CSS3+HTML5特效 - 上下滑動效果
編輯:HTML5詳解
先看看效果,把鼠標移上去看看。
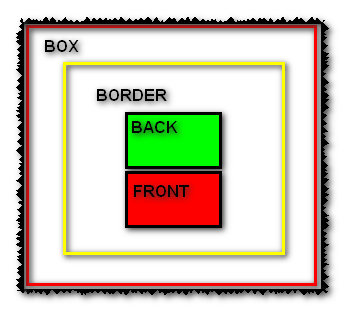
back front1. 本實例需要以下元素:
a. 外容器 box
b. 內容器 border
c. 默認顯示內容 front
d. 滑動內容 back

2. 外容器BOX的Height為200px,Width為200px;
.box1{
position: relative;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
border: 1px solid #ccc;
overflow: hidden;
}
3. 內容器BORDER的Height為200%,Width為100%,Top為-100%;
.border1{
position: absolute;
top: -100%;
left: 0px;
width: 100%;
height: 200%;
-webkit-transform: translateY(0px);
transform: translateY(0px);
-webkit-transition:1s all ease;
transition:1s all ease;
}
4. 需要顯示的2個元素,Height為50%,Width為100%;
.front1{
width: 100%;
height: 50%;
background: #ff0000;
}
.back1{
width: 100%;
height: 50%;
background: #00ff00;
}
5. 加入鼠標移入效果,鼠標移入後內容器BORDER向下移動50%,就將滑動內容BACK顯示出來,將原內容FRONT滑動隱藏;
.box1:hover .border1{
-webkit-transform: translateY(50%);
transform: translateY(50%);
-webkit-transition:1s all ease;
transition:1s all ease;
}
6. 頁面內容
<div class="box1">
<div class="border1">
<div class="back1">back</div>
<div class="front1">front</div>
</div>
</div>
大功告成。
- 上一頁:百度,淘寶,騰訊三大巨頭HTML頁面規范分解
- 下一頁:使用HTML5畫餅圖
小編推薦
熱門推薦