使用css3 屬性如何豐富圖片樣式(圓角 陰影 漸變)
編輯:HTML5詳解
在CSS3中,直接在圖片上使用box-shadow 和 border-radius,浏覽器並不能很好的渲染。但是如果把圖片作為background-image,添加的樣式浏覽器可以很好的渲染。我將會介紹如何使用box-shadow, border-radius 和 transition創建不同圖片樣式效果。
問題
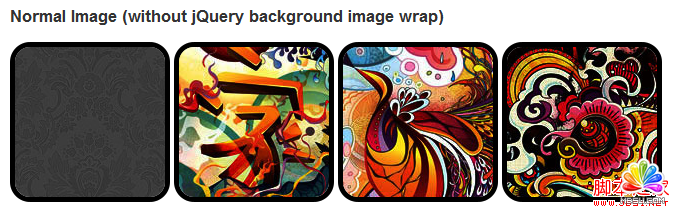
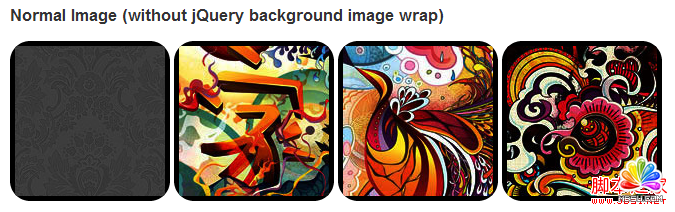
通過查看demo能注意到,我們為第一行圖片設置了border-radius 和 內嵌box-shadow。Firefox渲染了圖片的border-radius,但是沒有渲染內嵌box-shadow。Chrome和Safari兩種效果都沒有渲染。
.normal img {
border: solid 5px #000;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-webkit-box-shadow: inset 0 1px 5px rgba(0,0,0,.5);
-moz-box-shadow: inset 0 1px 5px rgba(0,0,0,.5);
box-shadow: inset 0 1px 5px rgba(0,0,0,.5);
}
Firefox效果:

Chrome/safari


變通方案
為了使border-radius 和 內嵌box-shadow能夠正常工作,我們需要把圖片轉換成background-image的方式。

動態方式
為了動態完成這一工作,我們需要借助jquery為每一個圖片添加背景圖片的包裝。下面的JS代碼為每一個圖片添加了一個span的包裝,span的背景圖片路徑就是圖片的路徑。
代碼比較簡單,我想就沒有講解的必要了。不清楚了可以直接去查jquery的api。
復制代碼代碼如下:www.mb5u.com
<script type="text/Javascript" src="http://ajax.googleapis.com/AJax/libs/jquery/1.5/jquery.min.JS"></script>
<script type="text/Javascript">
$(document).ready(function(){
$("img").load(function() {
$(this).wrap(function(){
return '<span class="image-wrap ' + $(this).attr('class') + '" style="position:relative; display:inline-block; background:url(' + $(this).attr('src') + ') no-repeat center center; width: ' + $(this).width() + 'px; height: ' + $(this).height() + 'px;" />';
});
$(this).CSS("opacity","0");
});
});
</script>
輸出
上面的代碼會輸出如下結果:
復制代碼代碼如下:www.mb5u.com
<span class="image-wrap " style="position:relative; display:inline-block; background:url(image.jpg) no-repeat center center; width: 150px; height: 150px;">
<img src="image.jpg" style="opacity: 0;">
</span>
圓形圖片
添加我們使用border-radius來實現圓形圖片的效果,效果如下:

CSS:
復制代碼代碼如下:www.mb5u.com
.circle .image-wrap {
-webkit-border-radius: 50em;
-moz-border-radius: 50em;
border-radius: 50em;
}
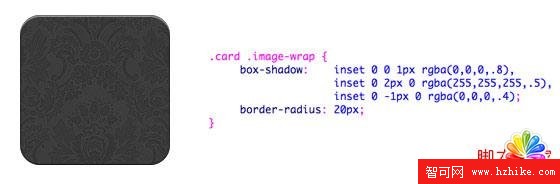
卡片風格
下面是卡片風格的圖片,使用了多個內嵌box-shadow。

CSS:
復制代碼代碼如下:www.mb5u.com
.card .image-wrap {
-webkit-box-shadow: inset 0 0 1px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.4);
-moz-box-shadow: inset 0 0 1px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.4);
box-shadow: inset 0 0 1px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.4);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
浮雕風格
下面是浮雕效果。

CSS:
復制代碼代碼如下:www.mb5u.com
.embossed .image-wrap {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-moz-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
柔性浮雕風格
相對於浮雕樣式,新樣式添加了1px blur屬性。

CSS:
復制代碼代碼如下:www.mb5u.com
.soft-embossed .image-wrap {
-webkit-box-shadow: inset 0 0 4px rgba(0,0,0,1), inset 0 2px 1px rgba(255,255,255,.5), inset 0 -9px 2px rgba(0,0,0,.6), inset 0 -12px 2px rgba(255,255,255,.3);
-moz-box-shadow: inset 0 0 4px rgba(0,0,0,1), inset 0 2px 1px rgba(255,255,255,.5), inset 0 -9px 2px rgba(0,0,0,.6), inset 0 -12px 2px rgba(255,255,255,.3);
box-shadow: inset 0 0 4px rgba(0,0,0,1), inset 0 2px 1px rgba(255,255,255,.5), inset 0 -9px 2px rgba(0,0,0,.6), inset 0 -12px 2px rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
摳圖風格
使用內嵌box-shadow就可以實現摳圖效果。

CSS:
復制代碼代碼如下:www.mb5u.com
.cut-out .image-wrap {
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.2), inset 0 4px 5px rgba(0,0,0,.6), inset 0 1px 0 rgba(0,0,0,.6);
-moz-box-shadow: 0 1px 0 rgba(255,255,255,.2), inset 0 4px 5px rgba(0,0,0,.6), inset 0 1px 0 rgba(0,0,0,.6);
box-shadow: 0 1px 0 rgba(255,255,255,.2), inset 0 4px 5px rgba(0,0,0,.6), inset 0 1px 0 rgba(0,0,0,.6);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
變形和發光
在這個例子中我們為圖片包裝添加transition屬性,鼠標滑過的時候,他會從圓角變為圓形。然後我們使用多個box-shadow實現發光效果。

CSS:
復制代碼代碼如下:www.mb5u.com
.morphing-glowing .image-wrap {
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
.morphing-glowing .image-wrap:hover {
-webkit-box-shadow: 0 0 20px rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1);
-moz-box-shadow: 0 0 20px rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1);
box-shadow: 0 0 20px rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1);
-webkit-border-radius: 60em;
-moz-border-radius: 60em;
border-radius: 60em;
}
高光效果
高光的效果是通過為元素添加 :after 偽類實現的。

CSS:
復制代碼代碼如下:www.mb5u.com
.glossy .image-wrap {
-webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5);
-moz-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5);
box-shadow: inset 0 -1px 0 rgba(0,0,0,.5);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
.glossy .image-wrap:after {
position: absolute;
content: ' ';
width: 100%;
height: 50%;
top: 0;
left: 0;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
background: -moz-linear-gradIEnt(top, rgba(255,255,255,0.7) 0%, rgba(255,255,255,.1) 100%);
background: -webkit-gradIEnt(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,0.7)), color-stop(100%,rgba(255,255,255,.1)));
background: linear-gradIEnt(top, rgba(255,255,255,0.7) 0%,rgba(255,255,255,.1) 100%);
}
倒影效果
在這個例子中,我們將高光效果移到底部就實現倒影效果。

CSS:
復制代碼代碼如下:www.mb5u.com
.reflection .image-wrap:after {
position: absolute;
content: ' ';
width: 100%;
height: 30px;
bottom: -31px;
left: 0;
-webkit-border-top-left-radius: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
background: -moz-linear-gradIEnt(top, rgba(0,0,0,.3) 0%, rgba(255,255,255,0) 100%);
background: -webkit-gradIEnt(linear, left top, left bottom, color-stop(0%,rgba(0,0,0,.3)), color-stop(100%,rgba(255,255,255,0)));
background: linear-gradIEnt(top, rgba(0,0,0,.3) 0%,rgba(255,255,255,0) 100%);
}
.reflection .image-wrap:hover {
position: relative;
top: -8px;
}
高光和倒影
本例我們使用:before 和 :after 將高光和倒影效果組合起來。

CSS:
復制代碼代碼如下:www.mb5u.com
.glossy-reflection .image-wrap {
-webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5), inset 0 1px 0 rgba(255,255,255,.6);
-moz-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5), inset 0 1px 0 rgba(255,255,255,.6);
box-shadow: inset 0 -1px 0 rgba(0,0,0,.5), inset 0 1px 0 rgba(255,255,255,.6);
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
.glossy-reflection .image-wrap:before {
position: absolute;
content: ' ';
width: 100%;
height: 50%;
top: 0;
left: 0;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
background: -moz-linear-gradIEnt(top, rgba(255,255,255,0.7) 0%, rgba(255,255,255,.1) 100%);
background: -webkit-gradIEnt(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,0.7)), color-stop(100%,rgba(255,255,255,.1)));
background: linear-gradIEnt(top, rgba(255,255,255,0.7) 0%,rgba(255,255,255,.1) 100%);
}
.glossy-reflection .image-wrap:after {
position: absolute;
content: ' ';
width: 100%;
height: 30px;
bottom: -31px;
left: 0;
-webkit-border-top-left-radius: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
background: -moz-linear-gradIEnt(top, rgba(230,230,230,.3) 0%, rgba(230,230,230,0) 100%);
background: -webkit-gradIEnt(linear, left top, left bottom, color-stop(0%,rgba(230,230,230,.3)), color-stop(100%,rgba(230,230,230,0)));
background: linear-gradIEnt(top, rgba(230,230,230,.3) 0%,rgba(230,230,230,0) 100%);
}
膠帶風格
在這個例子中,我們使用:after來實現膠帶的效果。

CSS:
復制代碼代碼如下:www.mb5u.com
.tape .image-wrap {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.7), inset 0 2px 0 rgba(255,255,255,.3), inset 0 -1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4);
-moz-box-shadow: inset 0 0 2px rgba(0,0,0,.7), inset 0 2px 0 rgba(255,255,255,.3), inset 0 -1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4);
box-shadow: inset 0 0 2px rgba(0,0,0,.7), inset 0 2px 0 rgba(255,255,255,.3), inset 0 -1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4);
}
.tape .image-wrap:after {
position: absolute;
content: ' ';
width: 60px;
height: 25px;
top: -10px;
left: 50%;
margin-left: -30px;
border: solid 1px rgba(137,130,48,.2);
background: -moz-linear-gradIEnt(top, rgba(254,243,127,.6) 0%, rgba(240,224,54,.6) 100%);
background: -webkit-gradIEnt(linear, left top, left bottom, color-stop(0%,rgba(254,243,127,.6)), color-stop(100%,rgba(240,224,54,.6)));
background: linear-gradIEnt(top, rgba(254,243,127,.6) 0%,rgba(240,224,54,.6) 100%);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,.3), 0 1px 0 rgba(0,0,0,.2);
}
變形和著色
在這個例子中,我們在元素上使用:after,當鼠標進過的時候實現徑向漸變的效果。

CSS:
復制代碼代碼如下:www.mb5u.com
.morphing-tinting .image-wrap {
position: relative;
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
.morphing-tinting .image-wrap:hover {
-webkit-border-radius: 30em;
-moz-border-radius: 30em;
border-radius: 30em;
}
.morphing-tinting .image-wrap:after {
position: absolute;
content: ' ';
width: 100%;
height: 100%;
top: 0;
left: 0;
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
-webkit-border-radius: 30em;
-moz-border-radius: 30em;
border-radius: 30em;
}
.morphing-tinting .image-wrap:hover:after {
background: -webkit-gradIEnt(radial, 50% 50%, 40, 50% 50%, 80, from(rgba(0,0,0,0)), to(rgba(0,0,0,1)));
background: -moz-radial-gradIEnt(50% 50%, circle, rgba(0,0,0,0) 40px, rgba(0,0,0,1) 80px);
}
羽化邊緣圓形
我們同樣可以使用徑向漸變產生遮罩,實現羽化的效果。

CSS:
復制代碼代碼如下:www.mb5u.com
.feather .image-wrap {
position: relative;
-webkit-border-radius: 30em;
-moz-border-radius: 30em;
border-radius: 30em;
}
.feather .image-wrap:after {
position: absolute;
content: ' ';
width: 100%;
height: 100%;
top: 0;
left: 0;
background: -webkit-gradIEnt(radial, 50% 50%, 50, 50% 50%, 70, from(rgba(255,255,255,0)), to(rgba(255,255,255,1)));
background: -moz-radial-gradIEnt(50% 50%, circle, rgba(255,255,255,0) 50px, rgba(255,255,255,1) 70px);
}
浏覽器兼容性
這種實現方式在大多數支持border-radius, box-shadow, :before and :after特性的浏覽器中(例如Chrome, Firefox 和 Safari),都能很好的工作。在不支持新特性的浏覽器中,只會顯示原始圖片。
創造你自己的實現
借助:before 和:after偽類能為圖片創造很多種樣式,你可以自己嘗試創建出新的效果。
小編推薦
熱門推薦