html5-websocket基於遠程方法調用的數據交互實現
編輯:HTML5詳解
一般在傳統網頁中注冊用戶信息都是通過post或AJax提交到頁面處理,到了Html5後我們有另一種方法就是通過websocket進行數據交互.websocket在數據交互有著傳統網頁所不具備的靈活性,通過Websocket建立長連接後服務器可以直接向clIEnt發送數據,而每次數據交互沒有必要帶上大量的http頭信息.websocket協議本身支持兩種數據格式文本和流,通過文本JSon的方式和Javascript交互是一件非常簡單事情,通過json網頁和Websocket通訊就非常便利,但要達到這個便利性我們還是要做簡單的一些包裝還好現有的json在各平台的組件都比較成熟.通過分析JSon數據映射到服務端對應的方法執行處理.
下面通過一個簡單的用戶注冊來體現Html5用josn和websocket進行交互的處理過程.由於經過封裝處理所以使用起來非常方便.
Html:
功能很簡單就是連接到websocket服務後進行注冊信息提交,當然為了更靈活點我們在監測到連接關閉的時候重新打開連接窗體,具體的JS代碼如下:
function connect() {
channel = new TcpChannel();
channel.Connected = function (evt) {
$('#dlgConnect').dialog('close');
};
channel.Disposed = function (evt) {
$('#dlgConnect').dialog('open');
};
channel.Error = function (evt) {
alert(evt);
};
channel.Connect($('#txtHost').val());
}
代碼是不是很簡潔,主要原因是在WebSocket的基礎上封裝了一個TcpChannel,詳細代碼可以下載了解.連接成功後就進入了注冊窗體

通過填寫一些注冊信息後,點擊注冊把信息通過WebSocket提交給服務端,相關提交的JS代碼如下:
var invokeregister = { url: 'Handler.OnRegister', parameters: { UserName: '', Email: '', PassWord: ''} };
function register() {
$('#frmRegister').form('submit', {
onSubmit: function () {
var isValid = $(this).form('validate');
if (isValid) {
invokeregister.parameters = $('#frmRegister').serializeObject();
channel.Send(invokeregister, function (result) {
alert(result.data);
});
}
return false;
}
});
}
當驗證數據成功後通過TcpChannel發送一個方法調用描述對象即可,url是指定調用的類方法,而paramters即是方法的參數,參數也可以是復雜的結構類型.第二個參數是一個回調處理. C#
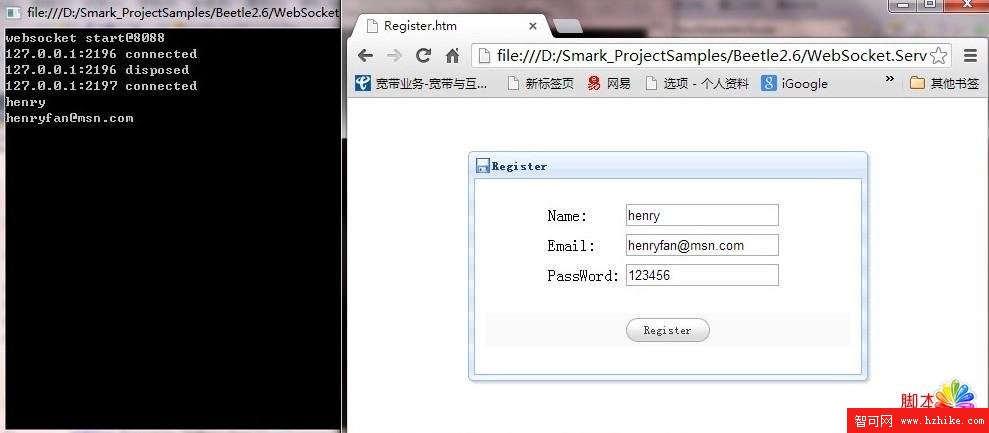
服務由於基於Beetle的擴展處理,所以代碼是非常簡單的.針對以上注冊的邏輯方法代碼如下:
public class Handler
{
public string OnRegister(string UserName, string Email, string PassWord)
{
Console.WriteLine(UserName);
Console.WriteLine(Email);
Console.WriteLine(PassWord);
return UserName;
}
}
方法只需要定義相關參數即可,Beetle的消息擴展控制器會自動分析js提交的JSon數據進行分析並綁定到相關方法中執行.對於控制器的詳細代碼也可以通過下載代得到.邏輯編寫完成我們只需要簡單地打開相關websocket服務即可. <pre>
{
static void Main(string[] args)
{
Beetle.Controllers.Controller.Register(new Handler());
TcpUtils.Setup("beetle");
Program server = new Program();
server.Open(8088);
Console.WriteLine("websocket start@8088");
System.Threading.Thread.Sleep(-1);
}
protected override void OnError(object sender, ChannelErrorEventArgs e)
{
base.OnError(sender, e);
Console.WriteLine(e.Exception.Message);
}
protected override void OnConnected(object sender, ChannelEventArgs e)
{
base.OnConnected(sender, e);
Console.WriteLine("{0} connected", e.Channel.EndPoint);
}
protected override void OnDisposed(object sender, ChannelDisposedEventArgs e)
{
base.OnDisposed(sender, e);
Console.WriteLine("{0} disposed", e.Channel.EndPoint);
}
}這樣一個基於Html5的websocket對象消息交互和處理就完成,只需很少量的代碼就實現了js和服務進行數據交互的處理.要實現這方便交互功能以下幾個封裝省不了.websocket協議分析,對象JSon處理和消息控制分發;如果想了解相關細可以下載源碼查看.

WebSocket.Server.rar (641.79 kb)
小編推薦
熱門推薦