html5 Canvas畫圖教程(7)—canvas裡畫曲線之quadraticCurveTo方法
編輯:HTML5詳解
說實話這個方法有點嚇人,單從函數名稱上都可以初體驗。話說,我覺得有必要把這個函數名縮短。
quadratic的意思是二次,即數學中二次元方程那個二次。而ctx.quadraticCurveTo的參數如下:
復制代碼代碼如下:www.mb5u.com
ctx.quadraticCurveTo(x1,y1,x,y);
其中x,y是終點的坐標,而x1,y1是曲線控制點的坐標?什麼?你問我起點在哪裡?起點在此之前用moveTo確定。
我之所以把控制點的坐標帶上序號1,是因為後面講的某個畫曲線的函數有兩個控制點,也就有x2,y2了,所以這裡先打個預防針。
我們由moveTo確定的起點和quadraticCurveTo自身確定的終點,可以連接成一條直線,由於quadraticCurveTo只有一個控制點,這個控制點不是在直線左邊,就是在直線右邊,所以,quadraticCurveTo永遠只能畫弧線,還是畫不出S形。
為了便於理解,我還是沿用上一篇文章的畫輔助線的方法。初步代碼如下:
復制代碼代碼如下:www.mb5u.com
var x1=350,
y1 = 250,
x = 400,
y = 500;
ctx.beginPath();
ctx.strokeStyle="#000";
ctx.moveTo(300,300); //起點
ctx.quadraticCurveTo(x1,y1,x,y); //正牌曲線
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);//本行與下一行是畫控制點的線
ctx.lineTo(x,y);
ctx.moveTo(300,300);//開始連接曲線的起點和終點
ctx.lineTo(x,y);
ctx.stroke();
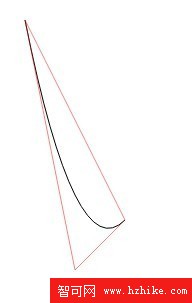
這裡我畫了兩條輔助線,一條是起點與終點的連接線,一條是起點到控制點再到終點的輔助線(其實是兩條),這兩條線的交匯點就是quadraticCurveTo的控制點坐標。

quadraticCurveTo也只能畫弧形的曲線,不過這個弧形可以很不規則,相比arc和arcTo,也算是一個進步了。
另外,quadraticCurveTo也不會像arcTo一樣,出現反轉的情況。
當然,如果你把控制點拉得非常遠,可能圖形也會變得讓你不認識。我們來試一下:
“y1 = 950;
”我只是把y1改大了一些,然後曲線就超出canvas的范圍了。

不過,quadraticCurveTo畫出的曲線的范圍,永遠無法達到或超過控制點的坐標,我們只有把控制點“控制”好,就不用擔心了。
我寫了一個簡單的可以動的示例頁,展示了quadraticCurveTo畫曲線的過程,希望能幫你加深理解:
<!DOCTYPE Html>
<Html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Canvas學習--quadraticCurveTo畫曲線</title>
<style type="text/<a href="http://www.mb5u.com/divcssjiaocheng/cssjiaocheng/">CSS</a>">
canvas {box-shadow: 0 0 10px rgba(0,0,0,0.2) }
</style>
</head>
<body>
<canvas id="cvs" width="800" height="600">不支持canvas</canvas>
</body>
<script type="text/Javascript">
var cvs = document.getElementById('cvs'); //畫布
var ctx = cvs.getContext('2d'); // 畫筆
// ctx.closePath();
var x1=350,
y1 = 250,
x2 = 440,
y2 = 550,
x = 400,
y = 500;
var fan = 1,fan1 = 1;
function draw () {
ctx.clearRect(100,100,600,600);
ctx.beginPath();
ctx.strokeStyle="#000";
ctx.moveTo(300,300);
ctx.quadraticCurveTo(x1,y1,x,y);
ctx.stroke();
/*ctx.beginPath();
ctx.strokeStyle = "rgba(0,255,0,1)"
ctx.moveTo(300,300);
ctx.bezIErCurveTo(x1,y1,x2,y2,x,y);
ctx.stroke();*/
ctx.beginPath();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);
// ctx.lineTo(x2,y2);
ctx.lineTo(x,y);
ctx.moveTo(300,300);
ctx.lineTo(x,y);
/*ctx.moveTo(x2,y2);
ctx.lineTo(x,y);*/
ctx.stroke();
if(x1 > 600) {
fan = -1;
} else if (x1 < 200) {
fan = 1;
}
if(y1 > 700) {
fan1 = -1;
} else if (y1 < 200) {
fan1 = 1;
}
x1 += fan;
y1 += fan1;
setTimeout(draw,22);
}
draw();
// ctx.strokeRect(100,100,50,50);
</script>
</Html>
代碼寫的丑請多包涵。
小編推薦
熱門推薦