坐標系統
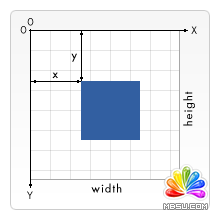
SVG存在兩套坐標系統:視窗坐標系與用戶坐標系。默認情況下,用戶坐標系與視窗坐標系的點是一一對應的,都為原點在視窗的左上角,x軸水平向右,y軸豎直向下;如下圖所示:

SVG的視窗位置一般是由CSS指定,尺寸由SVG元素的屬性width和height設置,但是如果SVG是存儲在embedded對象中(例如object元素,或者其他SVG元素),而且包含SVG的文檔是用CSS或者XSL格式化的,並且這些外圍對象的CSS或者其他指定尺寸的值已經可以計算出視窗的尺寸了,則此時會使用外圍對象的尺寸。
這裡需要區分視窗,視窗坐標系,用戶坐標系的概念:
視窗:指的是網頁上面可視的矩形局域,長度和寬度都是有限的,這個區域一般與外圍對象的尺寸有關。
視窗坐標系:本質是一個坐標系,有原點,x軸與y軸;而且在兩個方向上是無限延伸的。默認情況下,原點在視窗的左上角,x軸水平向右,y軸豎直向下。可以對這個坐標系的點進行變換。
用戶坐標系:本質是一個坐標系,有原點,x軸與y軸;而且在兩個方向上是無限延伸的。默認情況下,原點在視窗的左上角,x軸水平向右,y軸豎直向下。可以對這個坐標系的點進行變換。
默認情況下,視窗坐標系與用戶坐標系是重合的,但是這裡需要注意,視窗坐標系屬於的是創建視窗的元素,視窗坐標系確定好以後,整個視窗的坐標基調就確定了。但是用戶坐標系是屬於每個圖形元素的,只要圖形進行了坐標變換,就會創建新的用戶坐標系,這個元素中所有的坐標和尺寸都使用這個新的用戶坐標系。
簡單點說:視窗坐標系描述了視窗中所有元素的初始坐標概況,用戶坐標系描述了每個元素的坐標概況,默認情況下,所有元素都使用默認的與視窗坐標系重合的那個用戶坐標系。
坐標空間變換
讓我們回顧一下canvas用戶坐標的變換,它們是通過平移,縮放,旋轉函數實現的;每次變換後對以後繪制的圖形都起作用,除非再次進行變換,這是"當前"用戶坐標系統的概念。canvas只有唯一一個用戶坐標系。
在SVG中,情況完全不同。SVG本身作為一種向量圖元素,它的兩個坐標系統本質上都可以算作"用戶坐標系統";SVG的兩個坐標空間都是可以變換的:視窗空間變換和用戶空間變換。視窗空間變換由相關元素(這些元素創建了新的視窗)的屬性vIEwBox控制;用戶空間變換由圖形元素的transform屬性控制。視窗空間變換應用於對應的整個視窗,用戶空間變換應用於當前元素及其子元素。
視窗變換 - vIEwBox屬性
所有的能建立一個視窗的元素(看下一節),再加上marker,pattern,view元素,都有一個vIEwBox屬性。
vIEwBox屬性值的格式為(x0,y0,u_width,u_height),每個值之間用逗號或者空格隔開,它們共同確定了視窗顯示的區域:視窗左上角坐標設為(x0,y0)、視窗的寬設為u_width,高為u_height;這個變換對整個視窗都起作用。
這裡一定不要混淆:視窗的大小和位置已經由創建視窗的元素和外圍的元素共同確定了(例如最外層的svg元素建立的視窗由CSS,width和height確定),這裡的vIEwBox其實是設置這個確定的區域能顯示視窗坐標系的哪個部分。
vIEwBox的設置其實是包含了視窗空間的縮放和平移兩種變換。
變換的計算也很簡單:以最外層的svg元素的視窗為例,假設svg的寬與長設置為width,height,vIEwBox的設置為(x0,y0,u_width,u_height)。則繪制的圖形,寬和高的縮放比例分別為:width/u_width, height/u_height。視窗的左上角的坐標設置為了(x0,y0)。
體會下面幾種代碼繪出的結果的不同:
<svg width="200" height="200" vIEwBox="0 0 200 200">
<rect x="0" y="0" width="200" height="200" fill="Red" />
<rect x="0" y="0" width="100" height="100" fill="Green" />
</svg>
上面的例子繪制的圖中你可以看到綠色和紅色的矩形,這種情況下視窗坐標系的點還是與視窗上的點是一一對應的,這個也是默認情況。
復制代碼代碼如下:www.mb5u.com
<svg width="200" height="200" vIEwBox="0 0 100 100">
<rect x="0" y="0" width="200" height="200" fill="Red" />
<rect x="0" y="0" width="100" height="100" fill="Green" />
</svg>
上面的例子繪制的圖中這個你只能看到綠色的矩形,而且綠色的矩形顯示在屏幕上是200*200像素的,這個時候坐標點已經不是一一對應了,圖被放大了。
復制代碼代碼如下:www.mb5u.com
<svg width="200" height="200" vIEwBox="0 0 400 400">
<rect x="0" y="0" width="200" height="200" fill="Red" />
<rect x="0" y="0" width="100" height="100" fill="Green" />
</svg>
上面的例子繪制的圖中,視窗坐標系的單位被縮小,所以兩個矩形都縮小了。
在日常工作中,我們經常需要完成的一個任務就是縮放一組圖形,讓它適應它的父容器。我們可以通過設置vIEwBox屬性達到這個目的。
能建立新視窗的元素
任何時候,我們都可以嵌套視窗。創建新的視窗的時候,也會創建新的視窗坐標系和用戶坐標系,當然也包括裁減路徑也會創建新的。下列是能建立新視窗的元素列表:
svg:svg支持嵌套。
symbol:當被use元素實例化的時候創建新的視窗。
image:引用svg元素時會創建新視窗。
foreignObject:創建新視窗去渲染裡面的對象。
保持縮放的比例 - preserveASPectRatio屬性
有些時候,特別是當使用vIEwBox的時候,我們期望圖形占據整個視窗,而不是兩個方向上按相同的比例縮放。而有些時候,我們卻是希望圖形兩個方向是按照固定的比例縮放的。使用屬性preserveASPectRatio就可以達到控制這個的目的。
這個屬性是所有能建立一個新視窗的元素,再加上image,marker,pattern,view元素都有的。而且preserveAspectRatio屬性只有在該元素設置了viewBox以後才會起作用。如果沒有設置vIEwBox,則preserveASPectRatio屬性會被忽略。
屬性的語法如下:preserveASPectRatio="[defer] <align> [<meetOrSlice>]"
注意3個參數之間需要使用空格隔開。
defer:可選參數,只對image元素有效,如果image元素中preserveASPectRatio屬性的值以"defer"開頭,則意味著image元素使用引用圖片的縮放比例,如果被引用的圖片沒有縮放比例,則忽略"defer"。所有其他的元素都忽略這個字符串。
align:該參數決定了統一縮放的對齊方式,可以取下列值:
none - 不強制統一縮放,這樣圖形能完整填充整個vIEwport。
xMinYMin - 強制統一縮放,並且把viewBox中設置的<min-x>和<min-y>對齊到vIEwport的最小X值和Y值處。
xMidYMin - 強制統一縮放,並且把vivewBox中X方向上的中點對齊到vIEwport的X方向中點處,簡言之就是X方向中點對齊,Y方向與上面相同。
xMaxYMin - 強制統一縮放,並且把viewBox中設置的<min-x> + <width>對齊到vIEwport的X值最大處。
類似的還有其他類型的值:xMinYMid,xMidYMid,xMaxYMid,xMinYMax,xMidYMax,xMaxYMax。這些組合的含義與上面的幾種情況類似。
meetOrSlice:可選參數,可以去下列值:
meet - 默認值,統一縮放圖形,讓圖形全部顯示在vIEwport中。
slice - 統一縮放圖形,讓圖形充滿vIEwport,超出的部分被剪裁掉。
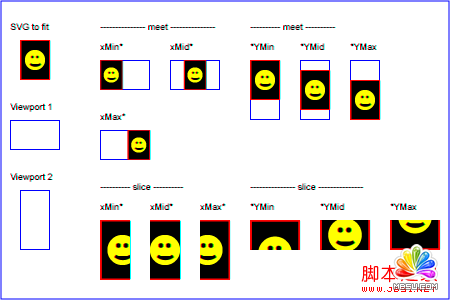
下圖诠釋了各種填充的效果:

用戶坐標系的變換 - transform屬性
該類型變換是通過設置元素的transform屬性來指定的。這裡需要注意,transform屬性設置的元素的變換,只影響該元素及其子元素,與別的元素無關,不影響別的元素。
平移 - translate
平移變換把相關的坐標值平移到指定的位置,該變換需要傳入兩個軸上平移的量。看例子:
<rect x="0" y="0" width="10" height="10" transform="translate(30,40)" />
這個例子繪制一個矩形,並把它的起點(0,0)平移到(30,40)處。雖然可以直接設置(x,y)的坐標值,但是使用平移變換去實現也很方便。這個變換第二個參數可以省略,默認當0處理。
旋轉 - rotate
旋轉一個元素也是一個很常見的任務,我們可以使用rotate變換實現,該變換需要傳入旋轉的角度參數。看例子:
<rect x="20" y="20" width="20" height="20" transform="rotate(45)" />
這個例子會顯示一個旋轉45度的矩形。有幾點注意:
1.這裡的變換是以角度值為參數的。
2.旋轉指的是相對於x軸的旋轉。
3.旋轉是圍繞用戶坐標系的原點(0,0)展開的。
傾斜 - skew
transform還支持傾斜變換,可以是沿著x軸的(左右傾斜,正角度為向右傾斜,其實是傾斜了y軸),或者是沿著y軸的(上下傾斜,正角度為向下傾斜,其實是傾斜了x軸)傾斜;該變換需要傳入一個角度參數,這個角度參數會決定傾斜的角度。看下面的例子:
<svg width="100" height="100">
<rect x="0" y="0" width="100" height="100" fill="green" />
<circle cx="15" cy="15" r="15" fill="red" />
<circle cx="15" cy="15" r="15" fill="yellow" transform="skewX(45)" />
<rect x="30" y="30" width="20" height="20" />
<rect x="30" y="30" width="20" height="20" transform="skewX(45)" />
<rect x="30" y="30" width="20" height="20" transform="skewY(45)" />
</svg>
從結果中,你可以直接看到同樣尺寸的矩形,在不同的傾斜變換後,得到的位置和形狀。這裡注意矩形的起始位置都已經改變了,這是因為在新的坐標系統中,(30,30)已經在不同的位置了。
縮放 - scale
縮放對象由縮放變換完成,該變換接受2個參數,分別指定在水平和豎直上的縮放比例,如果第二個參數省略則與第一個參數取相同的值。看下面的例子:
<svg width="500" height="500">
<text x="20" y="20" font-size="20">ABC (scale)</text>
<text x="50" y="50" font-size="20" transform="scale(1.5)">ABC (scale)</text>
</svg>
變換矩陣 - matrix
學過圖形學的都知道,所有的變換其實都是由矩陣表征的,所以上面的變換其實都可以用一個3*3矩陣去表示:
復制代碼代碼如下:www.mb5u.com
a c e
b d f
0 0 1
由於只有6個值用到了,所以也簡寫成[a b c d e f]。把matrix(a,b,c,d,e,f)賦給transfrom就可以實施相應的變換。變換會把坐標和長度都轉換成新的尺寸。上面各種變換對應的矩陣如下:
平移變換[1 0 1 0 tx ty]:
1 0 tx
0 1 ty
0 0 1
縮放變換[sx 0 0 sy 0 0]:
復制代碼代碼如下:www.mb5u.com
sx 0 0
0 sy 0
0 0 1
旋轉變換[cos(a) sin(a) -sin(a) cos(a) 0 0]:
復制代碼代碼如下:www.mb5u.com
cos(a) -sin(a) 0
sin(a) cos(a) 0
00 1
沿X軸的傾斜[1 0 tan(a) 1 0 0]:
復制代碼代碼如下:www.mb5u.com
1 tan(a) 0
0 1 0
0 0 1
沿Y軸的傾斜[1 tan(a) 0 1 0 0]:
復制代碼代碼如下:www.mb5u.com
11 0
tan(a) 1 0
00 1
變換本質
前面我們總結canvas的時候,我們知道各種變換都是作用在用戶坐標系上的。在SVG中,所有的變換也都是針對兩個坐標系(本質上都是"用戶坐標系")的。當給容器對象或圖形對象指定"transform"屬性,或者給"svg,symbol,marker,pattern,view"指定"vIEwBox"屬性以後,SVG會根據當前的用戶坐標系統進行變換,去創建新的用戶坐標系,並作用於當前的對象以及它的子對象。該對象中指定的坐標和長度的單位不再是1:1的對應到外圍的坐標系,而是隨著變形,轉換到新的用戶坐標系中;這個新的用戶坐標系是只作用於當前的元素及其子元素。
變換鏈
transform屬性支持設置多個變換,這些變換只要中間用空格分開,然後一起放到屬性中就可以了。執行效果跟按順序獨立執行這些變換是一樣的。
<g transform="translate(-10,-20) scale(2) rotate(45) translate(5,10)">
<!-- graphics elements go here -->
</g>
上面的效果與下面的一樣:
復制代碼代碼如下:www.mb5u.com
<g transform="translate(-10,-20)">
<g transform="scale(2)">
<g transform="rotate(45)">
<g transform="translate(5,10)">
<!-- graphics elements go here -->
</g>
</g>
</g>
</g>
單位
最後說一下單位,任何坐標和長度都可以帶和不帶單位。
不帶單位的情況
不帶單位的值被認為帶的是"用戶單位",就是當前用戶坐標系的單位值。
帶單位的情況
svg中相關單位與CSS中是一樣的:em,ex,px,pt,pc,cm,mm和in。長度還可以使用"%"。
相對度量單位:em和ex也與CSS中一樣,是相對於當前字體的font-size和x-height來說的。
絕對度量單位:一個px是等於一個"用戶單位"的,也就是"5px"與"5"是一樣的。但是一個px是不是對應一個像素,那就看有沒有進行過一些變換了。
其他的幾個單位基本都是px的倍數:1pt=1.25px,1pc=15px,1mm=3.543307px,1cm=35.43307px,1in=90px。
如果最外層的SVG元素的width和height沒有指定單位(也就是"用戶單位"),則這些值會被認為單位是px。
這一篇比較拗口,其實只要記住“圖形元素的坐標和長度指的是,經過視窗坐標系變換和用戶坐標系變換雙重變換後,新用戶坐標系的坐標和長度”就可以了。
實用參考:
腳本索引:http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).ASPx
開發中心:https://developer.mozilla.org/en/SVG
熱門參考:http://www.chinasvg.com/
官方文檔:http://www.w3.org/TR/SVG11/