一開始以hybrid形式做了一個android的小說閱讀客戶端,叫4G閱讀。而後由於業務需求,要迅速實現純手機Html5 版的,所以就直接在原先客戶端內內嵌的網頁進行改版,快速實現以後在優化的過程中發現越改越多越改越多…
注意此web應用只支持android及iphone內的浏覽器,及PC或Mac上的Chrome,safari,Firefox等支持Html5的浏覽器。IE10以上浏覽器
這算是試驗版了吧,以前沒這麼弄過..
手機訪問http://crapi.4gshu.com:8096/4g-read-qd/#index
先上圖,有圖有真像

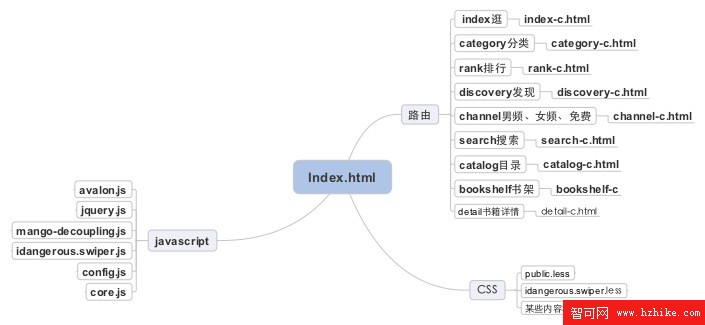
文件結構及路由

Html
Index.Html
整個應用框架的基礎,包含了頭部,尾部Html,及主要各個頁面部分的容器(content-panel)
根據hash路由通過AJax方式加載對應的內容頁再添加到對應的comtent-panel內
以下是主要內容模塊(內容為Html片段)
Index-c.Html逛
Category-c.Html分類
Rank-c.htm排行
Discovery-c.Html發現
Channel-c.Html男頻,女頻...
Search-c.Html搜索
Bookshelf-c.Html書架
Catalog-c.Html 目錄
CSS
編寫CSS時使用了less,特別是在修改時,尤其的好用
Public.CSS 包含了大部分的應用樣式
Idangerous.swiper.CSS 切換插件的樣式文件
內容頁的樣式可以在自身頁面內自行添加
Javascript
Avalon.JS
在此處用這個MV*框架,主要是方便處理將JSon數據渲染到DOM上
Jquery.JS
很想使用zepto之類的輕DOM框架,但最終還是選擇了jquery2.0,原因是方便擴展插件,很多插件不兼容zepto,其實JS文件的大小 遠沒有你想象的那麼影響web應用的表現,其實CSS的渲染影響更大,血的教訓啊。關於JS文件過大的問題,其實應用基本上是在3G或wifi情況下使 用,你非要在2G環境下使用,那干麻不用WAP版...
Idangerous.swiper.JS
非常強大的輪播插件,其實可以實現很多東西。所以選用它來實現輪播
Mango-decoupling.JS
很好用的消息插件,用於程序中解耦設計,其消息機制也非常強大
Config.JS
由於將這個應用分發到不同的渠道,而不同渠道又有一些不同的配置需求,所以用了config.JS來配置一些屬性
Core.JS
整個框架通用JS的核心,包含了本地儲存,通信,通用的事件與方法
為了方便實現,及減少JS文件數,各個內容模塊的JS業務邏輯都直接寫在各自的Html片段中。內容模塊在渲染完畢後應該向框架發送一個渲染完畢的消息,或執行框架提開放的渲染完畢API,比如“page_ready”,方便框架處理loading等全局的控制
本地存儲
1、離線存儲cloudary.appcache,盡可能的將CSS,JS,image,及Html代碼片段文件都離線存儲至本地。初次訪問時會將所有相關文件都離線到本地,以後再次訪問,會優先讀取離線到本地的文件
2、Localstorage存儲接口數據。開發過程中明顯感覺到,後台提供的數據接口的速度明顯影響了整個應用的表現,所以在初次訪問動態數據接 口時將使用localstorage將整個接口返回的數據存儲到本地,以後再次訪問時先優先讀取本地的數據,然後後台會靜默更新數據到 localstorage內,由於應用沒有那麼高的實時性要求,所以此方案可行。
Hash路由
整個應用的內容模塊content-panel其實是由hash路由來連起來的,構成了所謂的單面應用,即不刷新整個頁面。一開始使用的是 popstate來實現,結果發現在Chrome浏覽器下一進頁面就會觸發一次popstate事件,比較奇葩,這個問題是在應用完成後發現的,還好 popstate事件是在core.JS中進行過封裝的,我就在封裝處將popstate事件替換成了hashchange事件,所以說對外部的API還 是要抱有不信任的態度,盡量進行封裝分隔,萬一發生改變,改起來也快。在加載不同的內容模塊時,通過wndow.history的pushState和 replaceState來實現hash值的改變,在一進頁面時首先得把自身頁面進行一次replaceState,將自身加入history隊列,否則 history隊列會亂(一大坑啊,反正我以前沒replaceState時是遇到過,怎麼也管理不好隊列)。
根據UI上的設計及功能的不同,我將路由分成了兩類,
主頁路由:
Index 逛
Category分類
Rank 排行
Discovery 發現
子頁路由:
Channel頻道
category-detail 分類詳情
Topic 專題
Detail 詳情
Search 搜索
Bookshelf 書架
Catalog 目錄
關於路由的速度優化
1、很多內容模塊打開過一次後再次打開時完全是不用再請求的,所以得判斷是否打開過,打開過的應用再次打開時就不再請求對應的html片段了,直接 顯示之前請求下來的Html片段,比如index,category,rank,discovery,topic,bookshelf,search這幾 個內容模塊
2、對於需要更新內容的模塊,比如detail,channel模塊,第一次請求到Html片段後也可以緩存下來,以後每次請求新的內容時只需要通 過JSON數據更新dom即可,即無需把dom清掉再重新創建新dom。這一點的優化對於性能比較差的mobile設備上尤其重要,這樣實現後,請求數據 這個動作需要在路由發生變化時發送自定義消息(如:refresh_with_new_data),接受到自定義消息時再發送數據請求,得到消息後再更新 dom的內容。
3、即使對於需要更新的內容,同一個鏈接,連續被打開時,由於數據完全沒有變化,所以也可以完全不去請求數據,即可做到所謂的“秒開”
理論上應該用但並未使用的技術
1、backbone,算是比較廣泛的mvc框架了,自身提供了路由功能,但個人覺得需要寫的代碼量太大,如果是團隊使用用來規范代碼還行,如果個人使用的話,我覺得還是太重了。寫一個簡單的功能就一大堆代碼及對應的JS文件。
2、Requirejs或seaJS
本身應用中就首頁這幾個JS文件,寫完就沒了,沒必要再多一個額外的JS文件請求
3、一些新的CSS3屬性
某些比較好用的CSS3屬性在移動端支持有限,所以沒有使用,比如布局的兩端對齊
4、較高的內容模塊分段顯示,即滾動到了後再渲染到DOM中,首先後台並未提供分斷加載的API,其次,自適應的布局加大了實現的難度,最後,木有足夠的時間
不足
1、開發時間過短,很多公司的通病吧
2、產品在設計時未考慮單頁應用的場景,層級太深的頁現在還是刷新整個頁面
3、有些功能還未按以上的構架實現,比如動態接口本地存儲只做了index首頁等
4、比較丑,樣子丑,代碼實現也比膠水
No zuo no dIE
為何在內容模塊切換過程中未添加一些像native應用切換一樣的動畫效果?
由於android的機型無花八門,性能參差不齊,CSS3動畫支持力度不一,很多hybrid應用的出現正是為了彌補這樣的缺點。布局用 Html,切換動畫使用native。如果你的web應用只要求跑在iphone這等高大上的設備上的話,完全可以使用CSS3來實現界面切換動畫,如果 你要求跑在所有平台上,那麼......該吃藥了親..
如果你非要嘗試,那麼你應該會體會到什麼叫no zuo no dIE
結束語
優化工作是個系統性工程,得從方方面面考慮,從產品設計--》UI設計--》前端代碼實現--》後台數據接口提供
現在的優化只能算是皮毛吧,不僅前端部分需要優化,而且後台數據接口速度過慢也嚴重導致了響應速度。
純粹的手機web單頁應用本來就做的比較少,經驗太少,需要繼續努力學習..
碼農啊...
有看到這篇文章的同學歡迎提意見,優化方面特別是