html5中canvas學習筆記1-畫板的尺寸與實際顯示尺寸
編輯:HTML5詳解
在style裡面寫CSS樣式的時候widht和height為實際顯示尺寸大小。
現在以用canvas畫一個對角線為例:
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<head>
<meta charset=utf-8 />
<title>canvas</title>
<script type='text/Javascript'>
window.onload = function(){
getCanvas();
};
//canvase繪圖
function getCanvas(){
//獲得canvas元素及其繪圖上下文
var canvas = document.getElementById('canvasId');
var context = canvas.getContext('2d');
//用絕對路標來創建一條路徑
context.beginPath();
context.moveTo(0,200);
context.lineTo(200,0);
//將這條先繪制到canvas上
context.stroke();
}
</script>
</head>
<body>
<canvas id='canvasId' width="200px" height='200px' style='width:400px;height:200px;' ></canvas>
</body>
</Html>
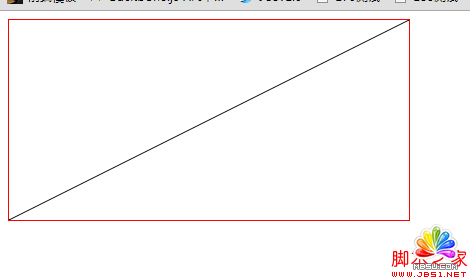
顯示效果如下:

可以看到,canvas畫板為200*200的正方形,畫圖是用到了(0,200)到(200,0)的對角線顯示。
但是圖形顯示的時候為400*200的長方形,而且顯示的也是對角線。
小編推薦
熱門推薦