使用css創建三角形 使用CSS3創建3d四面體原理及代碼(html5實踐)
編輯:HTML5詳解
首先要和大家分享的是,如何使用div+CSS創建三角形。在這裡我先把相關代碼粘貼出來,然後再為大家講解原理。
Html:
復制代碼代碼如下:www.mb5u.com
<div id="pyramid">
<div></div>
</div>
CSS:
復制代碼代碼如下:www.mb5u.com
<style type="text/CSS">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
}
#pyramid > div {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
}
#pyramid > div:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > div:first-child {
border-color: #ff0000 transparent #ff0000 rgba(50, 50, 50, 0.6);
}
</style>
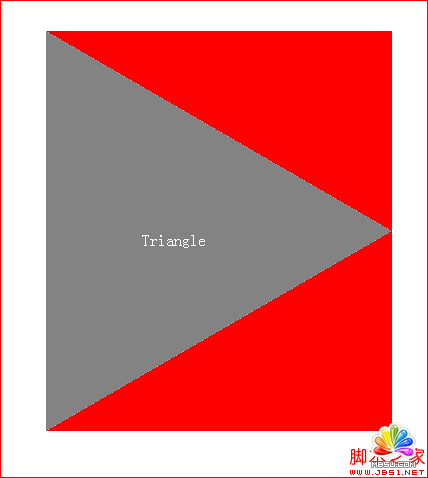
運行效果:

原理解析:
Html代碼中我們定義了兩個div,外部div是容器對象,內部div用來生成三角形。CSS代碼中,我們沒有為內部div設置寬度和高度,只設置了border三個邊的寬度(上、下和左)。通過為三個邊設置不同顏色,他們會分別變成三個不同的三角形。
這時,我們只需要簡單的將上下兩邊的顏色設置為透明色,一個等邊三角形就出現了。
復制代碼代碼如下:www.mb5u.com
#pyramid > div:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
}
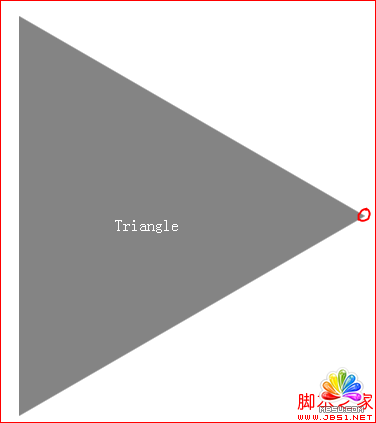
效果圖:

其中,紅圈所示的地方就是內部div所在位置。他是個看不見的,0寬度0高度,但又實際存在的對象。
我們接下來要講的是如何實現3d四面體和如何創建動畫。
首先還是粘貼相關的代碼。
Html:
復制代碼代碼如下:www.mb5u.com
<div id="pyramid">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
CSS:
復制代碼代碼如下:www.mb5u.com
<style type="text/CSS">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
-webkit-transform-style: preserve-3d;
-webkit-animation: spin 10s linear infinite;
-webkit-transform-origin: 116px 200px 116px;
-moz-transform-style: preserve-3d;
-moz-animation: spin 10s linear infinite;
-moz-transform-origin: 116px 200px 116px;
-ms-transform-style: preserve-3d;
-ms-animation: spin 10s linear infinite;
-ms-transform-origin: 116px 200px 116px;
transform-style: preserve-3d;
animation: spin 10s linear infinite;
transform-origin: 116px 200px 116px;
}
@-webkit-keyframes spin {
from {
-webkit-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-webkit-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-moz-keyframes spin {
from {
-moz-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-moz-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-ms-keyframes spin {
from {
-ms-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-ms-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@keyframes spin {
from {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
#pyramid > div {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
transform-origin: 0 0;
}
#pyramid > div:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > div:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
}
#pyramid > div:nth-child(2) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
}
#pyramid > div:nth-child(3) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.9);
-webkit-transform: rotateX(60deg) rotateY(19.5deg);
-moz-transform: rotateX(60deg) rotateY(19.5deg);
-ms-transform: rotateX(60deg) rotateY(19.5deg);
transform: rotateX(60deg) rotateY(19.5deg);
}
#pyramid > div:nth-child(4) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.8);
-webkit-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-moz-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-ms-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
}
</style>
現在開始相關代碼的講解。
Html代碼和之前的差不多,就是多了三個div,分別作為四面體的另外三個面。
CSS代碼中,我們使用 #pyramid > div:nth-child(n) 尋找到三面體的四個面,設置border四個邊的顏色,將他們分別定義成三角形。通過transform屬性的rotateX,rotateY,translateX,translateY和translateZ方法,設置他們在3維空間中的角度、朝向和位置。這裡涉及到很多數學知識,大家需要去補充相關知識。
通過上述設置,四面體就形成了。接下來就是為其添加動畫效果。這裡使用的東西也很簡單,就是animation和keyframes。CSS3/">css3相關屬性,大家可以到http://www.w3schools.com/CSS3/default.ASP站點去學習,我這裡就不做過多講解了。
本文到此為止,大家可以把Html和CSS代碼粘貼在一起,查看最終效果。
代碼裡面有不懂的內容,大家可以給我留言。
小編推薦
熱門推薦