input file上傳文件樣式支持html5的浏覽器解決方案
編輯:HTML5詳解
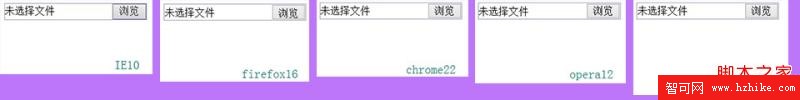
下面是file上傳控件在IE10,Firefox16,Chrome22,Opera12,safari5.1.7裡的截圖:

在IE10裡,雙擊輸入框或者單擊按鈕都彈出文件選擇框。在其他浏覽器裡單擊輸入框,按鈕或文字都可以觸發文件選擇框。
鑒於這種混亂情況,有必要要統一樣式和行為。下面是我的兼容性方案。
先看一下最終結果在各浏覽器的截圖:

基本思路:創建輸入框和按鈕模擬file上傳控件。將file上傳控件設置成透明。讓file上傳控件與用於模擬的按鈕右對齊。修改元素的堆疊順序,讓按鈕處於下面,file上傳控件在中間,輸入框在上面。在文件選擇完畢後將file上傳控件裡的值賦給用於模擬的輸入框。
原理:在不同的浏覽器裡,file上傳控件的按鈕的height都是可調的,而且file上傳控件的右側都是可以單擊的。所以通過調節file上傳控件的height,並調整file上傳控件的位置(右對齊),可以讓file上傳控件的可單擊區域與用於模擬的按鈕完全覆蓋。當file上傳控件透明時用戶單擊用於模擬的按鈕就觸發了文件選擇框。但同時file上傳控件的堆疊順序不能先於用於模擬的輸入框,不然當用戶將鼠標置於所見的輸入框上時可能會看到光標不是指示文本而是為一個箭頭(而且為一個箭頭時單擊會彈出文件選擇框),用戶將感到困惑。
實現:先看看Html部分的代碼。
<div id="file">
<input type="text" value="未選擇文件" /><input type="button" value="浏覽" /><input type="file" />
</div>
然後是CSS部分的代碼。
復制代碼代碼如下:www.mb5u.com
#file {
position:relative;
width:226px;
height:25px;
border:1px #99f solid;
}
#file input {
font-size:16px;
margin:0;
padding:0;
position:relative;
vertical-align:middle;
outline:none;
}
#file input[type="text"] {
border:3px none;
width:172px;
z-index:4;
}
#file input[type="button"] {
width:54px;
height:25px;
z-index:2;
}
#file input[type="file"] {
position:absolute;
right:0px;
height:25px;
opacity:0;
z-index:3;
}
最後Javascript部分,用於把file上傳控件獲得的文件路徑顯示到可見的輸入框裡。
復制代碼代碼如下:www.mb5u.com
window.onload=function(){
var file=document.querySelector("#file input[type='file']");
var text=document.querySelector("#file input[type='text']");
file.addEventListener("change",assign,false);
function assign(){
text.value=file.value;
}
}
小編推薦
熱門推薦