在IE6系列等老式浏覽器中使用HTML5的新標簽實現方案
編輯:HTML5詳解
Html5 向開發人員提供了很多新的標簽, 如 section, nav, article, header 和 footer 等. 這些標簽語義化程度高, 會被經常使用, 但在 IE6, IE7, IE8 和 Firefox 2 等老式浏覽器中不能識別和正常使用.
為什麼老式的浏覽器不能識別這些標簽?其實錯不在浏覽器, 因為在那個時代根本不存在這種標簽, 所以不能正確識別出來, 而這種不尋常的標簽識別令 DOM 結構變得異常.
我們有測試代碼如下. 是一個文章標題和藍色字的文章內容, 其中文章內容用了 article 標簽.
<!DOCTYPE Html>
<Html XMLns="http://www.w3.org/1999/xHtml" lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>測試</title>
<style>
article{color:#06F;}
</style>
</head>
<body>
<h1>文章標題</h1>
<article>
這是文章內容,應該是一段藍色的文字。在老式浏覽器中,如果不做 hack 將顯示異常。
</article>
</body>
</Html>
在 IE8 中, 顯示如下.

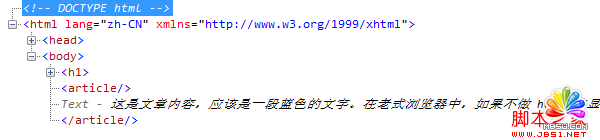
IE8 不能識別 article 標簽, 定義在標簽上的 CSS 樣式沒有起作用. 在 IE8 中, <article> 被解釋成命名為<article /> 和 </article /> 兩個空的標簽元素, 與文章內容並列為兄弟節點, 如下圖.

既然因為不能識別標簽而不能使用, 解決辦法就是讓標簽被識別出來. 所幸, 簡單地通過document.createElement(tagName) 即可以讓浏覽器識別標簽和 CSS 引擎知道該標簽的存在. 假設我們上面的例子的 <head> 區域加上如下代碼.
<script>
document.createElement('article');
</script>
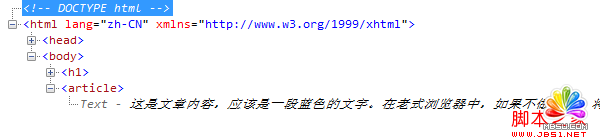
IE8 中的 DOM 解釋就會變成下圖所示.

自然, 文字也顯示成正常的藍色.

博客早就轉用 Html5 的寫法, 但苦於很多用戶沒有用最新的浏覽器, 一直還在用 HTML4 的標簽集. Html5 很多標簽語義化強而且實用, 我也開始嘗試一些常用的標簽了, 現在用上了 article 和 time 標簽.
小編推薦
熱門推薦