HTML5 語音搜索只需一句代碼
編輯:HTML5詳解

淘寶網的語音搜索也有了一陣子了,但似乎都沒看到相關的博客或帖子在說這個如何實現,今天查了點資料,發現原來實現是如此簡單,可能是因為太簡單了,也就沒有人討論了吧。
其實實現只需一句代碼即可:
x-webkit-speech
一看到這句代碼,想到了什麼?對,這說明語音搜索只支持webkit內核浏覽器,那麼這段代碼具體要放在哪呢?
<pre class="brush:Html;gutter:false;">復制代碼代碼如下:www.mb5u.com
<input type="text" class="text" name="value_2" id="value_2" x-webkit-speech>
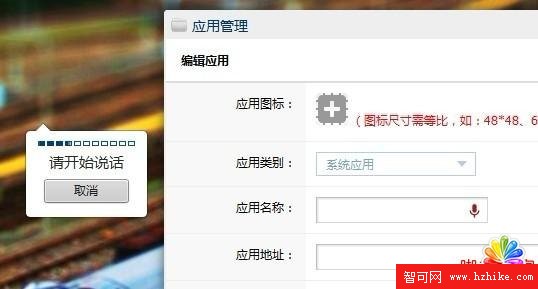
放在文本輸入框內就行了,其他的什麼都不用做,看

當然還有一些其他的參數,比如設置語音限制語言種類
<input type="text" class="text" name="value_2" id="value_2" x-webkit-speech lang="zh-CN">
還有設置語音輸入語法的參數,這個就比較試用於搜索框。加上這參數後,系統就會自動去掉“的”、“啦”這類無意義的字
復制代碼代碼如下:www.mb5u.com
<input type="text" class="text" name="value_2" id="value_2" x-webkit-speech x-webkit-grammar="bUIltin:search">
當然在測試時候發現一個小問題,就是當具有語音搜索的頁面是iframe頁面時,點擊麥克風後,“請開始說話”這浮動層就不跟隨input輸入框了

相關閱讀:Html5 語音搜索(淘寶店語音搜素)
小編推薦
熱門推薦