I.Html5標簽的改變
1.文檔聲明
Html語法是不區分大小寫的
Html5的DTD聲明為:<!doctype Html>
確保浏覽器能在Html5的標准模式下進行渲染
\App3_HTML5\Module1_Layout\Html5.Html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> </body> </Html>
2.結構標簽
article 一篇文章
header 一個頁面或一個區域的頭部
nav 導航鏈接
section 一個區域
aside 側邊欄
hgroup 一個區塊的相關信息
figure 一組媒體內容以及它們的標題
figcaption figure元素的標題
footer 頁面或區域的底部
dialog 對話窗(會話窗)
新的結構標簽帶來的是網頁布局的改變, 以及提升對搜索引擎的友好
3.多媒體交互標簽
video 視頻
audio 音頻
source 媒體資源
canvas 圖片
embed 外部可交互內容或插件
多媒體標簽的出現意味著富媒體的發展, 以及支持不使用插件的情況下即可操作媒體文件
4.Web應用標簽
menu 命令列表
menuitem menu命令列表標簽
command menu定義一個命令按鈕
meter 狀態標簽(實時狀態顯示:氣壓、氣溫)
progress 狀態標簽(任務過程:安裝、加載)
datalist 為input標記定義一個下拉列表
details 定義一個元素的詳細內容
ruby 注釋或音標
rp 不支持ruby的浏覽器的顯示
rt 對ruby注釋的內容文本
keygen 表單裡一個生成的鍵值(加密信息傳送)
mark 有標記的文本(黃色為選中狀態)
output 輸出類型,計算表但結果配合oninput事件
time 日期/時間
4.刪除的Html標簽
純表現元素:內容和樣式要分離
basefont、big、center、font、s、strike、tt、u
對可用性產生負面影響的元素:搜索引擎無法抓取框架裡的實際內容
frame、frameset、noframe
產生混淆的元素:
acronym、applet、isindex、dir
5.重新定義的標簽
b 內聯文本,粗體
i 內斂文本,斜體
dd 同details與figure一同使用,定義包含文本,dialog也可用
dt 同details與figure一同使用,匯總細節,dialog也可用
hr 主題結束,而不是水平線,雖然顯示相同
menu 重新定義用戶界面的菜單,配合commond或者menuitem使用
small 小字體,例如打印注釋或者法律條款
strong 表示重要性而不是強調符號
6.新的布局方式
<body>
<header></header>
<nav></nav>
<section>
<article>
<header></header>
<p></p>
<footer></footer>
</article>
</section>
<aside></aside>
<footer></footer>
</body>
所有的Html5結構標簽本質上來說是一個div標簽
7.演示
D:\Workspaces\IntelliJ_IDEA\App3_HTML5\Module1_Layout\Html5-layout.Html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>html5標准布局</title>
<style>
/*所有的Html5結構標簽本質上來說是一個div標簽*/
/* {
border: 1px solid tomato;
height: 20px;
}*/
/*頁面頭部 header*/
header {
height: 100px;
background-color: lightblue
}
p {
height: 20px;
margin: 0px;
}
nav {
height: 50px;
background: greenyellow;
margin-top: 30px;
}
nav ul {
list-style-type: none;
}
nav ul li {
width: 100px;
background: mediumpurple;
float: left;
line-height: 46px;
margin: 2px;
text-align: center;
}
/*頁面中間 div*/
div {
margin-top: 4px;
height: 1000px;
}
section {
height: 1000px;
background-color: deepskyblue;
width: 70%;
float: left;
}
section article {
background: yellowgreen;
width: 500px;
margin: 0 auto;
text-align: center;
}
section article p {
height: auto;
}
aside {
height: 1000px;
background-color: cadetblue;
width: 29.5%;
float: right;
}
aside hgroup {
color: darkblue;
}
/*頁面底部 footer*/
footer {
height: 100px;
background-color: dodgerblue;
width: 100%;
clear: both;
margin-top: 4px;
}
</style>
</head>
<body>
<header>
<p>This is header Tag</p>
<nav>
<ul>
<li>首頁</li>
<li>讀書</li>
<li>音樂</li>
<li>視頻</li>
<li>雜志</li>
<li>關於</li>
</ul>
</nav>
</header>
<div>
<section>
<p>This is section Tag</p>
<article>
<h2>Never Again 青木カレン</h2>
<p>
drownig anyway, from the start to the end<br>
and you sailing away, and no where else to strain<br>
come and take my all the way<br>
so far away, from the start to the end<br>
and everything seems so veiled and blue<br>
</p>
</article>
<article>
<h2>灰色七月</h2>
<p>
一個人的日子真心難熬。<br>
你永遠不知道幸福什麼時候才來敲門。<br>
困在這裡已經很久了,每一天都像一潭死水。<br>
身邊的一切都像是和我無關,<br>
一個人吃飯,一個人睡覺,一個人發呆,無聊到一種極致。<br>
同病才會相憐,身邊連同病相憐的人都沒有。<br>
</p>
</article>
<hr>
<figure>
<figcaption>UFO</figcaption>
<p>unknow flying object</p>
</figure>
<figure>
<dt>oschina</dt>
<dd>開源中國</dd>
</figure>
<hr>
<!-- 這裡的內容谷歌浏覽器不顯示,火狐浏覽器顯示 -->
<dialog>
<dt>你為什麼能這麼斷定啊。</dt>
<dd>曾經的我也是這樣。你也是,對自己誠實一點比較好吧。不然總有一天會崩潰的哦。</dd>
<dt>我才不會上你的當,我們夫婦十分恩愛。</dt>
<dd>是嘛,很明白對方的心情是吧。</dd>
</dialog>
<hr>
<menu>
<li>點擊</li>
<li>右鍵單擊</li>
</menu>
<hr>
<!-- 這裡的內容只有火狐浏覽器支持,可以添加右鍵菜單 -->
<span contextmenu="menu1">右鍵單擊</span>
<menu type="context" id="menu1">
<menuitem label="menu11" onclick="alert("菜單一")" icon="http://static.cnblogs.com/favicon.ico"></menuitem>
</menu>
<hr>
<!-- 顯示溫度計 -->
<p>
<meter min="0" max="10" value="2" low="3" high="8"></meter>
<meter min="0" max="10" value="5" low="3" high="8"></meter>
<meter min="0" max="10" value="9" low="3" high="8"></meter>
</p>
<!-- 顯示進度條 -->
<p>
<progress max="10" value="2"></progress>
<progress max="10" value="4"></progress>
<progress max="10" value="8"></progress>
<progress max="100" value="0" id="prog"></progress>
<script>
var pro = document.getElementById("prog");
setInterval(function () {
++pro.value;
}, 100);
</script>
</p>
<details>
<dt>TO BE OR NOT TO BE</dt>
<dd>that is a question</dd>
<dt>你不過是想做些打破平凡生活,讓你感覺到興奮的事情罷了。</dt>
<dd>如果不能做朋友,那就成為共犯吧。</dd>
<dt>總有一些緣分,因一時的任性,滑落指間;</dt>
<dd>有些感情,因一時的沖動,遺憾一生。</dd>
</details>
<hr>
<p>
<ruby>夼<rt>kuang</rt></ruby>
</p>
<hr>
<p>
自別後,
寂靜的心城化作了<mark>殘破的廢墟</mark><br>
美麗<mark>安靜的眼睛</mark>裡,
再流露不出無憂的笑容<br>
</p>
</section>
<aside>
<p>This is aside Tag</p>
<hgroup>
<h3>秋天的心情</h3>
<h3>有些人忘不掉,但永不再見</h3>
<h3>因為無奈,所以逞強 </h3>
<h3>有些話,這麼短,那麼傷</h3>
</hgroup>
</aside>
</div>
<footer>
<p>This is footer Tag</p>
<hr>
<small>法律條文</small>
<small>聯系我們</small>
<small>客戶意見</small>
<small>商戶合作</small>
</footer>
</body>
</Html>
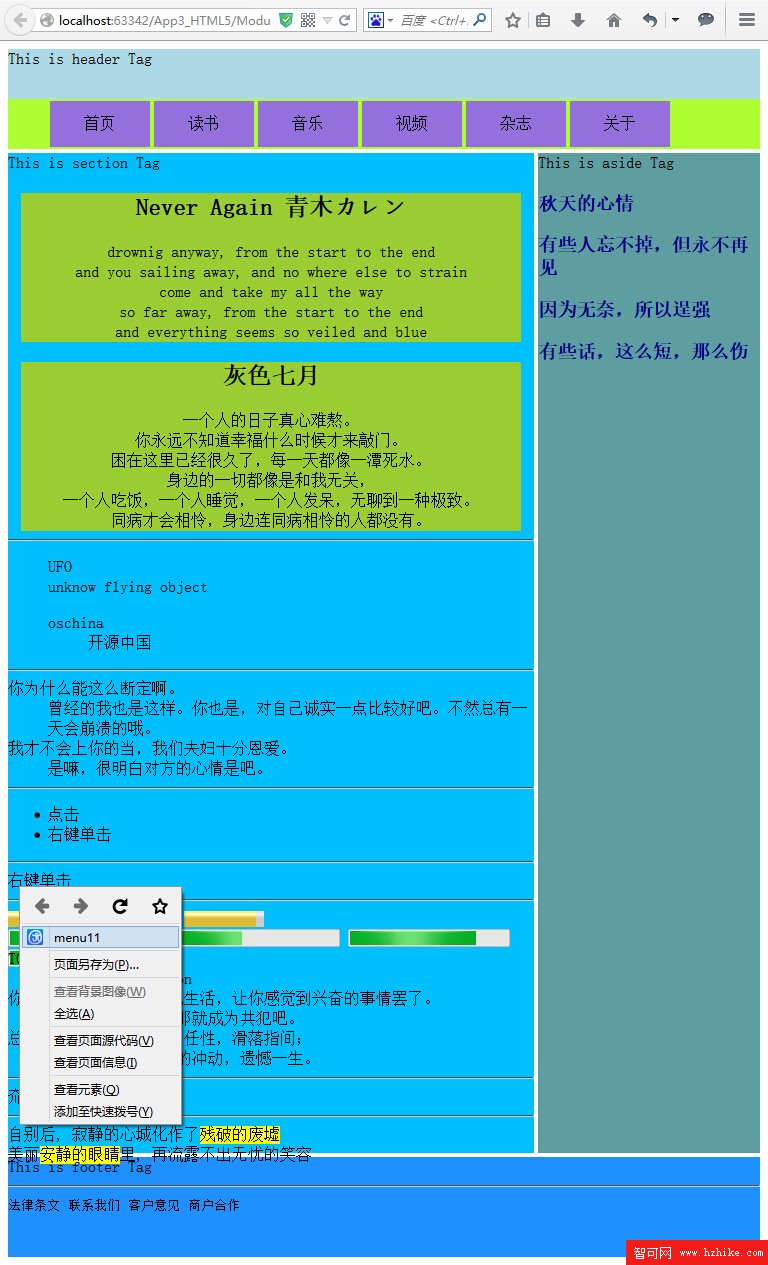
頁面的顯示結果如下:

8.發布RunJS網頁
網址:http://runJS.cn/code/jdox5j8i
在線編輯、展示、分享、交流你的 JavaScript 代碼
查看我發布的頁面:http://sandbox.runJS.cn/show/jdox5j8i

II.Html5音頻和視頻
1.音視頻的發展史
早期:embed+object+文件
不是所有的浏覽器都支持,而且embed不是標准
現在:Realplay、WindowsMedia、QuickTime、Flash
每個廠商都有標准,網站格式和編碼也都不相同,Flash的出現解決了以上問題,
但是apple在2007年決定任何設備將不再支持Flash
Flash對系統消耗的資源是非常大的,如果在移動平台上播放,會很耗電
現在的android4.0已經不再支持Flash
Html5認為浏覽器應該原生支持音視頻
2.視頻格式
視頻編碼:H.264、Theora、VP8(google開源)
音頻編碼:ACC、MP3、Vorbis
Html5能在完全脫離插件的情況下播放音視頻
Html5支持的視頻格式
Ogg=Theora+Vorbis,支持浏覽器:F、C、O
MEPG4=H.264+ACC,支持浏覽器:S、C,即mp4格式的文件
WebM=VP8+Vorbis,支持I、F、C、O,播放很清晰
3.Video標簽屬性
<video src="文件地址" controls="播放控制"></video>
在標簽內部寫入不支持浏覽器的文字,當用戶的浏覽器不支持時提示
<video src="三元悖論.mp4" controls="controls" height="200px">
Your browser does not support the video tag!
</video>
一個video標簽放入不同的資源,當第一個資源不能播放時,查找第二個
<video controls="controls" width="400px" poster="Dodecahedron.gif">
<source src="movIE1.ogg" type="video/ogg">
<source src="movIE.webm" type="video/webm">
Your browser does not support the video tag!
</video>
Autoplay 視頻就緒自動播放
controls 顯示播放控件
width 像素寬度
height 像素高度
Loop 播放完畢後繼續從頭播放
Preload 加載完再播放
src 視頻url
poster 加載等待的畫面圖片
Autobuffer 設置浏覽器的緩存方式,不設置autoplay才有效
4.Video的API屬性
play() 播放
pause() 暫停
currentTime 當前播放時間秒
muted 靜音
playbackRate 播放倍速
volumn 音量,范圍是從0到1
5.音頻
音頻格式:Ogg、MP3、Wav
<audio src="文件路徑" controls="播放控制"></audio>
6.演示

\App3_HTML5\Module1_Layout\Html5-video.Html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Html5音視頻</title>
</head>
<body>
<!--谷歌浏覽器不支持Idea的服務器上打開視頻,IE11和火狐浏覽器可以-->
<!--<video src="三元悖論.mp4" controls="controls" height="200px">
Your browser does not support the video tag!
</video>
<hr>-->
<!--一個video標簽放入不同的資源,當第一個資源不能播放時,查找第二個-->
<!--<video controls="controls" width="400px" poster="Dodecahedron.gif">
<source src="movie1.ogg" type="video/ogg">
<source src="movie.webm" type="video/webm">
Your browser does not support the video tag!
</video>
<hr>-->
<!--使用video標簽的API-->
<video src="movie.webm" controls="controls" id="video" poster="晝顏.jpg">
Your browser does not support the video tag!
</video>
<ul>
<li onclick="play()">播放</li>
<li onclick="pause()">暫停</li>
<li onclick="forward()">快進10秒</li>
<li onclick="back()">快退10秒</li>
<li onclick="mute(this)">靜音</li>
<li onclick="accelerate()">加速</li>
<li onclick="normal()">正常</li>
<li onclick="moderate()">減速</li>
<li onclick="turnUp()">音量加</li>
<li onclick="turnDown()">音量減</li>
</ul>
<style>
ul{
background: mediumpurple;
height: 50px;
list-style-type: none;
margin: 0;
}
ul li{
background: lawngreen;
width: 85px;
height: 44px;
float: left;
text-align: center;
line-height: 44px;
margin: 3px 1.5px;
}
</style>
<script>
var video = document.getElementById("video");
function play(){
video.play();
}
function pause(){
video.pause();
}
function forward(){
video.currentTime += 10;
}
function back(){
video.currentTime -= 10;
}
function mute(caller){
caller.innerHTML = (video.muted = !video.muted) ? "發音" : "靜音";
}
function accelerate(){
video.playbackRate = 3;
}
function normal(){
video.playbackRate = 1;
}
function moderate(){
video.playbackRate = 1/2;
}
function turnUp(){
video.volume += 0.2;
}
function turnDown(){
video.volume -= 0.2;
}
</script>
<hr>
<!--音頻標簽-->
<audio src="黒石ひとみ-StorIEs.mp3" controls="controls">
Your browser does not support the audio tag!
</audio>
</body>
</Html>
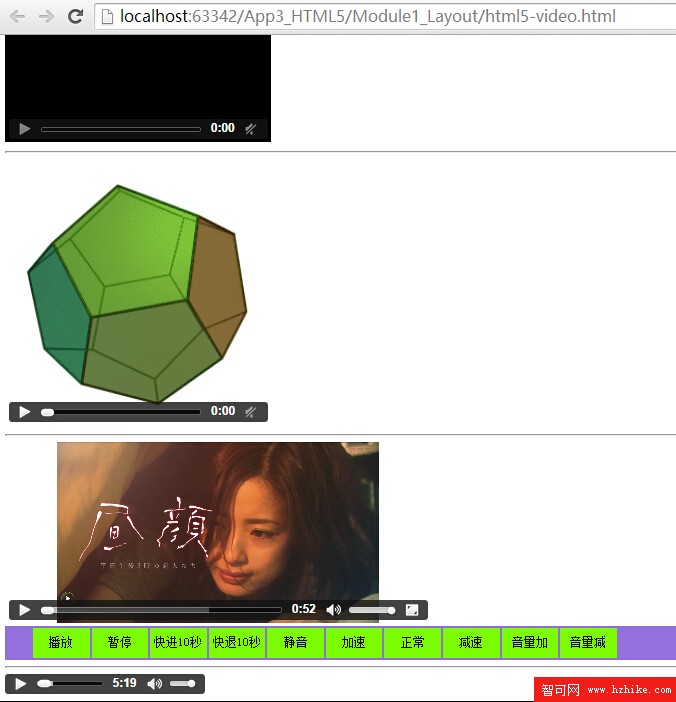
頁面的顯示結果如下:

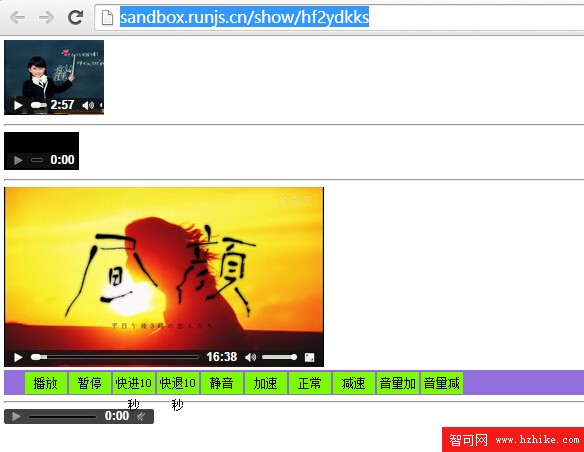
7.發布RunJS網頁
因為RunJS不允許上傳規定格式之外的文件,所以使用了一些其它資源的鏈接
訪問網址進行體驗:http://sandbox.runJS.cn/show/hf2ydkks