自從CSS3引入了動畫(transition和@keyframes,還有與之搭配的transform)之後,各路人馬對它的熱情都極為高漲, 和JS動畫相比,它寫起來更簡單(在沒有jQuery庫的情況下),同時在大多數情況下性能上也有很強的優勢。transition和transform 相對比較簡單,除了矩陣變換(一般人也用不到)之外,別的都易學好懂,而使用了@keyframes的動畫,簡直就是設計師和工程師的大殺器,關於這東西 有多殺,可以參考之前騰訊的大神們搞的一個CSS3動畫幀數科學計算法這樣的玩意兒,內含計算器一枚,內文之糾結復雜,我相信一般兼職半個前端的大設計或 者初入行的小前端都是難以看懂的…
而且其實主要問題是,那玩意兒是為步進動畫准備的,做一張精靈圖,然後每隔一定時間跳一張…其實這樣算不上一個真正的css動畫,何況 animation屬性中的steps()功能可以比較好地解決這個問題。而一直以來,都沒有一個好的CSS動畫生成工具(別跟我提Muse,它需要閱讀 《工具的自我修養》…)所以今天我想推薦的就是這個StylIE,一個可視化自動生成CSS3動畫的工具。
StylIE操作簡介
頁面打開以後很簡單,藍色的網格背景上面,兩個綠色的十字中間連著一根黃色的線,上面有一個白色小球不斷地從左邊滑動到右邊(還稱不上滾動),下面有一個進度條,右邊有一個操作面板。

圖片來自Tuts+
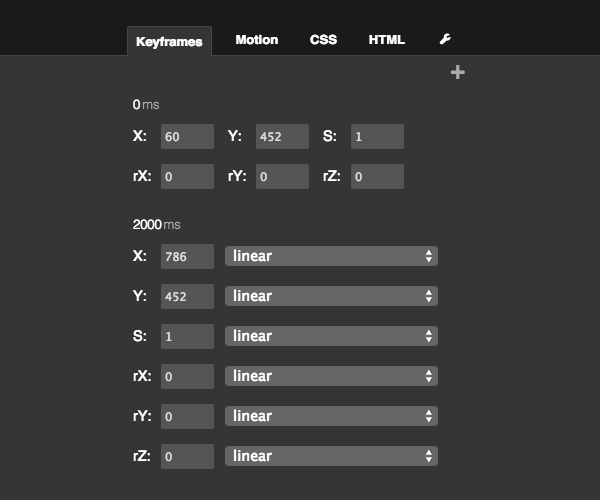
Keyframes標簽面板
第一個0ms處表示起點相關信息,第二個2000ms處表示2000ms處斷點的相關信息;
2000ms可以單擊修改它的時間,單擊右上角的加號可以添加新的斷點
X和Y分別表示橫坐標及縱坐標(其實你也可以用鼠標去拖綠色的十字…);
S表示縮放倍率(默認是1);
rX、rY、rZ分別表示物體沿X、Y、Z軸的旋轉角度(具體哪個軸是哪個可以在上面填寫數字自己嘗試,出於便於觀察的理由建議填寫180。當然你也可以按住Shift鍵,拖,但是我覺得這樣很不好控制…);
linear表示線性的…這一欄是自定義緩動曲線(Easing curves)
緩動曲線
這個工具比較流弊刷刷的一點就在於它的緩動曲線功能,所有的數值,都!可!以!定義緩動。下面我稍微說一下它的緩動:
- In和Out分別代表進入時和結束時,緩動顧名思義就是有一個類似“緩沖”的動作,如同汽車加速是慢慢加起來的,人跑步也是慢慢停下的(急剎車也是很難從高速直接降速到靜止的,總有個減速的過程)。
- Quad - x^2(二次方曲線)
- Cubic - x^3(三次方曲線)
- Quart - x^4(四次方曲線)
- Quint - x^5(五次方曲線)
- Sine - sin(x^(pi/2))(長相有點像二次方曲線,實際上這個函數很奇葩,有興趣的童鞋可以移步這裡看一下[0,3]的圖像…)
- Expo - 2^(10(x-1))(我放棄起名字了,總之是一個開始非常非常慢,中後期非常非常快的東西)
- Circ - 顧名思義就是弧(1/4圓,如果選擇了InOut就是兩個外切的1/4圓)
- Bounce - 公式太長不寫了,就是個反彈曲線(彈簧效果、小球落地)
- v10. Back -反彈曲線
- elastic - 橡皮筋曲線(有一個非常短暫且巨大的晃動,然後緩緩結束)
- swing - 跟Back系列一樣
後面的就沒什麼了,最後一個為CustomEasing,這個曲線可以自己在Motion選項卡中編輯,經常用AI的童鞋可能比較容易編輯,但是不理解曲線跟運動速度之間的關系的話,就根本搞不懂自己在編輯什麼…
上面說了那麼多曲線…它其實代表的就是一個速率的變化(可以把起點和終點放在非水平或垂直的同一條直線位置上,然後改變X和Y的Easing Curves,本質上它和我們初高中物理課上畫的那些撞車線拋物線沒什麼不同…)。對於那些想預覽簡單微小動效的人來說,可以把起點和終點放在比較近的位 置上,然後改變Easing curves察看效果。
導出代碼
效果滿意之後,就可以點擊CSS和Html標簽分別復制代碼了。
CSS標簽中可以為這個動畫自定義名字,並選擇浏覽器兼容性(默認為W3C,如果你家要考慮兼容其實還不如不要做(對我說的就是那誰,你們懂)…兼 容手機的話可以考慮勾上Webkit)。OrIEnt generated CSS to的意思是說所有的位移數據采用相對(第一幀的)位移,還是絕對定位(相對於左上角)。最下面的滑塊,最左邊是最少代碼,右邊是最高質量,最小代碼可能 會在某些情況下引發意想不到的問題,但是通常情況下沒啥事…
HTML標簽就沒啥東西了,你可以修改其中的Html代碼來查看你自定義的內容效果(默認只有一個圖片,就是那個白色的圓…)
最後在右邊的扳手標簽裡,你可以選擇保存或讀取你的動畫。
差不多就是這樣了,這個神器基本上可以解決現有所有的CSS動畫需求,具體怎麼做就看各人的實力運氣了。