對前端開發人員有用的在線工具
編輯:HTML5詳解
在工作中借助一些非常好用的工具可以讓你專注於更重要的事情,進而提高工作效率。本文收集了一些設計和開發相關的在線工具,分享給大家,希望對你有幫助。
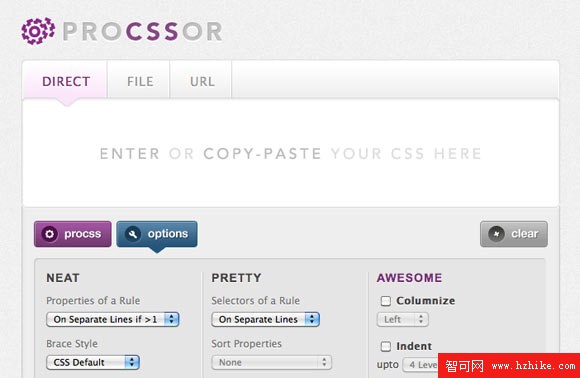
ProCSSor

ProCSSor是一個很不錯的CSS代碼美化工具,它可以幫助你很輕松的把代碼轉換成很美觀。
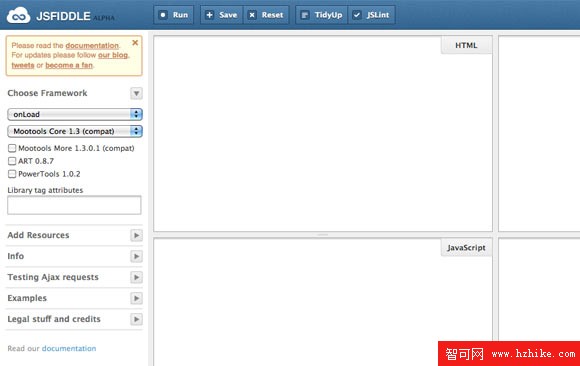
JSFiddle

JSFiddle有多種用途,其中一個用法就是可以在線編輯Html, CSS 和JavaScript片段,而且代碼可以分享,還可以嵌入到你的博客中等等。
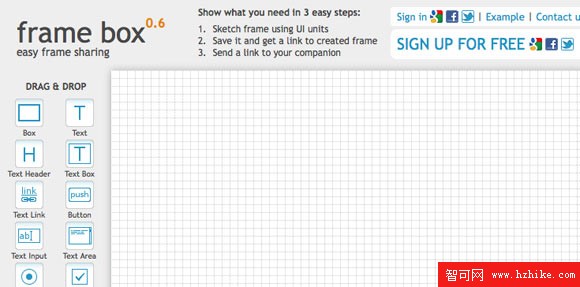
Frame Box

Frame Box是一個非常好用的用於在線分享線框圖(wireframes)的工具。
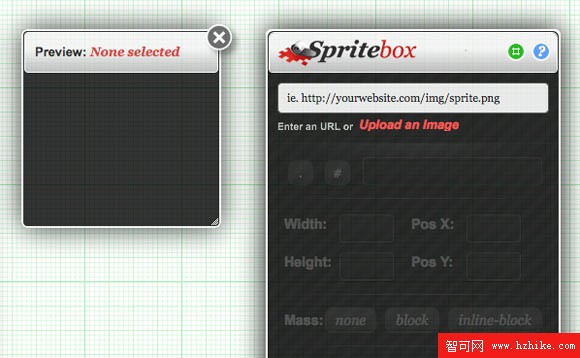
Spritebox

Spritebox是一個所見即所得的工具,幫助Web設計者迅速而輕松地從一張精靈圖片(CSS Sprit Image)創建CSS類和ID選擇符樣式。這裡涉及到一項技術叫CSS Sprites,在國內很多人叫CSS精靈,它是的基本原理是使用CSS的背景系列屬性的組合進行背景圖片的精確定位。
CSS3 Generator

這是一個簡單的跨浏覽器CSS3樣式生成器,可以生成你想要的任何值。
Super Conversion Button

這個工具可以幫助你瞬間生成一個美觀的試用(Try it now)按鈕。
Wordmark.it

這個工具之前曾介紹過,可以幫助你直觀的查看當前電腦上安裝了哪些字體。
0 to 255

網頁設計師Shaun Chapman設計開發了0To255.com平台,讓人們更簡單、方便、快捷地選取合適的顏色。
小編推薦
熱門推薦