在Html頁面中插入Javascript的主要 方法,就是使用<script>元素。這個元素由Netscape創造並在Netscape Navigator 2中首先實現。後來,這個元素就被加入到正式的HTML規范中。Html4.01為<script>定義了6個屬性,包括defer和 async。defer和async都是可選的,且只對外部腳本文件有效。
一、當浏覽器解析到script腳本,沒有defer或async時:
<script src="main.JS"></script>
浏覽器會立即加載並執行指定的腳本,“立即”指在渲染該script標簽之下的文檔元素之前,也就是說不等待後續載入的文檔元素,讀到就加載並執行。
二、當浏覽器解析到script腳本,有async時:
<script async src="main.JS"></script>
浏覽器會立即下載腳本,但不妨礙頁面中的其他操作,比如下載其他資源或等待加載其他腳本。加載和渲染後續文檔元素的過程和main.JS的加載與執行並行進行(異步)。
async不保證按照腳本出現的先後順序執行,因此,確保兩者之前互不依賴非常重要,指定async屬性的目的是不讓頁面等待兩個腳本的下載和執行,從而異步加載頁面其他內容,建議異步腳本不要在加載期間修改DOM。
異步腳本一定會在頁面的load事件前執行,但可能會在DOMContentLoaded事件觸發之前或之後執行。支持異步腳本的浏覽器有Firefox 3.6、Safari 5 和Chrome。
三、當浏覽器解析到script腳本,有defer時:
<script defer="defer" src="main1.js"></script> <script defer="defer" src="main2.JS"></script>
表示腳本會被延遲到文檔完全被解析和顯示之後再執 行,加載後續文檔元素的過程將和main.JS的加載並行進行(異步)。Html5規范要求腳本按照它們出現的先後順序執行,因此第一個延遲腳本會先於第 二個延遲腳本執行,而這兩個腳本會先於DOMContentLoaded事件。在現實當中,延遲腳本並不一定會按照順序執行,也不一定會在 DOMContentLoaded事件觸發前執行,因此最好只包含一個延遲腳本。
IE4~IE7還支持對嵌入腳本的defer屬性,但IE8以及之後的版本則完全支持Html5規定的行為。
IE4,Firefox 3.5,Safari 5和Chrome是最早支持defer屬性的浏覽器。其他浏覽器胡忽略這個屬性,像平常一樣處理腳本,為此,把延遲腳本放在頁面底部仍然是最佳選擇。
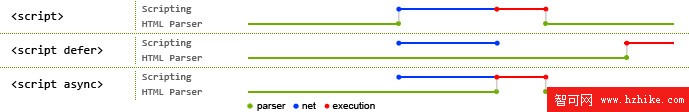
下圖所示:

藍色線代表網絡讀取,紅色線代表執行時間,這倆都是針對腳本的;綠色線代表 Html 解析。
此圖告訴我們以下幾個要點:
- defer 和 async 在網絡讀取(下載)這塊兒是一樣的,都是異步的(相較於 Html 解析)
- 它倆的差別在於腳本下載完之後何時執行,顯然 defer 是最接近我們對於應用腳本加載和執行的要求的
- 關於 defer,此圖未盡之處在於它是按照加載順序執行腳本的,這一點要善加利用
- async 則是一個亂序執行的主,反正對它來說腳本的加載和執行是緊緊挨著的,所以不管你聲明的順序如何,只要它加載完了就會立刻執行
- 仔細想想,async 對於應用腳本的用處不大,因為它完全不考慮依賴(哪怕是最低級的順序執行),不過它對於那些可以不依賴任何腳本或不被任何腳本依賴的腳本來說卻是非常合適的,最典型的例子:Google Analytics