Html5新增的File API, 可以獲取名稱、文件大小、類型等信息,需先對DOM中的Element進行拖拽事件綁定
相關API
首先獲取節點,綁定拖動到該節點的事件,可以改變鼠標形狀
var draghere = document.querySelector("#draghere");
draghere.addEventListener("dragover", function(e){
e.preventDefault();
e.stopPropagation();
e.dataTransfer.dropEffect = "copy";
});
鼠標松開時,再綁定drop事件,使用 event.dataTransfer.files 可以獲取文件列表
draghere.addEventListener("drop", function(e){
e.preventDefault();
e.stopPropagation();
var fileLists = e.dataTransfer.files;
}
獲取到指定的文件後,再獲取文件名稱和文件大小,可以由這些信息判斷是否繼續操作
var file = fileLists[0];
var fileName = file.name;
var fileSize = file.size
如果需要獲取文件的內容,首先得判斷文件是否加載,再使用 FileReader 類的 readAsText(file) 方法進行文件讀取
由reader的 result 屬性取得內容
var reader = new FileReader();
reader.onloadend = function(e){
if(e.target.readyState === FileReader.DONE){
// 獲取文件內容
var fileContent = reader.result;
}
}
reader.readAsText(file);
小示例
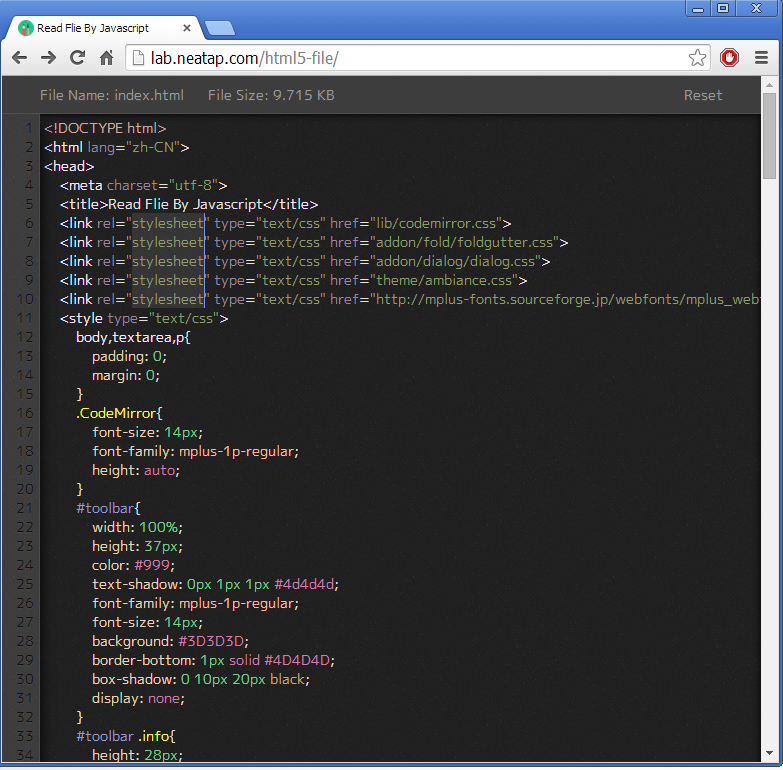
把文件拖到網頁中,根據文件名和類型判斷是否讀取其中的內容,然後使用強大的在線編輯器CodeMirror 展示結果
CodeMirror支持VIM和EMacS, 還示例Sublime Text, 連它的快捷鍵也支持不少。。
在線示例

- 上一頁:HTML5_布局and音視頻
- 下一頁:canvas繪制貝塞爾曲線