Html5將徹底改變我們建設網站和Web應用程序的方式。這裡有10個偉大的工具,用於簡化和提高Html5的編碼。

假如你才剛開始利用Html5來創建網站,可訪問Initializr來入門。這個網站將幫您根據樣板來創建一個簡潔,可定制的網站模板。它包含了初學者,所需要的一切。
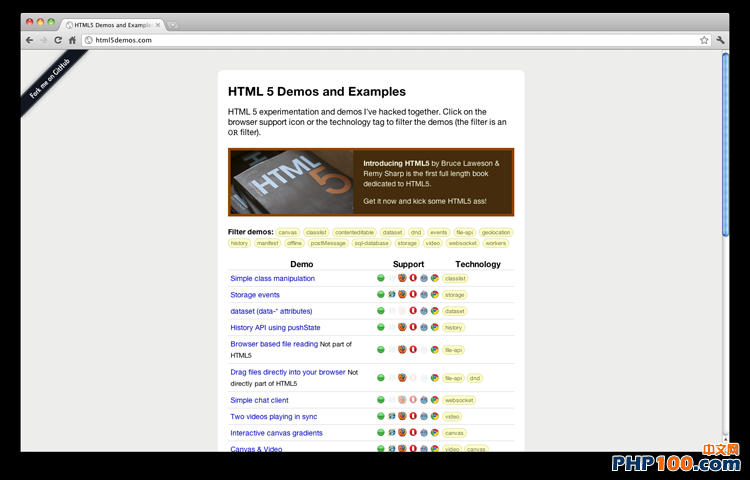
Html5demos

HTML5demos這個網站提示一些示例來幫助你檢測HTML5的一些特性,在不同浏覽器下的支持情況。比如可以測試Html5 canvas在Firefox上是否支持或Safari是否可以運行Html5簡單的聊天客戶端等。
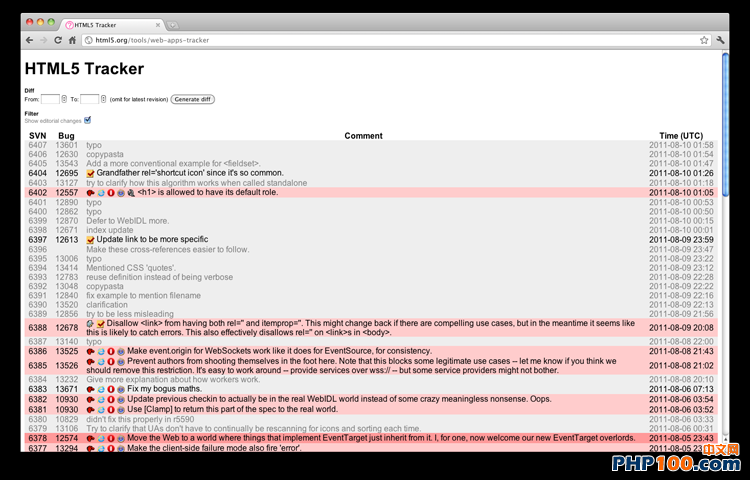
Html5 Tracker

Html5 Tracker能夠用於跟蹤Html5相關的最新修訂信息。
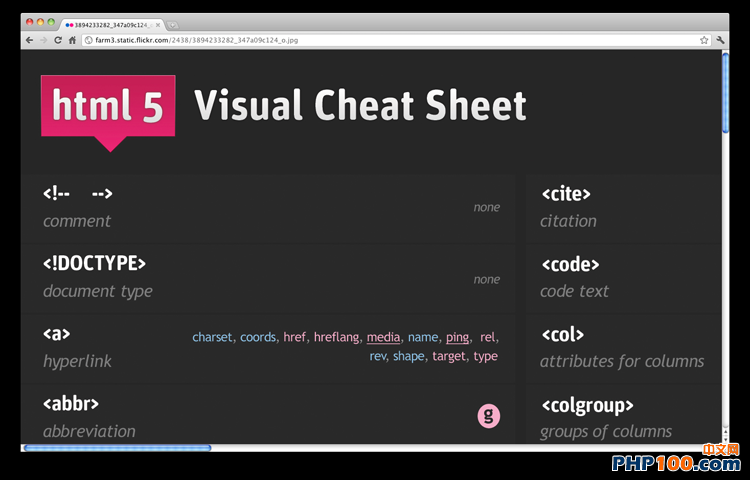
Html5 visual cheat sheet

這一個Html5標簽速查表,能夠幫助您快速,簡便地查找標簽或屬性。各種速查表對所有web開發的人員來說非常好用。
Switch To Html5

這是一個非常簡單,基本,但高效的模板生成器。如果你想要開始開發一個基於Html5的網站,可以訪問這個網站來獲得一個免費的Html5網站模板!
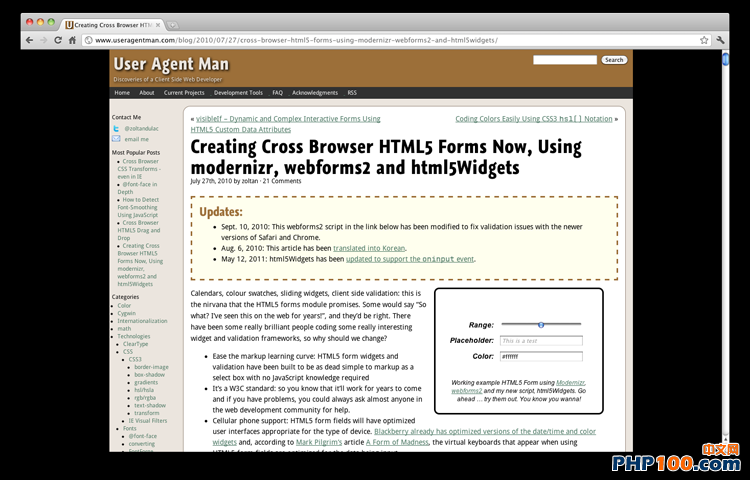
Cross browser Html5 forms

表單是一個網站非常重要的一部分。 Html5的特性日歷,色彩板,滑動部件,客戶端驗證等這些都是非常強大的工具,但現實的情況就是,大多數的浏覽器不支持所有的功能。這是一個很大的問題,剛好Cross browser Html5能夠幫您如何輕松創建一個跨浏覽器的表單。
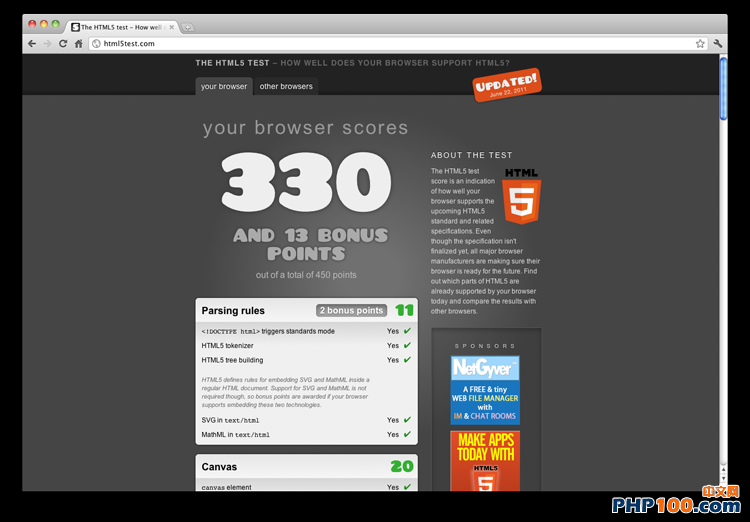
Html5 Test

你現在使用的浏覽器是否支持HTML5?你可以利用Html5 Test這個工具來檢測你的浏覽器對Html5新增的Video, audio, canvas等特性的兼容情況。
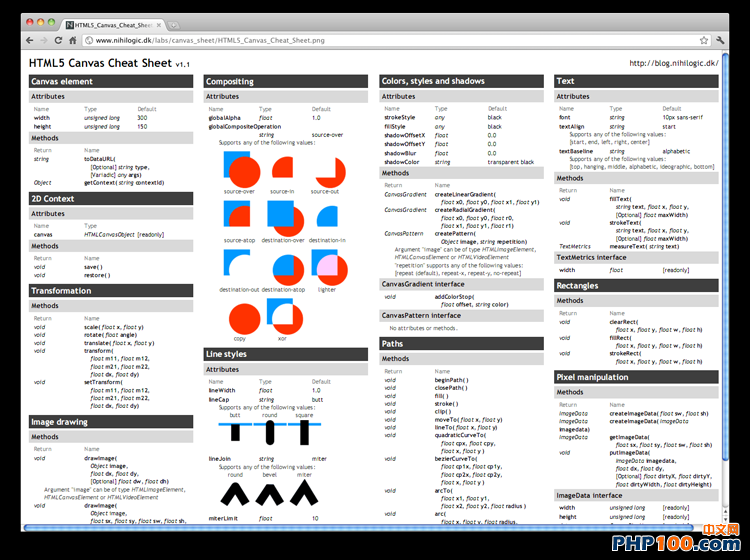
Html5 Canvas cheat sheet

畫布canvas是一個Html5的重要組成部分,因為它可以讓你在屏幕上繪制圖形。在很多情況下,你都有可能用到它。這個速查表將對您非常有幫助。
Lime JS

這是一個Html5游戲框架,讓您能夠快速創建,對所有的觸摸屏和桌面浏覽器的都具有本地體驗的游戲。它非常令人吃驚,你必須嘗試一下。
Html5 Reset

Html5 Reset提供一組Html, CSS等文件,讓你能夠以最少的時間來啟動一個新的項目。
- 上一頁:驚人的HTML5動畫效果!汗
- 下一頁:避免常見的六種HTML5錯誤用法