html5 Canvas畫圖教程(3)—canvas出現1像素線條模糊不清的原因
編輯:HTML5詳解
上次我們講到,canvas有時候會出現1像素的線條模糊不清且好像更寬的情況,如下圖:

這樣的線條顯然不是我們想要的。
這篇文章的目的就是弄清楚裡面的原理,以及解決它。
大家都知道屏幕上最小的顯示尺寸就是1像素,雖然小於1像素的東西可能顯示不出來,但計算機可不管,他會試著畫一下。
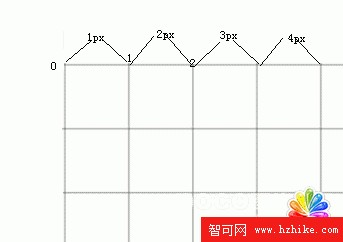
其實像素終究來說也是一個單位,假如我們把畫布放大到足夠大,足以看清楚每個像素,會是什麼情況呢?大概是這個樣子:

每個像素都有起止范圍,如圖所示,他們的范圍從左起,跨過1像素,到右止。
如果我們畫1像素線條的時候,遵循像素的起止范圍,那麼我們肯定能得到一個很標准的細線。如下:

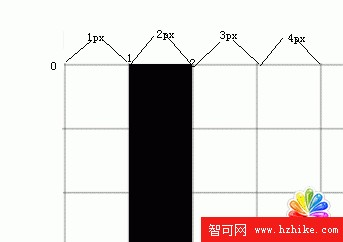
但遺憾的是canvas的線條畫法不一樣,上一篇文章我們已經說了,canvas的每條線都有一條無限細的“中線”,線條的寬度是從中線向兩側延伸的。如果我們還是從第2個像素點畫一條線,那麼線條的中線就會靠齊到第2個像素的起點,然後我們開始畫了,問題也就來了:Canvas 的線條以中線向兩側延伸,而不是向某一邊延伸(比如這裡,如果只是往右側延伸,那麼我們的問題就不再是問題了),延伸過後我們的線條實際上是這樣的:

此時又有個問題:計算機不允許出現小於1px的圖形,所以他做了一個折中的事:把這兩個像素都繪制了。
所以,如此一來,本來1px的線條,就成了看起來2px寬的線條。
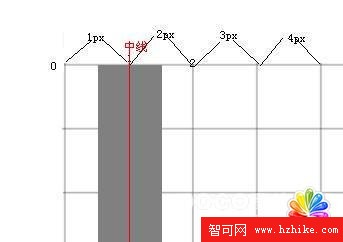
失敗的原因找到了:Canvas中的line把中線與像素的起點對齊了,而不是像素的中間點。
那麼我們怎麼解決這個蛋疼的問題?也許有人已經想到了:既然是因為兩個的起點不一樣,那我們就把他們的起點變得一樣吧!
我們讓線條的中線和像素的中間點對齊就行了!
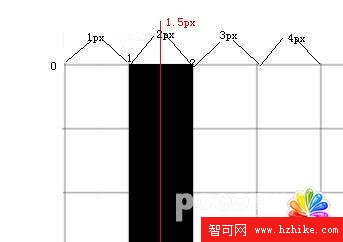
像素的中間點很好找,比如第2像素的中間點,依據圖上的解釋就是1.5像素的位置,那麼x像素的中間點就是(x-0.5)px。

當然,在不很嚴謹的場合,你使用x+0.5也是可以的。
現在我們在canvas上試試我們的研究結果。
復制代碼代碼如下:www.mb5u.com
ctx.moveTo(100.5,100.5);
ctx.lineTo(200.5,100.5);
ctx.lineTo(200.5,200.5);
ctx.lineTo(100.5,200.5);
ctx.lineTo(100.5,100.5);
ctx.closePath();
ctx.lineWidth = 1;
ctx.strokeStyle = 'rgba(255,0,0,0.5)';
ctx.stroke();

看起來對了吧?
不過貌似這樣一來我們畫線的時候就非常糾結,難道每次都去加這個讓人郁悶的0.5?當然不是,因為我們大部分時間都是用變量保存值的,就不用給每個值加0.5 了
而且,對於lineWidth>1 的線,我們也不用管它:因為只有線條寬1px的時候,這個問題才最明顯。
小編推薦
熱門推薦