使用css如何制作時間ICON方法實踐
編輯:HTML5詳解
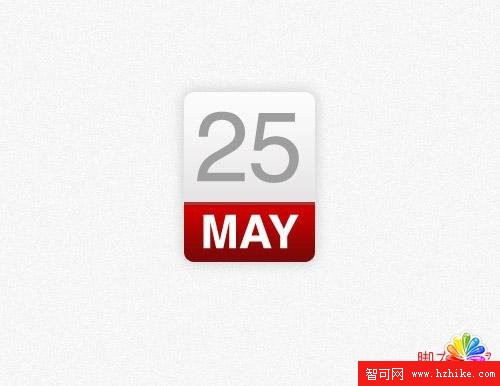
Photoshop 概念圖

很多設計者采用直接在浏覽器上設計的方式,但是我還是更喜歡先做photoshop的概念圖的方式。雖然現在很多效果可以直接用css實現,但是用Photoshop設計效果的方式比不斷嘗試修改CSS來最終達到你想要的效果的方式簡單很多。

首先創建一個圓角矩形,設置圓角半徑為10px,之後我們會用CSS的border-radius屬性實現。

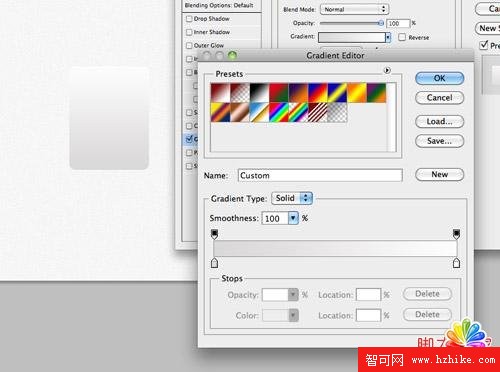
為矩形添加垂直方向的漸變,漸變顏色是從#dad8d8 到 #fcfcfc。

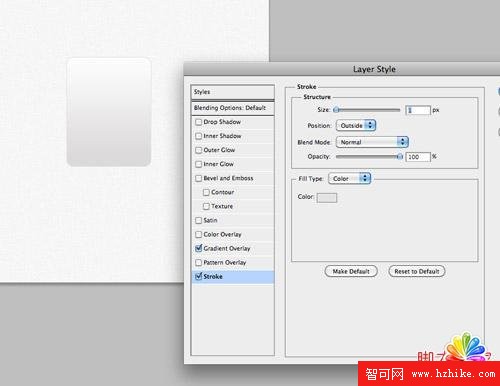
設置1像素的描邊,顏色是#e3e3e3

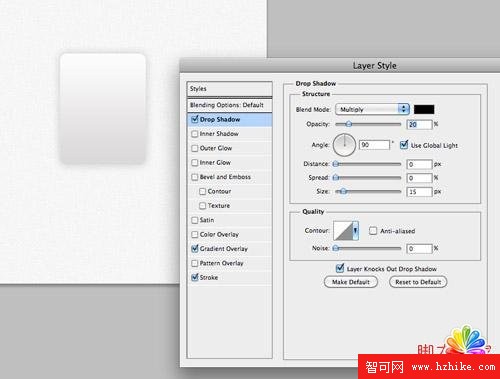
最後添加向下的陰影效果,透明度為20%,0像素的距離和15像素的大小。這些效果在CSS中將會用box-shadow屬性實現。

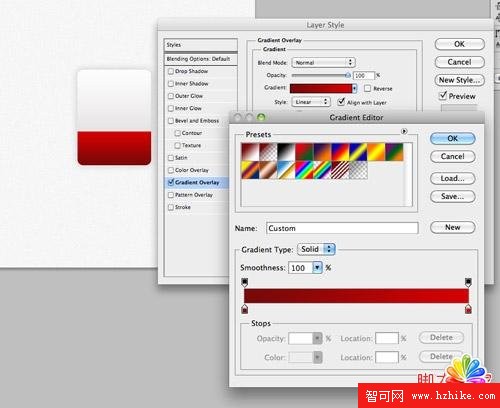
復制剛才的矩形,移除上邊的部分。修改漸變,顏色從#790909 到 #d40000,填充新創建的矩形,這部分將要放置月份信息。

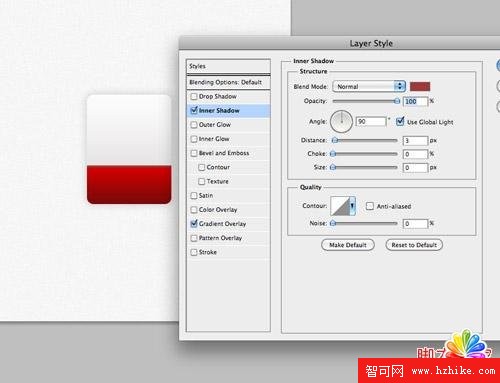
設置一個內陰影來表示上邊框,顏色為#a13838,100%透明度,3px的距離和0px的大小。

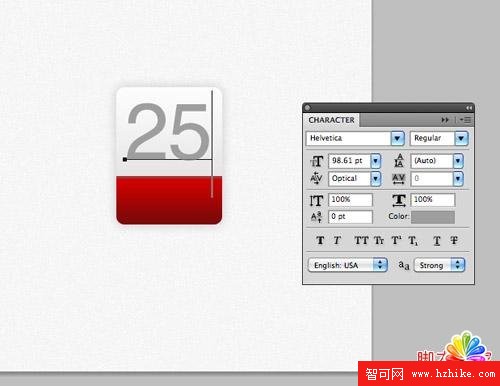
用Photoshop的字體工具設置日歷icon上半部分時間內容的字體效果,字體為Helvetica,顏色為#9e9e9e。

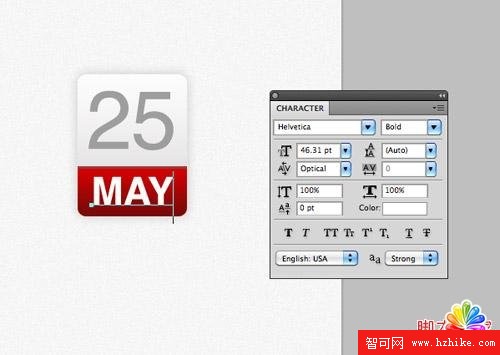
在下面紅色部分輸入月份信息,字體設置為寬,顏色為白色。

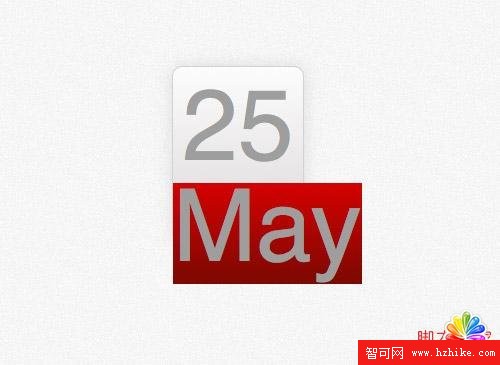
Photoshop的模型就完成了。以前的話,我們會把圖片抽出來作為背景,再在上面寫上Html的數字,但是現在所有這些都可以用CSS實現。
Html結構
<div class="date">
<p>25 <span>May</span></p>
</div>
這次時間ICON demo的Html非常簡單。我們會用帶有class為‘date’的div作為容器,然後用一個p標簽來表示日期數字。天和月份在我們的設計裡用不同大小的字符表示,所以我們會<span>標簽來區別對待不同元素。
CSS樣式
復制代碼代碼如下:www.mb5u.com
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradIEnt(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradIEnt(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradIEnt(top, #fcfcfc 0%,#dad8d8 100%);
}

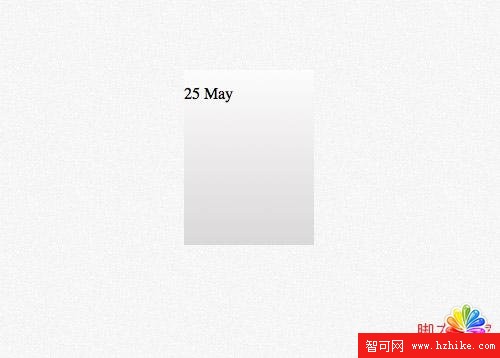
css樣式首先設置了整個容器的高和寬,通過CSS的gradIEnt又可以很容易的實現漸變的效果。
復制代碼代碼如下:www.mb5u.com
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradIEnt(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradIEnt(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradIEnt(top, #fcfcfc 0%,#dad8d8 100%);
border: 1px solid #d2d2d2;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}

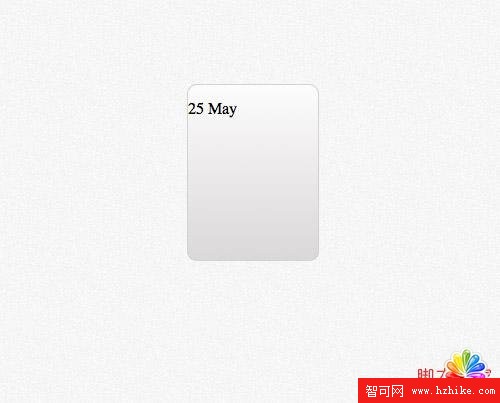
用border屬性可以實現Photoshop中1px邊框效果,然後用border-radius實現了圓角的效果。不要忘記加上-moz-和-webkit-前綴,以實現對老版本浏覽器的兼容。
復制代碼代碼如下:www.mb5u.com
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradIEnt(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradIEnt(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradIEnt(top, #fcfcfc 0%,#dad8d8 100%);
border: 1px solid #d2d2d2;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
-webkit-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
}

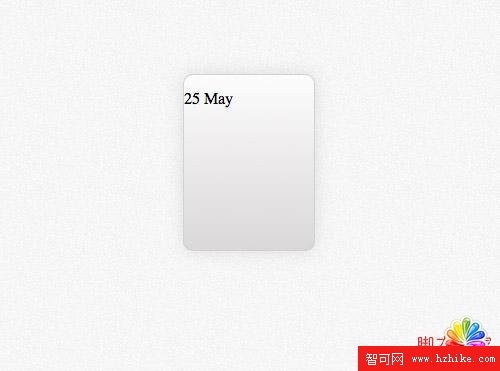
最後一部分代碼,通過box-shadow實現在photoshop設計中的下陰影效果。添加0px的水平和垂直的偏移量,增加15px的模糊度。用rgba實現對透明度的控制,在Photoshop設計中的105,在這裡換成了0.1。
復制代碼代碼如下:www.mb5u.com
.date p {
font-family: Helvetica, sans-serif;
font-size: 100px; text-align: center; color: #9e9e9e;
}

我們用給p標簽定義樣式,實現了為日期定義文字樣式。字體,文字大小,文字顏色都是從Photoshop中拷貝得到的,text-align設置為居中。但是樣式也同樣影響了月份文字,接下來我們會單獨為它定義span標簽樣式。
復制代碼代碼如下:www.mb5u.com
.date p span {
background: #d10000;
background: linear-gradIEnt(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradIEnt(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradIEnt(top, #d10000 0%, #7a0909 100%);
}

紅色部分的實現是通過為span的背景設置linear-gradIEnt屬性實現的,紅色的數值也是來自於Photoshop。
復制代碼代碼如下:www.mb5u.com
.date p span {
background: #d10000;
background: linear-gradIEnt(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradIEnt(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradIEnt(top, #d10000 0%, #7a0909 100%);
font-size: 45px; font-weight: bold; color: #fff; text-transform: uppercase;
display: block;
}

修改文字樣式,使它和設計匹配,大小設置為45px,設置為粗體字,顏色設置為白色,使用text-transform實現大寫轉換。將span標簽設置為塊元素,這樣他就會匹配容器的大小了,設置紅色背景。
復制代碼代碼如下:www.mb5u.com
.date p span {
background: #d10000;
background: linear-gradIEnt(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradIEnt(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradIEnt(top, #d10000 0%, #7a0909 100%);
font-size: 45px; font-weight: bold; color: #fff; text-transform: uppercase;
display: block;
border-top: 3px solid #a13838;
border-radius: 0 0 10px 10px;
-moz-border-radius: 0 0 10px 10px;
-webkit-border-radius: 0 0 10px 10px;
padding: 6px 0 6px 0;
}

剩下的就是添加頭部邊框,用border-top樣式實現,還有就是用border-radius屬性實現下部兩個圓角。一點點的padding屬性可以讓月份文字上下和其他元素有些間隔。
浏覽器兼容性

盡管CSS改進的屬性可以幫助我們實現Photoshop中漸變和陰影的效果,但是我們仍然要面對以前web設計師要面對的問題,浏覽器兼容性。
小編推薦
熱門推薦