平時做web開發的時候關於消息傳遞,除了客戶端與服務器傳值還有幾個經常會遇到的問題
1.頁面和其打開的新窗口的數據傳遞
2.多窗口之間消息傳遞
3.頁面與嵌套的iframe消息傳遞
4.上面三個問題的跨域數據傳遞
postMessage()
這些問題都有一些解決辦法,但Html5引入的message的API可以更方便、有效、安全的解決這些難題。postMessage()方法允許來自不同源的腳本采用異步方式進行有限的通信,可以實現跨文本檔、多窗口、跨域消息傳遞。
postMessage(data,origin)方法接受兩個參數
1.data:要傳遞的數據,Html5規范中提到該參數可以是JavaScript的任意基本類型或可復制的對象,然而並不是所有浏覽器都做到了這點兒,部分浏覽器只能處理字符串參數,所以我們在傳遞參數的時候需要使用JSON.stringify()方法對對象參數序列化,在低版本IE中引用json2.JS可以實現類似效果。
2.origin:字符串參數,指明目標窗口的源,協議+主機+端口號[+URL],URL會被忽略,所以可以不寫,這個參數是為了安全考慮,postMessage()方法只會將message傳遞給指定窗口,當然如果願意也可以建參數設置為"*",這樣可以傳遞給任意窗口,如果要指定和當前窗口同源的話設置為"/"。
http://test.com/index.Html
<div style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<div id="color">Frame Color</div>
</div>
<div>
<iframe id="child" src="http://lsLib.com/lsLib.Html"></iframe>
</div>
我們可以在http://test.com/index.html通過postMessage()方法向跨域的iframe頁面http://lsLib.com/lsLib.Html傳遞消息
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
接收消息
test.com上面的頁面向lslib.com發送了消息,那麼在lslib.com頁面上如何接收消息呢,監聽window的message事件就可以
http://lslib.com/lslib.Html
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
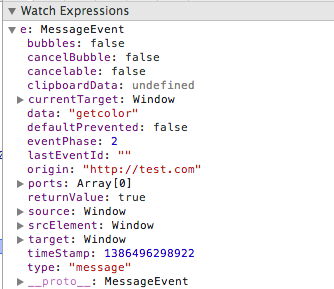
這樣我們就可以接收任何窗口傳遞來的消息了,為了安全起見,我們利用這時候的MessageEvent對象判斷了一下消息源,MessageEvent是一個這樣的東東

有幾個重要屬性
- data:顧名思義,是傳遞來的message
- source:發送消息的窗口對象
- origin:發送消息窗口的源(協議+主機+端口號)
這樣就可以接收跨域的消息了,我們還可以發送消息回去,方法類似
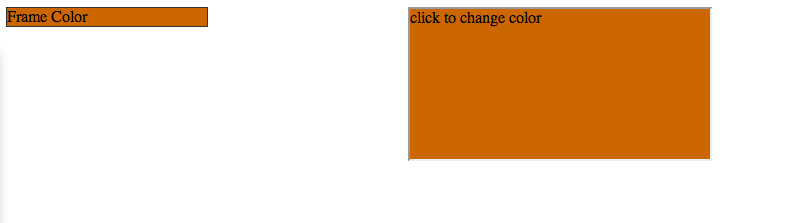
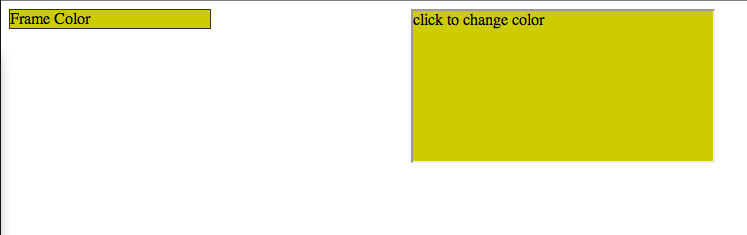
簡單的demo
在這個例子中,左邊的div會根據右邊iframe內div顏色變化而變化


<!DOCTYPE html>
<html>
<head>
<title>Post Message</title>
</head>
<body>
<div style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<div id="color">Frame Color</div>
</div>
<div>
<iframe id="child" src="http://lsLib.com/lsLib.Html"></iframe>
</div>
<script type="text/Javascript">
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
</script>
</body>
</Html>
<!doctype html>
<html>
<head>
<style type="text/CSS">
Html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<div id="container" onclick="changeColor();" style="widht:100%; height:100%; background-color:rgb(204, 102, 0);">
click to change color
</div>
<script type="text/Javascript">
var container=document.getElementById('container');
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</Html>
在例子中頁面加載的時候主頁面向iframe發送’getColor‘ 請求(參數沒實際用處)
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
iframe接收消息,並把當前顏色發送給主頁面呢
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
主頁面接收消息,更改自己div顏色
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
當點擊iframe事觸發其變色方法,把最新顏色發送給主頁面
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
主頁面還是利用剛才監聽message事件的程序處理自身變色
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
最後
很簡單的用法卻解決了大問題,據說Facebook已經在使用了,而且這也是Html5另一個API——web workers傳遞消息的方法,那麼它的浏覽器兼容性怎麼樣呢?所謂浏覽器兼容性幾乎變成了IE幾開始支持的問題了。。。不過好消息是跟localStorage一樣,IE8+都支持了,只不過有些浏覽器的低版本(比如Firefox4.0)並不支持window.onmessage=function(){}這種寫法,所以我麼最好使用事件綁定的寫法,為了兼容IE,也要判斷是否支持addEventListener。