html5 canvas-2.用canvas制作一個猜字母的小游戲
編輯:HTML5詳解

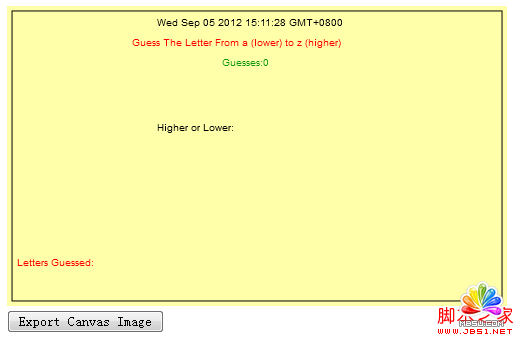
游戲設計很簡單,系統會隨機從a-z的26個字母中選擇一個保存起來,你鍵盤輸入一個字母,系統會提示你正確字符比你當前輸入字母小還是大,直到你輸入正確的字母游戲才結束。
下面介紹JS代碼中需要用到的一些變量及其他們的含義,系統會在開始的時候初始化這些變量。
guesses:用戶猜字母的次數;
message:幫助玩家如何玩游戲的說明;
letters:保存26個英文字母的數組;
today:當前時間;
letterToGuess:系統選中的字母,也就是你需要猜中的字母;
higherOrLower:提示用戶當前輸入的字母比答案大還是小;
lettersGuessed:用戶已經猜過的字母;
gameOver:游戲是否結束。
復制代碼代碼如下:www.mb5u.com
var guesses = 0;
var message = "Guess The Letter From a (lower) to z (higher)";
var letters = ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z"];
var today = new Date();
var letterToGuess = "";
var higherOrLower = "";
var lettersGuessed;
var gameOver = false;
下面我們介紹響應鍵盤彈起的事件,用來判斷用戶輸入的字母是否是正確答案:
復制代碼代碼如下:www.mb5u.com
$(window).bind('keyup', eventKeyPressed);
復制代碼代碼如下:www.mb5u.com
function eventKeyPressed(e) {
//首先判斷游戲是否結束
if (!gameOver) {
//獲取輸入字母
var letterPressed = String.fromCharCode(e.keyCode);
//做小寫處理
letterPressed = letterPressed.toLowerCase();
//游戲次數加1
guesses++;
//把輸入字母保存到已猜字母數組
lettersGuessed.push(letterPressed);
//判斷輸入字母和答案是否一致,一致則游戲結束
if (letterPressed == letterToGuess) {
gameOver = true;
} else {
//獲取答案在字母數組中的位置
var letterIndex = letters.indexOf(letterToGuess);
//獲取輸入字母在字母數組中的位置
var guessIndex = letters.indexOf(letterPressed);
Debugger.log(guessIndex);
//判斷大小
if (guessIndex < 0) {
higherOrLower = "That is not a letter";
} else if (guessIndex > letterIndex) {
higherOrLower = "Letter is Lower than you entered";
} else {
higherOrLower = "Letter is Higher than you entered";
}
}
//重繪canvas
drawScreen();
}
}
這裡需要注意的一點是,當我們需要對canvas中的圖像做修改時,一般會重新繪制整個canvas對象。所以在我們每猜一次字母,都會執行drawScreen把整個canvas上的所有對象都繪制一遍。
下面我們看看drawScreen都干了什麼。
復制代碼代碼如下:www.mb5u.com
function drawScreen() {
//background
context.fillStyle = '#ffffaa';
context.fillRect(0, 0, 500, 300);
//box
context.strokeStyle = '#000000';
context.strokeRect(5, 5, 490, 290);
context.textBaseLine = 'top';
//date
context.fillStyle = '#000000';
context.font = '10px_sans';
context.fillText(today, 150, 20);
//message
context.fillStyle = '#ff0000';
context.font = '14px_sans';
context.fillText(message, 125, 40);
//guesses
context.fillStyle = '#109910';
context.font = '16px_sans';
context.fillText('Guesses:' + guesses, 215, 60);
//higher or lower
context.fillStyle = '#000000';
context.font = '16px_sans';
context.fillText('Higher or Lower:' + higherOrLower, 150, 125);
//letters guessed
context.fillStyle = '#ff0000';
context.font = '16px_sans';
context.fillText('Letters Guessed:' + lettersGuessed.toString(), 10, 260);
if (gameOver) {
context.fillStyle = "#FF0000";
context.font = "40px _sans";
context.fillText("You Got It!", 150, 180);
}
}
代碼很簡單,就是繪制背景,還有文字信息。下面我們介紹導入圖像的功能,當我們點擊“Export Canvas Image”按鈕的時候,會打開一個新的頁面,顯示當前的圖像。注意toDataURL()方法,他會返回一個64位的png圖片數據。
復制代碼代碼如下:www.mb5u.com
$('#createImageData').click(function () {
window.open(theCanvas.toDataURL(), 'canvasImage', 'left=0,top=0,width=' + theCanvas.width + ',height=' + theCanvas.height + ',toolbar=0,resizab le=0');
});
大家還是直接運行demo,查看最終效果吧。demo下載地址:Html5/">Html5canvas.guessTheLetter.zip
小編推薦
熱門推薦