Iconfont越來越得到前端的關注,特別是阿裡那個iconfont庫的推出和不斷完善,再加上連IE6都能兼容,的確是個好東西。
既然那麼火,我們公司移動項目也計劃加入這個iconfont,於是我就針對我們自己的項目做了個測試,主要是偏向移動端的浏覽器。在做demo測試過程中,發現了一個兼容問題:iconfont在安卓大部分浏覽器顯示成問號+菱形?
請看測試demo
一開始覺得,既然IE6都能兼容,這些webkit浏覽器應該不是問題。本Demo的iconfont來自 阿裡媽媽MUX 在線生成,官網 http://iconfont.cn/,包含了淘寶圖標庫和阿裡媽媽圖標庫。另外還有很多其它優秀的iconfont庫,比如 icomoon fontello glyphicons
首先我們看一下Iconfont的兩種插入方式
第一種,直接插入到Html裡面
<i class="iconfont">3</i>
這種插入方式在兼容性測試暫時沒發現什麼問題,看上面的demo對比發現,在移動的絕大部分浏覽器都能正常顯示,但是opera經典浏覽器和Opera mini浏覽器都無法正常顯示(iOS和安卓都是),貌似是不支持?在pc端Opera是ok的。
第二種,通過CSS的content屬性來插入
.icon-weibo:before { content: "\349f"; }
由於我們的項目是移動端,所以更傾向於第二種,因為放在Html裡很不方便,每次修改意味著需要動結構內容。
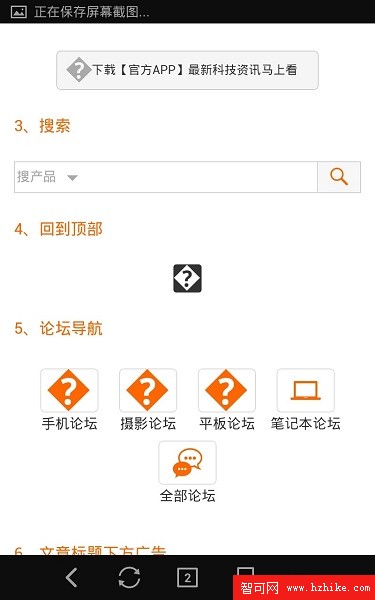
但是在用第二種方法的時候,發現有部分icon在大部分浏覽器顯示成菱形背景加問號,如圖

上圖的搜索、筆記本論壇、全部論壇圖標都是iconfont來的,都能顯示正常,但是有好幾個都出現了菱形加問號,為什麼通過CSS的content屬性導入的iconfont會有問題的呢?
上面的截圖來自,魅族2的自帶浏覽器,然後也測試過其他的比如UC/QQ/百度/海豚等浏覽器,除了在Chrome下是正常,其它都是這幾個不正 常,都是菱形加問號。但是奇怪的是其它幾個是能夠正常顯示的,而且采用第一種插入到Html的方式,是全部icon都正常的。另外,iconfont在諾 基亞520下的ie也能夠正常的,520的系統貌似是wp8,應該是IE10.
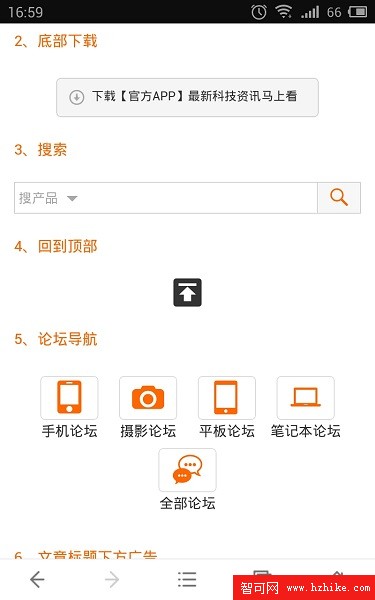
後來,把那些無法顯示的icon和能夠正常顯示的icon做了詳細的對比,發現一個特點,無法顯示的icon的16進制的編碼都是5位數,而正 常顯示的icon都是4位數,並且我在查資料的時候,發現有人提到過iconfont可能會有編碼沖突的問題。所以我重新iconfont庫上修改編碼 (阿裡的iconfont庫支持自定義編碼),再做了demo測試,同樣的icon,修改之後,都能夠正常了。
比如,一開始微信icon的16進制編碼是 “f0003”,無法顯示,後來改成“3465”可以正常顯示

上圖是在魅族2的UC截圖的,其它浏覽器也是能夠正常顯示,大家可以拿我上面的demo測試下。
這個問題在出現時找了很久,貌似沒找到,不知有沒有童鞋在移動端遇到和我一樣的問題呢?至於低版本的安卓,由於設備原因還沒經過測試。
後來為了證實這個猜想,分別測試icomoon庫和fontello庫。icomoon庫支持自定義編碼,也是證實了這個問題。fontello庫不支持自定義編碼,默認也是4位的。