html5 Canvas畫圖教程(8)—canvas裡畫曲線之bezierCurveTo方法
編輯:HTML5詳解
bezIErCurveTo,也就是所謂的貝賽爾曲線了,如果你學過某些畫圖工具,就能馬上理解。
bezIErCurveTo的語法如下:
ctx.bezIErCurveTo(x1,y1,x2,y2,x,y);他的參數我照例解釋一下,其中的(x1,y1)即控制點1的坐標,(x2,y2)是控制點2的坐標,(x,y)是他的終點坐標。和quadraticCurveTo一樣,他的起點坐標也是由moveTo預先設置好的。
所以,bezIErCurveTo畫出一條曲線需要4個點:起點,終點,控制點1,控制點2.為了後續講解,這裡我假定控制點1對應起點,控制點2對應終點
這裡又要提到canvas畫圖的老問題了,就是代碼畫圖全部靠猜,畫到哪裡你要刷新下才能明了。
我還是延續前面的優良傳統,畫一些輔助線來幫助大家理解:
復制代碼代碼如下:www.mb5u.com
var x1=450, //控制點1的x坐標
y1 = 300, //控制點1的y
x2 = 450, //控制點2的x
y2 = 500,//控制點2的y
x = 300, //終點x
y = 500;//終點y
ctx.moveTo(300,300);//起點
ctx.beginPath();
ctx.lineWidth = 5;
ctx.strokeStyle = "rgba(0,0,0,1)"
ctx.moveTo(300,300);
ctx.bezIErCurveTo(x1,y1,x2,y2,x,y);
ctx.stroke();
//開始畫輔助線
ctx.beginPath();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.lineWidth = 1;
// 連接起點和控制點1
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);
// 連接終點和控制點2
ctx.moveTo(x2,y2);
ctx.lineTo(x,y);
// 連接起點與終點(基線)
ctx.moveTo(300,300);
ctx.lineTo(x,y);
ctx.stroke();

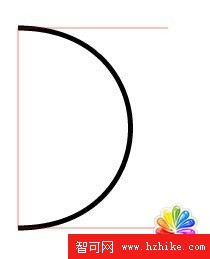
這裡先畫了一個類似quadraticCurveTo的曲線,只偏向一邊。這條線顯得比較“圓潤”,是因為控制點1與2的x坐標是相同的。
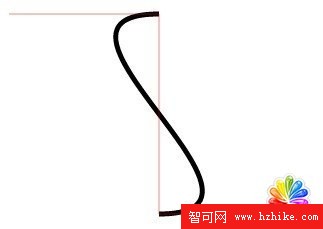
現在再畫一個S形的曲線,證明bezIErCurveTo是與眾不同的:
復制代碼代碼如下:www.mb5u.com
var x1 = 150;
...

其實只要把控制點1的坐標變一下就行了。如果控制點1與控制點2的坐標分別處在基線的兩邊,則是畫出S形的曲線;如果都在基線的某一邊,則是類似於quadraticCurveTo的效果。
這個例子的情形比較簡單,基線條(起點至終點)是豎直的,但實際應用中大部分時候我們的基線都是斜著的,那情況就復雜多了。不過大家自己試吧
每個畫圖的方法看起來功能都比較單一,但是,強大的方法是各個單一的方法組合出來的。後續的文章我試著講解一些常規圖形的畫法,如圓角矩形,橢圓,他們就需要以前這些單一的方法結合起來。
小編推薦
熱門推薦