大家都知道,在網頁制作時使用CSS技術,可以有效地對頁面的布局、字體、顏色、背景和其它效果實現更加精確的控制。只要對相應的代碼做一些簡單的 修改,就可以改變同一頁面的不同部分,或者頁數不同的網頁的外觀和格式。CSS3是CSS技術的升級版本,CSS3語言開發是朝著模塊化發展的。本周推薦 10款使用CSS3實現的超酷前端動畫效果。希望對大家有所幫助!
使用純CSS3和jQuery生成的超棒幻燈效果

在線演示
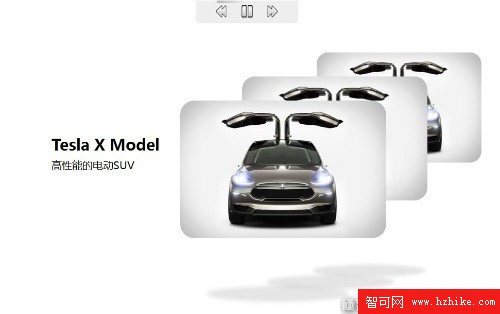
一個使用CSS3動畫和jQuery生成的超酷幻燈效果,擁有非常棒的CSS3過度效果,整體設計也非常的流暢大氣,大家可以直接下載演示看效果,或者使用GBdebug來在線調試。非常適合用戶首頁或者產品,作品集的展示。
帶有CSS3過渡效果的響應式幻燈 - sequenceJS

在線演示
響應式設計在現代web應用和網站中應用越來越多,所以現在網站設計中,使用的響應式的組件也越來越多,比如幻燈效果的插件,很多都支持響應式,在今天這篇文章中,我推薦一款使用CSS3過渡效果的響應式幻燈 - sequenceJS
CSS3實現的動畫加載中效果

在線演示
使用CSS3的keyframe生成的動態加載中效果。包含在線演示和可下載代碼,非常值得收藏!
翻轉響應式導航菜單效果

在線演示
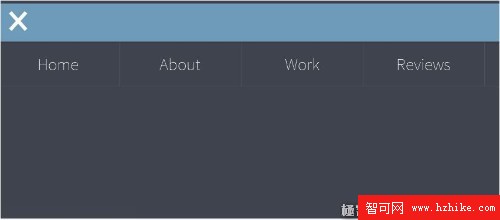
使用jQuery和CSS3生成的翻轉式響應菜單效果!
CSS3實現的超酷MASK概念時鐘設計

在線演示
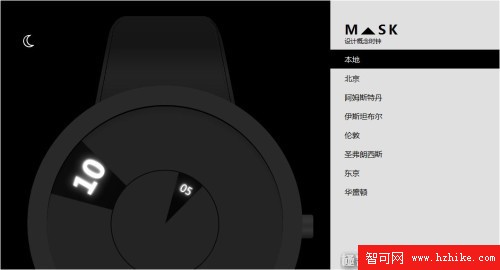
使用CSS3實現的一個超酷MASK時鐘設計概念。
CSS3的多環動畫效果

在線演示
多環效果適合用在網頁任何位置,動態閃動的光圈,非常搶眼!
環形導航菜單

在線演示
環形導航菜單,小空間大作用!
簡潔的CSS3按鈕

在線演示
怎麼作出真麼絢麗的,簡潔的,美麗又大方的按鈕呢?讓我們一起拭目以待。
步驟一:Html
Html非常簡單,我們會創造3個錨標記與類"按鈕",因為我們將創建三個不同的色彩風格我們將給每個鏈接不同的顏色類。
步驟二:基本的CSS樣式
現在我們將提供基本的形狀和風格的按鈕。我們將使用“顯示:內聯塊”屬性,可以使用它作為一個塊元素和容忍他人的Html元素旁邊。其他性能基本CSS2樣式,
之前在CSS3部分讓我們把每種顏色風格的一些基本的背景顏色和文本顏色
支持響應式的網格風格圖片畫廊展示效果 - 帶3D動畫效果大圖預覽

在線演示
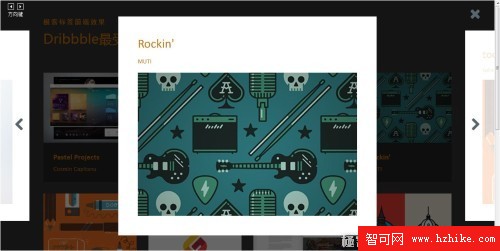
3D全方位立體的呈現,圖片如同畫廊版映入眼簾,效果實在是太棒了!
超酷的切換按鈕

在線演示
這是一款簡單的切換/開關按鈕特效,有燈作為提示,越簡單的往往越是我們想要的!