CSS3 HTML5使用 RGBA 實現透明效果實例
編輯:HTML5詳解

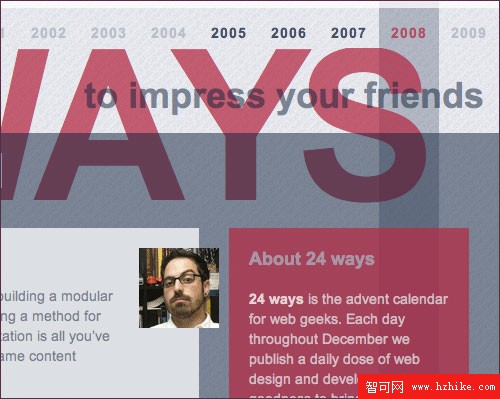
目前,Web 設計中的透明效果主要靠 PNG 圖片實現(但在 IE 浏覽器支持得並不好 - 譯者),在 CSS3,可以直接實現透明效果。
rgba(200, 54, 54, 0.5);
background: rgba(200, 54, 54, 0.5);
color: rgba(200, 54, 54, 0.5);
color: #000;
opacity: 0.5;
支持的浏覽器: Firefox, Safari, Chrome, Opera (opacity) 以及 IE7 (opacity, with fixes).
小編推薦
熱門推薦