HTML5非常強大,尤其是Canvas技術的應用,讓Html5幾乎可以完成所有Flash能完成的效果。本文精選了8個經典炫酷的Html5 Canvas動畫欣賞,每一個都提供全部的源代碼,希望對你有所幫助。
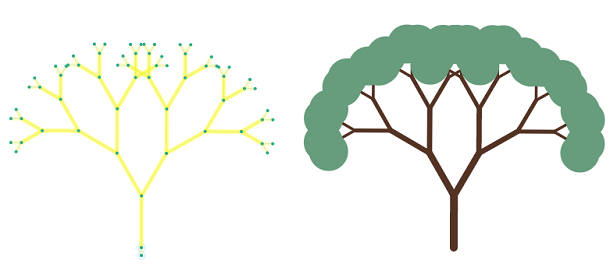
1、Html5 Canvas可拖動的彈性大樹搖擺動畫
今天讓我們繼續來分享一個炫酷的Html5動畫,它是一款基於Html5 Canvas的大樹搖擺動畫,這款Html5動畫的特點是我們可以拖拽樹枝,從而讓整棵樹搖擺起來,這樣就真實地模擬了大樹從搖擺到靜止的整個過程,相當逼真。

在線演示 源碼下載
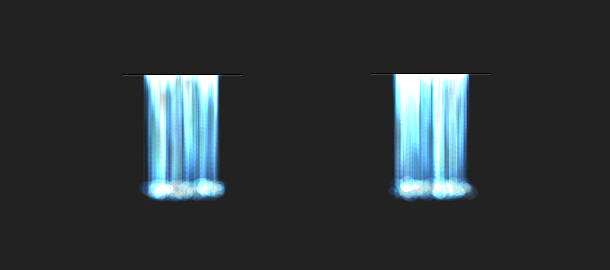
2、Html5 Canvas瀑布動畫 超逼真
這次我們來分享一款很酷的Html5 Canvas瀑布動畫,瀑布動畫非常逼真。整個瀑布動畫像是從石頭縫裡流出來的溪水,然後沿著懸崖飛落下來,效果非常不錯。

在線演示 源碼下載
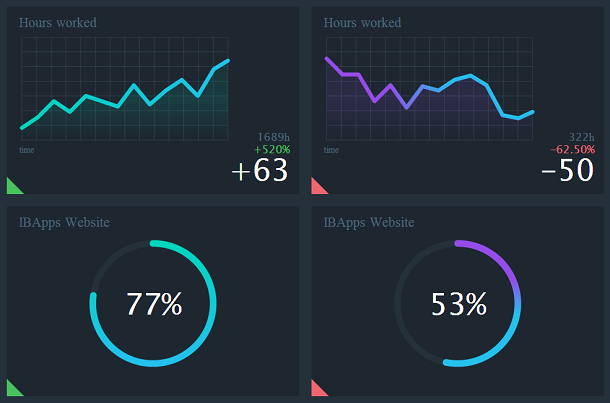
3、Html5統計圖表數據初始動畫
之前我們已經向大家分享很多HTML5圖表了,比如這款Html5 Canvas折線圖表和柱形圖表就比較經典。今天要介紹的也是一款Html5圖表,該統計圖表的特點是圖表數據在初始化的時候會出現很酷的動畫特效,特別是環形百分比應用還會出現百分比數的動態更新。

在線演示 源碼下載
4、Html5 Canvas圖片馬賽克模糊動畫
經常可以在網上或者電視上看到被馬賽克模糊的圖片或者視頻,今天我們要利用Html5 Canvas技術來實現圖片的馬賽克模糊效果。在演示中我們可以拖動滑竿來設置馬賽克模糊的程度,你可以在不同的值下觀察圖片被馬賽克後的效果。Html5的確非常強大。

在線演示 源碼下載
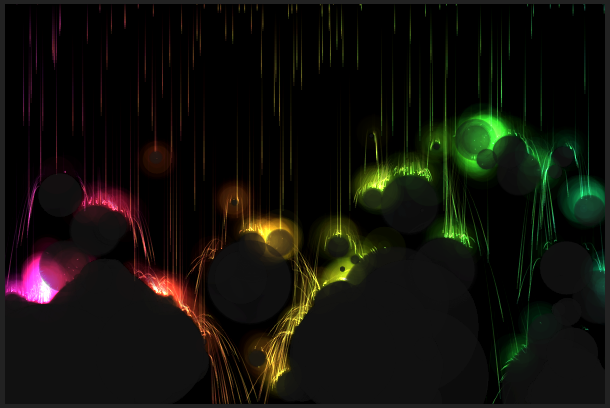
5、Html5 Canvas炫酷的火焰風暴動畫
利用HTML5技術,我們已經實現過不少關於火焰動畫特效的HTML5應用,尤其是和Canvas搭配,比如HTML5動感的火焰燃燒動畫特效和 Html5 Canvas火焰噴射動畫效果。這次給大家帶來的是一款基於Html5 Canvas的火焰風暴動畫特效,改動畫效果就像從天上掉落火焰一樣,火焰風暴逐漸蔓延到整一個畫布。

在線演示 源碼下載
6、Html5 Canvas實現畫板塗鴉動畫應用
記得之前我們分享過一款Html5 Canvas畫板工具,可以切換不同的筆刷,功能十分強大。本文今天要再來分享一款基於Html5 Canvas的畫板塗鴉動畫應用,功能和之前那個類似,但是新增了回撤和清空畫板的操作,實現思路也基本類似。

在線演示 源碼下載
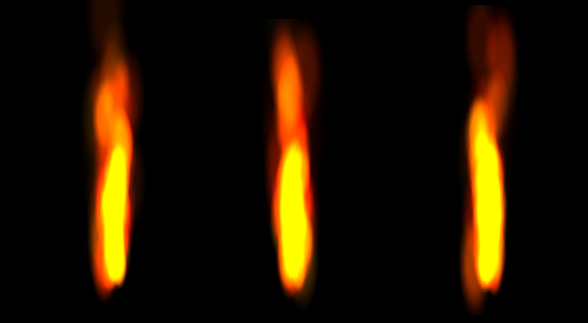
7、Html5動感的火焰燃燒動畫特效
這又是一款基於HTML5的超炫動畫特效,是一款動感的火焰燃燒動畫效果。這款HTML5動畫火焰燃燒非常逼真,之前我們也分享過一些其他的HTML5火焰燃燒動畫,比如:Html5 Canvas火焰燃燒動畫和純CSS3實現打火機火焰動畫。一般像這樣的Html5動畫都是基於Canvas的,今天的這款也不例外。

在線演示 源碼下載
8、Html5 Canvas放射線動畫
這是一款基於Html5 Canvas的放射線動畫,實現這款動畫的思路也比較簡單,先是根據數學圖形公式構造放射線繪制的路徑,然後利用Html5將射線繪制在Canvas上,並在射線上繪制隨機的顏色,這樣整個射線圖形看上去色彩斑斓。