Mozilla Firefox (http://mozilla.com/Firefox/), and Opera (http://Opera.com),這幾款浏覽器都支持我們需要的特性。
准備Html文檔
每一個網站、頁面和Html5游戲都是從默認的HTML文檔開始。而這個HTML文檔是從基本的HTML代碼開始的。我們也將從index.html開始我們的Html5游戲開發。
行動時間
我們將從頭開始創建我們的Html5乒乓游戲。這聽起來是要我們自己准備所有的事情,幸運的是至少我們能夠使用JavaScript庫幫助我們。Jquery 就是這樣的Javascript庫我們將在所有的例子中使用它。這將有助於簡化我們的JavaScript邏輯:
1、 創建一個叫pingpong的新文件夾
2、 在文件夾裡再創建一個叫JS的文件夾
3、 下載jQuery,http://www.mb5u.com/jiaoben/58.Html。
4、 選擇Production並點擊DownloadJquery.
5、 將jquery-1.7.1.min.JS保存在我們新創建的2的文件夾裡
6、 創建一個名叫index.Html的新文件並保存到1創建的文件夾裡。
7、 用文本編輯器打開index.html文件並插入空的Html模版:
<!DOCTYPE Html>
<Html lang="en">
<head>
<meta charset="utf-8">
<title>Ping Pong</title>
</head>
<body>
<header>
<h1>Ping Pong</h1>
</header>
<footer>
This is an example of creating a Ping Pong Game.
</footer>
</body>
</Html>
8、在body結束標簽前引用jQuery文件
復制代碼代碼如下:www.mb5u.com
<script src=”js/jquery-1.7.1.min.JS></script>
9、 最後,我們要確保Jquery載入成功.我們通常在body結束標簽前JQuery文件之後放置以下代碼檢查:
復制代碼代碼如下:www.mb5u.com
<script>
$(function(){
alert(“Welcome to the Ping Pong battle.”);
});
</script>
10、保存index.Html並用浏覽器打開它。我們應該看到以下的提示窗口。這意味著我們的jQuery是正確設置的:

發生了什麼?
我們只是用JQuery創建了一個基本的Html5頁面,並確保正確加載了jQuery。
新的Html5 doctype
在Html5中DOCTYPE和meta tags都得到了簡化.
在Html4.01,我們聲明doctype需要以下代碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/Html4/strict.dtd">
它很長,對吧?然而在Html5,doctyp聲明就簡單了許多:
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
我們甚至沒有聲明HTML的版本,這意味這Html5將兼容以前的HTML版本而未來的HTML版本也同樣會支持Html5的版本。
Meta標簽也同樣的到了簡化,我們現在使用以下的代碼定義Html的字符集:
<meta charset=utf-8>