相比Flash,采用Html5的新技術無疑可以提升程序的加載速度。但是在目前的情況看來,Html5的特性支持度不高,插件的可用性范圍確實比較窄。例如,我在插件中使用到的新特性有:
- <input type="file' />標簽的multiple屬性
- File和FileList API
- XMLHttpRequest2的upload和onprogress
- FormData
就拿File來講,IE9都不支持,所以在當前環境下IE系列浏覽器幾乎無法使用。因此做一個兼容方案還是有必要的。如何做兼容呢?這不是廢話,忘了你的H5版uploadify是怎麼來的了?我們可以在不支持這些特性的浏覽器上運行Flash版的uploadify。
鎖定目標,我們要做的其實只需三步:
- 寫一個適配器,用來檢測客戶端浏覽器對Html5的這些特性的支持程度
- 如果支持,則動態加載Html5版本的插件所需的JS和CSS文件,調用H5版本的插件
- 如果不支持,動態加載Flash版本的插件所需的JS和CSS文件,調用Flash版本的插件
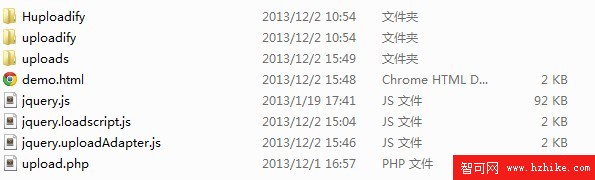
我給適配器命名為uploadAdapter,這樣一來,我們的文件結構應該變成了這樣:

其中Huploadify就是我上一篇所寫的Html5版,uploadify為官方的Flash版本,原封不動放在這裡。為了動態調用JS和CSS文件,我還專門寫了一個jquery.loadscript.JS,用來動態加載文件。這樣所需的東西就全了。
使用方法
因為改為了動態加載文件,頁面上需引入的文件只有下面三個:
<script type="text/javascript" src="jquery.JS"></script> <script type="text/Javascript" src="jquery.loadscript.JS"></script> <script type="text/Javascript" src="jquery.uploadAdapter.JS"></script>
在調用的時候,我們直接使用uploadAdapter就可以了,其他的工作適配器自動完成了,像這樣:
$('#upload').uploadAdapter({
auto:true,
buttonText:'選擇文件',
fileObjName:'file',
fileTypeExts:'*.jpg;*.png;*.exe',
multi:true,
formData:{key:123456,key2:'vvvv'},
fileSizeLimit:9999,
showUploadedPercent:true,
showUploadedSize:true,
removeTimeout:9999999,
uploader:'upload.PHP'
});
為了避免使用在項目中的時候出現動態調用的路徑錯誤,在uploadAdapter中還新增了一個配置項:
baseUrl : 'url/uploadAdapter' //指定uploadAdapter的根目錄
另外,如果你想手工指定想要調用的插件類型,這裡也提供了一個配置:
pluginType : 'Html5' //手工指定插件類型,字符串,Html5或Flash
截圖
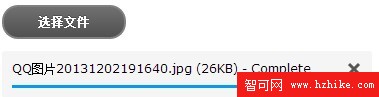
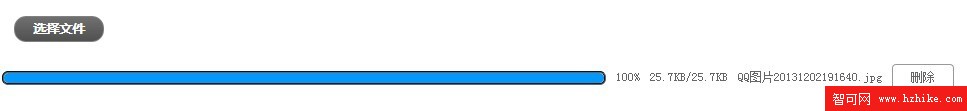
下面分別是Flash版和Html5版的截圖:

Flash版

Html5版
樣式上有一些區別,我這裡也懶得修改了。CSS文件都是獨立出來的,可以自行修改樣式。
源碼
源碼我依然打為一個完整的包,包含了demo文件。需部署在PHP環境中。
猛戳這裡下載:http://files.cnblogs.com/lvdabao/uploadAdapter.zip