html5拖拽操作 HTML5實現網頁元素的拖放操作
編輯:HTML5詳解
Html5之前,要實現網頁元素的拖放操作,需要依靠mousedown、mousemove、mouseup等API,通過大量的JS代碼來實現;Html5中引入了直接支持拖放操作的API,大大簡化了網頁元素的拖放操作編程難度,並且這些API除了支持浏覽器內部元素的拖放外,同時支持浏覽器和其它應用程序之間的數據互相拖動。
本文通過一個簡單示例,演示Html5中拖放API的使用方法。
場景:
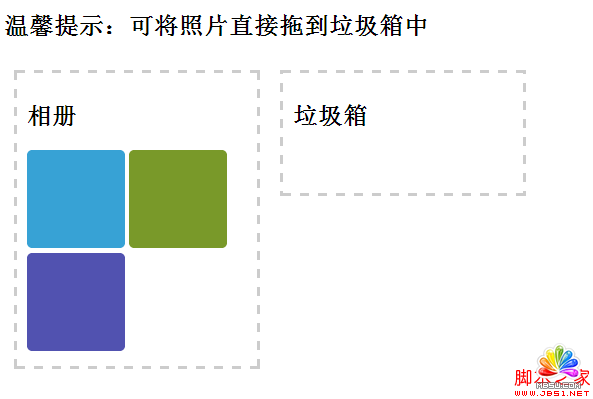
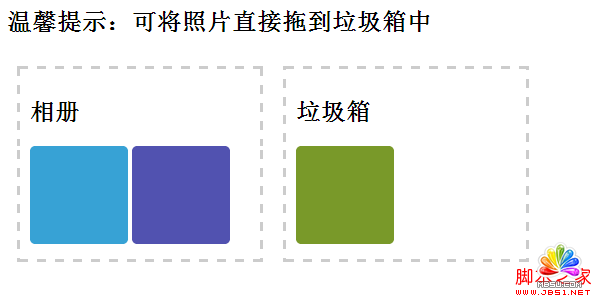
如下圖所示,我們要實現:
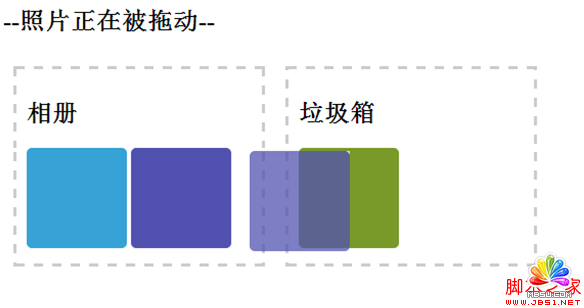
通過拖放將照片從左側“相冊”區域拖拽到右側“垃圾箱”區域;拖拽過程中,“溫馨提示”部分要及時提醒,當前正在進行拖放操作;

實現方法:
如上界面的Html代碼比較簡單,如下:
<!DOCTYPE Html>
<Html>
<head>
<title>Html5實現拖拽操作</title>
<meta charset="utf-8"/>
<style>
.album
{
border: 3px dashed #ccc;
float: left;
margin: 10px;
min-height: 100px;
padding: 10px;
width: 220px;
}
</style>
</head>
<body">
<div id="info">
<h2>溫馨提示:可將照片直接拖到垃圾箱中</h2>
</div>
<div id="album" class="album">
<h2>相冊</h2>
<img draggable="true" id="img1" src="img/bg_01.png" />
<img draggable="true" id="img2" src="img/bg_02.png" />
<img draggable="true" id="img3" src="img/bg_03.png" />
</div>
<div id="trash" class="album">
<h2>垃圾箱</h2>
</div>
<br/>
</body>
</Html>
注意:如果要實現拖放操作,需要在待拖放的元素上增加draggable="true"屬性;
接下來,再在onload事件中增加如下JS代碼即可,注釋比較詳盡,就不再單獨解釋。
<script>
function init(){
var info = document.getElementById("info");
//獲得被拖放的元素,本示例為相冊所在的DIV
var src = document.getElementById("album");
//開始拖放操作
src.ondragstart = function (e) {
//獲得被拖放的照片ID
var dragImgId = e.target.id;
//獲得被拖動元素
var dragImg = document.getElementById(dragImgId);
//拖放操作結束
dragImg.ondragend = function(e){
//恢復提醒信息
info.innerHtml="<h2>溫馨提示:可將照片直接拖到垃圾箱中</h2>";
};
e.dataTransfer.setData("text",dragImgId);
};
//拖放過程中
src.ondrag = function(e){
info.innerHtml="<h2>--照片正在被拖動--</h2>";
}
//獲得拖放的目標元素
var target = document.getElementById("trash");
//關閉默認處理;
target.ondragenter = function(e){
e.preventDefault();
}
target.ondragover = function(e){
e.preventDefault();
}
//有東西拖放到了目標元素
target.ondrop = function (e) {
var draggedID = e.dataTransfer.getData("text");
//獲取相冊中的DOM對象
var oldElem = document.getElementById(draggedID);
//從相冊DIV中刪除該照片的節點
oldElem.parentNode.removeChild(oldElem);
//將被拖動的照片DOM節點添加到垃圾桶DIV中;
target.appendChild(oldElem);
info.innerHtml="<h2>溫馨提示:可將照片直接拖到垃圾箱中</h2>";
e.preventDefault();
}
}
</script>
實現效果:


小編推薦
熱門推薦