今天我們的內容是關於如何創建離線web應用,他的好處是可以讓浏覽器下載我們指定的web資源,這樣用戶在離線狀態下也能正常使用我們的站點。
1.定義Manifest
我們使用manifest列舉出需要離線時訪問的資源,他本身是一個文本類型的文件,第一行經常是CACHE MANIFEST,然後列舉我們需要的資源,每行一個。文件沒有固定的命名規則,後綴名也沒有要求,唯一的要求就是需要把後綴名在服務器端以text/cache-manifest的MIME類型定義。
如果是IIS 7服務器,按照下面的步驟:
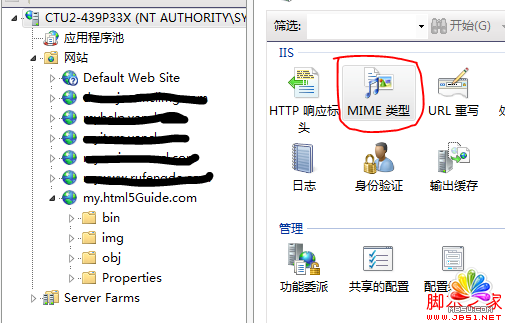
1.比如後綴名為.appcache,打開IIS7,選擇根節點(這樣所有站點都會繼承配置,也可以針對單個站點配置);
2.雙擊右側的MIME類型;

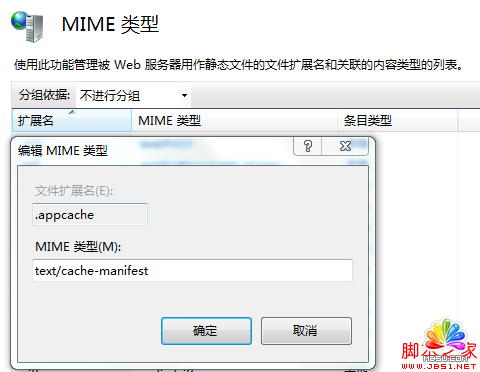
3.點擊右鍵添加MIME類型,這樣就完成了配置。

服務器配置完畢,添加manifest文件。
CACHE MANIFEST
manifestFile.Html
img/1.jpg
img/2.jpg
img/3.jpg
然後我們看下面的例子。
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<Html manifest="manifest.appcache">
<head>
<title>Example</title>
<style>
img
{
border: medium double black;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<img alt="" id="imgtarget" src="img/1.jpg" />
<div>
<button id="1">car1</button>
<button id="2">car2</button>
<button id="3">car3</button>
</div>
<script>
var buttons = document.getElementsByTagName('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = handleButtonPress;
}
function handleButtonPress(e) {
document.getElementById('imgtarget').src = 'img/' + e.target.id + '.jpg';
}
</script>
</body>
</Html>
程序運行,根據浏覽器的不同,有的浏覽器會詢問你,是否允許保存離線數據到本地,有的不會。這樣一個簡單的離線應用就創建好了。
2.疑惑解答
我在學習這部分知識的時候也遇到些問題和疑惑,如:
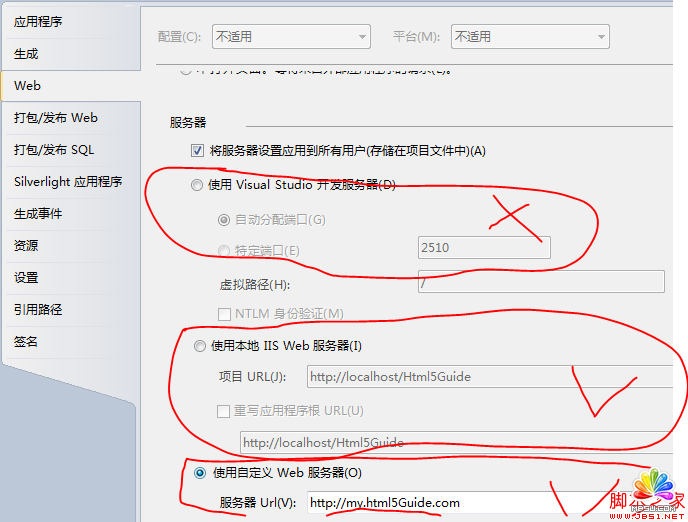
1.為什麼我直接運行vs2010(我的開發環境),離線應用程序不能正確運行?
2.我怎麼才知道離線應用是否創建成功?
3.我怎麼才知道當前應用是否是離線狀態?
4.暫停了IIS服務後應該就處於離線狀態了吧,為什麼我重新刷新頁面要報404錯誤?
現在我就這些我遇到的問題進行解答。
2.1.首先解釋第一個疑問。關於這個問題,關鍵點在於你的應用web配置項是如何配置的,如果使用的是vs開發服務器的形式,那麼我們就沒有辦法為它設置MIME類型,所以這種情況下我們的離線應用時沒辦法用的。剩下的兩種web配置方式,只要你正確的按照,我上面介紹的配置MIME類型的方法配置了IIS服務器,你的離線應用就能正確運行。

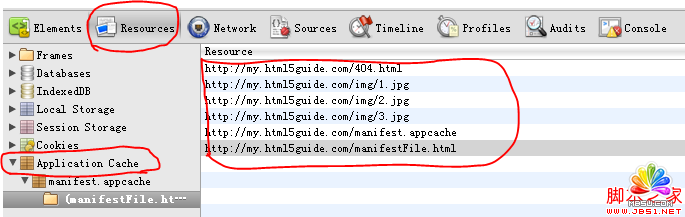
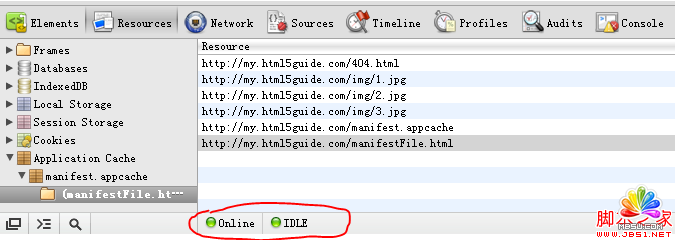
2.2.下面解釋第二個問題,這裡需要借助chrome浏覽器的調試工具,使用Chrome浏覽器打開我們的web程序,按F12,切換到Resources選項卡。只要Application Cache下面有我們配置的信息,能找到緩存的文件,就證明我們的離線應用創建成功了。

2.3.還是使用Chrome的調試工具,還是在Resources選項卡,注意到紅線圈住的地方沒,Online表示在線。

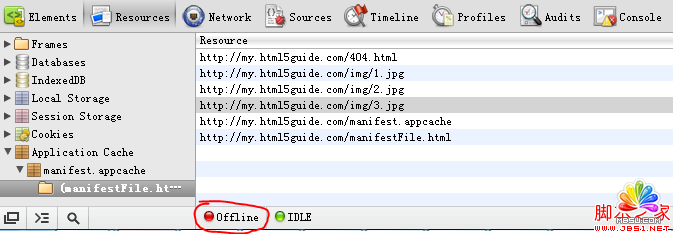
拔掉網線,顯示Offline,表示離線,這時離線應用的效果就能表現出來了。

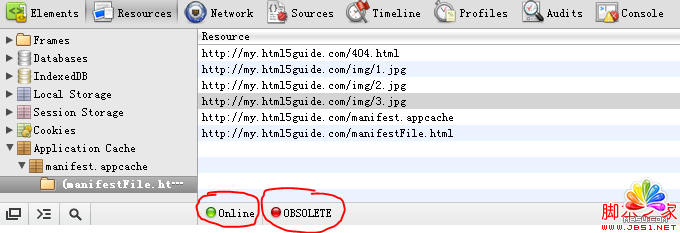
2.4.關於最後一個問題,還是要借助Chrome浏覽器的調試工具,當我們暫停iis服務的時候,我們看下Resources選項卡的顯示,仍然是Online,只是後面從IDLE變成了OBSOLETE。這也就解釋了為什麼暫停本地IIS,離線應用的離線效果顯示不出來。

本節的內容到此為止。