html5指南-5.使用web storage存儲鍵值對的數據
編輯:HTML5詳解
1.使用local storage
我們使用localStorage對象來訪問local storage,他返回Storage對象,Storage用來存儲鍵值對的數據,他有下面一些屬性和方法:
clear():清楚存儲的鍵值對數據;
getItem(<key>):通過key獲取value值;
key(<index>):通過索引獲取key值;
length:返回鍵值對的個數;
removeItem(<key>):通過key移出指定數據;
setItem(<key>,<value>):添加一個鍵值對,當指定key的鍵值對存在,則實現更新操作;
[<key>]:通過數組下標的方式,使用key獲取指定value值。
Storage對象允許我們存儲key和value都是字符串形式的鍵值對數據,key是唯一的,意味著當我們使用setItem方法添加鍵值對時,如果key值已經存在的話,將實現更新的操作。我們來看下面的例子:
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<Html>
<head>
<title>Example</title>
<style>
body > *{float: left;}
table{border-collapse: collapse;margin-left: 50px;}
th, td{padding: 4px;}
th{text-align: right;}
input{border: thin solid black;padding: 2px;}
label{min-width: 50px;display: inline-block;text-align: right;}
#countmsg, #buttons{margin-left: 50px;margin-top: 5px;margin-bottom: 5px;}
</style>
</head>
<body>
<div>
<div>
<label>Key:</label><input id="key" placeholder="Enter Key" /></div>
<div>
<label>Value:</label><input id="value" placeholder="Enter Value" /></div>
<div id="buttons">
<button id="add">Add</button>
<button id="clear">Clear</button>
</div>
<p id="countmsg">There are <span id="count"></span>items</p>
</div>
<table id="data" border="1">
<tr>
<th>Item Count:</th>
<td id="count">-</td>
</tr>
</table>
<script>
displayData();
var buttons = document.getElementsByTagName('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = handleButtonPress;
}
function handleButtonPress(e) {
switch (e.target.id) {
case 'add':
var key = document.getElementById('key').value;
var value = document.getElementById('value').value;
localStorage.setItem(key, value);
break;
case 'clear':
localStorage.clear();
break;
}
displayData();
}
function displayData() {
var tableElement = document.getElementById('data');
tableElement.innerHtml = '';
var itemCount = localStorage.length;
document.getElementById('count').innerHtml = itemCount;
for (var i = 0; i < itemCount; i++) {
var key = localStorage.key(i);
var val = localStorage.getItem(key);
tableElement.innerHtml += '<tr><th>' + key + ':</th><td>' + val + '</td></tr>';
}
}
</script>
</body>
</Html>
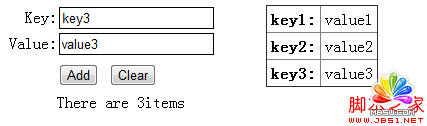
我們來看運行結果:

浏覽器不能刪除我們通過localStorage創建的數據,除非用戶刪除它。
2.監聽Storage事件
通過local storage存儲的數據對同源的文檔具有可見性,比如你打開兩個Chrome浏覽器訪問同一個url地址,在任何一個頁面上創建的local storage對另外一個頁面也是可見的。但是如果用別的浏覽器(如Firefox)打開相同url地址,local storage是不可見的,因為他們不同源了。Storage事件就是用來監聽storage的內容發生改變的,下面我們看他包含哪些屬性:
key:返回發生改變的key值;
oldValue:返回發生改變key值以前的value值;
newValue:返回發生改變key值新的value值;
url:發生改變的url地址;
storageArea:返回發生改變的Storage對象(是local storage還是session storage)。
下面我們看個例子:
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<Html>
<head>
<title>Storage</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
</style>
</head>
<body>
<table id="data" border="1">
<tr>
<th>key</th>
<th>oldValue</th>
<th>newValue</th>
<th>url</th>
<th>storageArea</th>
</tr>
</table>
<script>
var tableElement = document.getElementById('data');
window.onstorage = function (e) {
var row = '<tr>';
row += '<td>' + e.key + '</td>';
row += '<td>' + e.oleValue + '</td>';
row += '<td>' + e.newValue + '</td>';
row += '<td>' + e.url + '</td>';
row += '<td>' + (e.storageArea == localStorage) + '</td></tr>';
tableElement.innerHtml += row;
}
</script>
</body>
</Html>
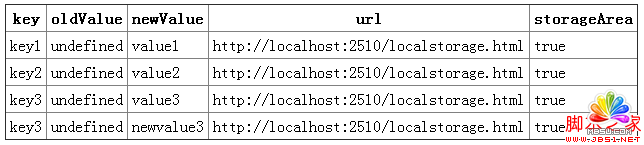
我們在例1中增刪改storage的數據,會在例2頁面上顯示出來。例2在Chrome浏覽器中運行正常,Firefox沒有反應,其他浏覽器沒有測試。
運行結果:

3.使用session storage
session storage在使用上和local storage一樣,只是他的訪問性上只限於當前頁面,並且頁面關閉後會消失,我們通過sessionStorage來訪問它。
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<Html>
<head>
<title>Example</title>
<style>
body > *{float: left;}
table{border-collapse: collapse;margin-left: 50px;}
th, td{padding: 4px;}
th{text-align: right;}
input{border: thin solid black;padding: 2px;}
label{min-width: 50px;display: inline-block;text-align: right;}
#countmsg, #buttons{margin-left: 50px;margin-top: 5px;margin-bottom: 5px;}
</style>
</head>
<body>
<div>
<div>
<label>Key:</label><input id="key" placeholder="Enter Key" /></div>
<div>
<label>Value:</label><input id="value" placeholder="Enter Value" /></div>
<div id="buttons">
<button id="add">Add</button>
<button id="clear">Clear</button>
</div>
<p id="countmsg">There are <span id="count"></span>items</p>
</div>
<table id="data" border="1">
<tr>
<th>Item Count:</th>
<td id="count">-</td>
</tr>
</table>
<iframe src="storage.Html" width="500" height="175"></iframe>
<script>
displayData();
var buttons = document.getElementsByTagName("button");
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = handleButtonPress;
}
function handleButtonPress(e) {
switch (e.target.id) {
case 'add':
var key = document.getElementById("key").value;
var value = document.getElementById("value").value;
sessionStorage.setItem(key, value);
break;
case 'clear':
sessionStorage.clear();
break;
}
displayData();
}
function displayData() {
var tableElement = document.getElementById('data');
tableElement.innerHtml = '';
var itemCount = sessionStorage.length;
document.getElementById('count').innerHtml = itemCount;
for (var i = 0; i < itemCount; i++) {
var key = sessionStorage.key(i);
var val = sessionStorage.getItem(key);
tableElement.innerHtml += "<tr><th>" + key + ":</th><td>" + val + "</td></tr>";
}
}
</script>
</body>
</Html>
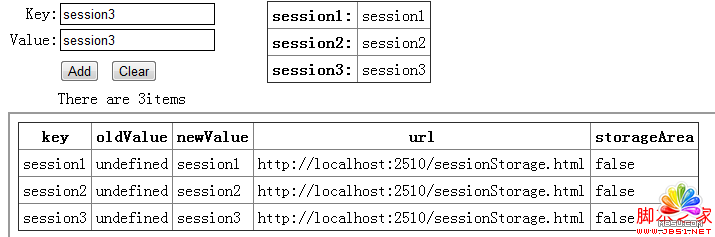
運行效果:

你在例3中做任何修改,例2的頁面不會發生任何改變。
總結:
sessionStorage用於本地存儲一個會話(session)中的數據,這些數據只有在同一個會話中的頁面才能訪問並且當會話結束後數據也隨之銷毀。因此sessionStorage不是一種持久化的本地存儲,僅僅是會話級別的存儲。
localStorage用於持久化的本地存儲,除非主動刪除數據,否則數據是永遠不會過期的。
web storage和cookie的區別:Web Storage的概念和cookie相似,區別是它是為了更大容量存儲設計的。Cookie的大小是受限的,並且每次你請求一個新的頁面的時候Cookie都會被發送過去,這樣無形中浪費了帶寬,另外cookie還需要指定作用域,不可以跨域調用。除此之外,Web Storage擁有setItem,getItem,removeItem,clear等方法,不像cookie需要前端開發者自己封裝setCookie,getCookIE。還有,web storage每個域(包括子域)有獨立的存儲空間,各個存儲空間是完全獨立的,因此不會造成數據混亂。
但是Cookie也是不可以或缺的:CookIE的作用是與服務器進行交互,作為HTTP規范的一部分而存在 ,而Web Storage僅僅是為了在本地“存儲”數據而生。
源碼下載
小編推薦
熱門推薦