現在冒出來很多Html5動畫,在這裡我們展示一些示例,如果你有更多的想和大家分享的請在評論裡提出。
HTML5 動畫,從簡單到位置移動到優秀的3D動畫,這對Html5來說是一個偉大的時刻。作為一名Flash開發者,在看完Html5動畫後,我被震撼了。讓我們在這裡看看其中的一些。
Html5 Blob動畫:
Blob – 使用Html5 canvas創建的一種柔軟的帶彈性的物理體驗。
http://hakim.se/experiments/Html5/blob/03/
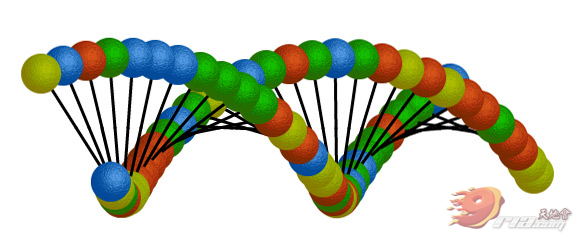
用Html5生成一個DNA結構:
使用Html5的生成一個動態DNA結構的實驗。
http://sysnetik.com/labs/dna-model/
Html5煙花效果:
優秀的Html5煙花效果。
http://JS-Fireworks.aPPSpot.com/?msg=Designscripting.com
Html5視頻播放器:
使用簡單的Video標簽,Html5可以播放視頻。可以包括各種流行的移動設備和平板設備。
http://www.designscripting.com/2011/03/top-7-Html5-video-player-free-Html5-player/
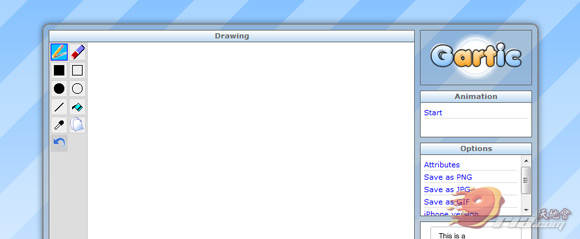
Html5 Canvas Sketch
類似microsoft應用程序中的paint brush工具,簡單而易於使用。
http://gartic.uol.com.br/sketch/
Html5迷你畫冊動畫:
在以前,迷你畫冊包含一系列帶有圖片的畫頁,並在打開後開始動畫動作。
http://www.designscripting.com/2011/04/Html5-CSS-jquery-flipbook-flip-book-animation-without-Flash/
Html5 CoolClock:
CoolClock是一個可定制的JavaScript的模擬時鐘。
http://randomibis.com/coolclock/
Html5鐘擺動畫:; onload=)
K3D引擎,是完全由JavaScript和Html5寫的。所有的3D算法都是手寫的,它的渲染使用了nifty Canvas APIs – 不需要任何插件或者擴展。
http://www.kevs3d.co.uk/dev/canvask3d/k3d_test.Html