html5指南-4.使用Geolocation實現定位功能
編輯:HTML5詳解
getCurrentPosition(callback,errorCallback,options):獲取當前位置;
watchPosition(callback,error,options):開始監控當前位置;
clearWatch(id):停止監控當前位置。
note:下面例子使用的浏覽器是Chrome,使用其他浏覽器我不能保證運行結果和例子顯示的結果一致。
1.獲取當前位置
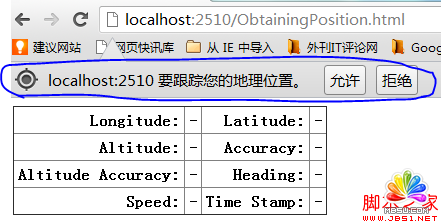
我們將使用getCurrentPosition方法獲取當前位置,位置信息不會以結果的形式直接返回,我們需要使用callback函數進行處理。在獲取坐標的過程中會有些延遲,還會問你要訪問權限。我們來看下面的例子:
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<Html>
<head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style>
</head>
<body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
</table>
<script>
navigator.geolocation.getCurrentPosition(displayPosition);
function displayPosition(pos) {
var propertIEs = ['longitude', 'latitude', 'altitude', 'accuracy', 'altitudeAccuracy', 'heading', 'speed'];
for (var i = 0, len = propertIEs.length; i < len; i++) {
var value = pos.coords[propertIEs[i]];
document.getElementById(propertIEs[i]).innerHtml = value;
}
document.getElementById('timestamp').innerHtml = pos.timestamp;
}
</script>
</body>
</Html>
返回的position對象包含兩個屬性,coords:返回坐標信息;timestamp:獲取坐標信息的時間。其中coords又包括下面屬性:latitude:緯度;longitude:經度;altitude:高度;accuracy:精確度(米);altitudeAccuracy:高度精確度(米);heading:行進方向;speed:行進速度(米/秒)。
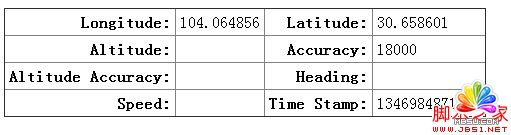
並不是所有的信息都會返回,這取決於你承載浏覽器的設備。像有GPS、加速器、羅盤的移動設備會返回大部分信息,家用電腦就不行了。家用電腦獲取的位置信息,取決於所處的網絡環境或者是wifi。下面我們看上例的運行結果。

點擊允許,獲取坐標信息。

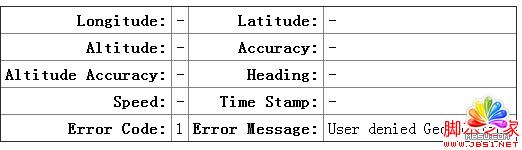
現在我們介紹getCurrentPosition的異常處理,他是通過使用errorCallback回調函數實現的。函數返回的參數error包含兩個屬性,code:錯誤類型的代碼;message:錯誤信息。code包含三個值:1:用戶沒有授權使用geolocation;2:無法獲取坐標信息;3:獲取信息超時。
下面我們看個例子:
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<Html>
<head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style>
</head>
<body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
<tr>
<th>Error Code:</th>
<td id="errcode">-</td>
<th>Error Message:</th>
<td id="errmessage">-</td>
</tr>
</table>
<script>
navigator.geolocation.getCurrentPosition(displayPosition, handleError);
function displayPosition(pos) {
var propertIEs = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"];
for (var i = 0; i < propertIEs.length; i++) {
var value = pos.coords[propertIEs[i]];
document.getElementById(propertIEs[i]).innerHtml = value;
}
document.getElementById("timestamp").innerHtml = pos.timestamp;
}
function handleError(err) {
document.getElementById("errcode").innerHtml = err.code;
document.getElementById("errmessage").innerHtml = err.message;
}
</script>
</body>
</Html>
拒絕授權,運行結果:

getCurrentPosition(callback,errorCallback,options)中的options有如下參數可以使用,enableHighAccuracy:使用最好的效果;timeout:超時時間(毫秒);maximumAge:指定緩存時間(毫秒)。我們來下下面的例子:
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<Html>
<head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style>
</head>
<body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
<tr>
<th>Error Code:</th>
<td id="errcode">-</td>
<th>Error Message:</th>
<td id="errmessage">-</td>
</tr>
</table>
<script>
var options = {
enableHighAccuracy: false,
timeout: 2000,
maximumAge: 30000
};
navigator.geolocation.getCurrentPosition(displayPosition, handleError, options);
function displayPosition(pos) {
var propertIEs = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"];
for (var i = 0; i < propertIEs.length; i++) {
var value = pos.coords[propertIEs[i]];
document.getElementById(propertIEs[i]).innerHtml = value;
}
document.getElementById("timestamp").innerHtml = pos.timestamp;
}
function handleError(err) {
document.getElementById("errcode").innerHtml = err.code;
document.getElementById("errmessage").innerHtml = err.message;
}
</script>
</body>
</Html>
4.監視位置變化
下面我們介紹使用watchPosition方法實現位置變化的監視,他的使用方法和getCurrentPosition一樣。我們來看例子:
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<Html>
<head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style>
</head>
<body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
<tr>
<th>Error Code:</th>
<td id="errcode">-</td>
<th>Error Message:</th>
<td id="errmessage">-</td>
</tr>
</table>
<button id="pressme">Cancel Watch</button>
<script>
var options = {
enableHighAccuracy: false,
timeout: 2000,
maximumAge: 30000
};
var watchID = navigator.geolocation.watchPosition(displayPosition, handleError, options);
document.getElementById("pressme").onclick = function (e) {
navigator.geolocation.clearWatch(watchID);
};
function displayPosition(pos) {
var propertIEs = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"];
for (var i = 0; i < propertIEs.length; i++) {
var value = pos.coords[propertIEs[i]];
document.getElementById(propertIEs[i]).innerHtml = value;
}
document.getElementById("timestamp").innerHtml = pos.timestamp;
}
function handleError(err) {
document.getElementById("errcode").innerHtml = err.code;
document.getElementById("errmessage").innerHtml = err.message;
}
</script>
</body>
</Html>
當點擊Cancel Watch按鈕時,停止監視。
demo下載地址:Html5Guide.Geolocation.zip
小編推薦
熱門推薦