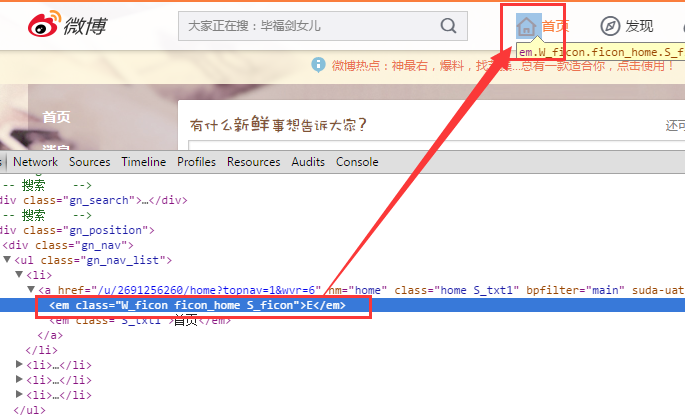
最近在做一個項目時, 研究了一下新浪微博的前端, 看到首頁中那個圖標了嗎, 以前看到這類效果的第一反應就是用一個gif之類的圖標做出來!!
但在研究的過程, 發現了一個小技巧, 注意那個em標簽中的文本是E, 但顯示出來一個類似ICON的圖標.

既然是Html+CSS寫出來的, 那麼應該是由CSS控制顯示出來的效果的.

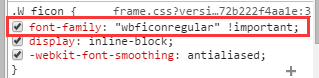
其他的一些CSS基本沒什麼問題, 都理解了, 但只有這個 font-family, 強制設置成了 "wbficonregular", 一般操作系統裡應該沒這個命名的字體吧!!
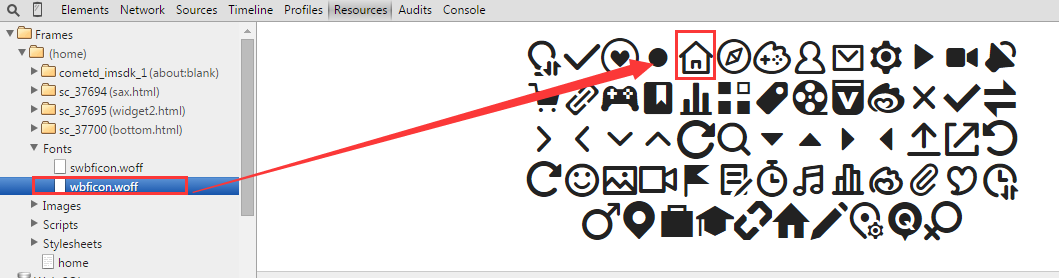
又亂點了一下谷歌的調試器, 發現有加載字體文件的!! 而且在其中一個字體文件中, 發現和首頁圖標一樣形狀的東西!!

百度一下, woff是一種字體文件!!
於是我就想 應該也有軟件可以制作自己的字體文件吧. 百度一下, 找到了名為 FontCreator 的軟件!!

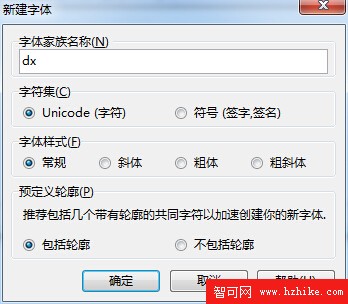
文件 -> 新建

字符集 , 字體樣式 和 預定義輪廓我都按默認值弄, 其中預定義輪廓 選 包括輪廓, 是讓新建的字體文件默認就有幾個字符的了, 一般我都直接修改就行了!!
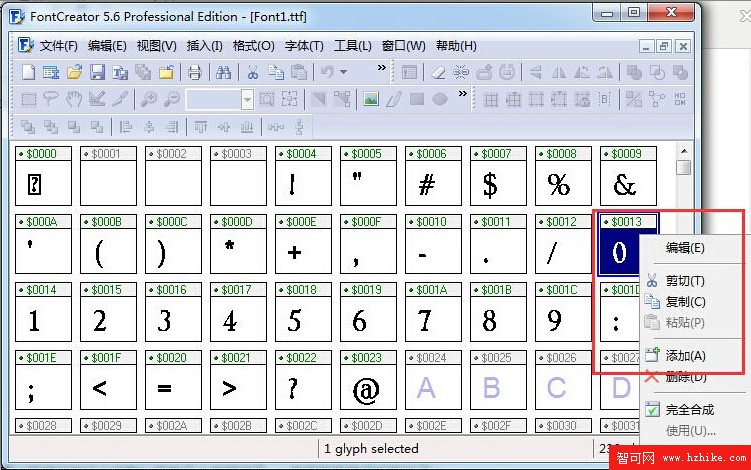
例如我把 數字字符0 修改一下 在數字字符0 上右鍵-> 編輯

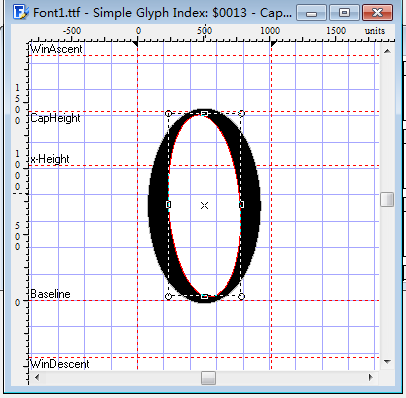
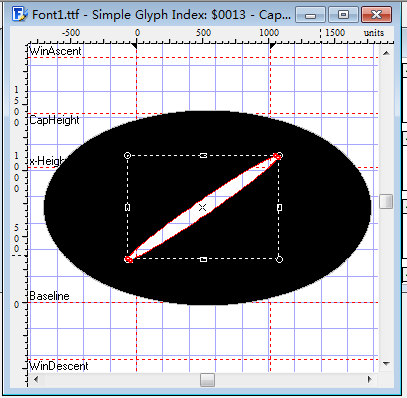
在出現的窗口, 點0的正中間 就可以拖動選框, 修改它的形狀 (只為做實例)
 =>
=>
好了, 保存!!
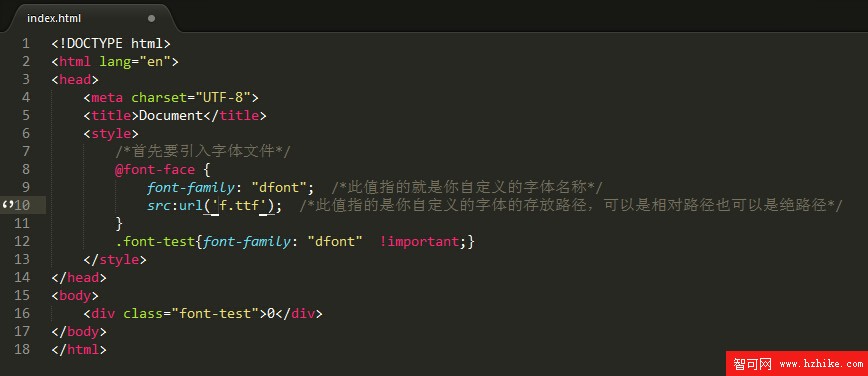
接下來, 把剛剛做的字體用到Html編寫中去!!

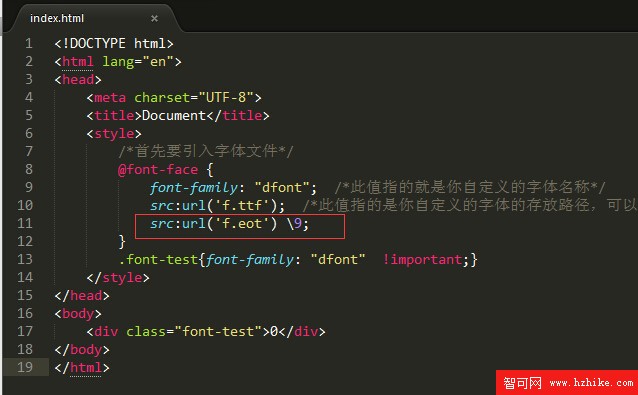
只是做個實例, 還是把CSS寫到Html中吧

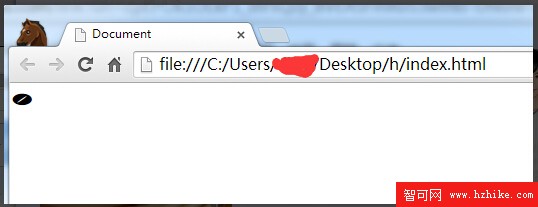
谷歌浏覽器的效果

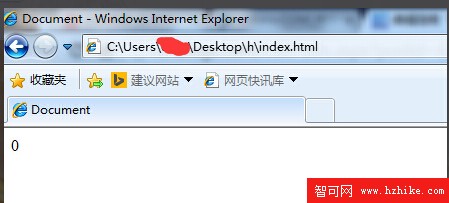
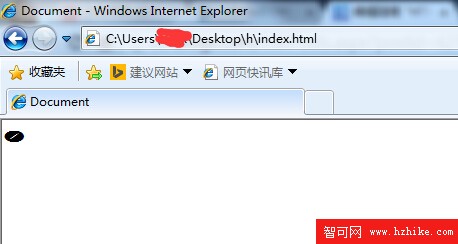
這個時候不要想完工了, 用萬惡的IE打開看看

效果出不來?? 百度一下CSS自定義字體的兼容問題
來源 http://www.w3cplus.com/content/CSS3-font-face
一、TureTpe(.ttf)格式:
.ttf字體是Windows和Mac的最常見的字體,是一種RAW格式,因此他不為網站優化,支持這種字體的浏覽器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
二、OpenType(.otf)格式:
.otf字體被認為是一種原始的字體格式,其內置在TureType的基礎上,所以也提供了更多的功能,支持這種字體的浏覽器有 【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
三、Web Open Font Format(.woff)格式:
.woff字體是Web字體中最佳格式,他是一個開放的TrueType/OpenType的壓縮版本,同時也支持元數據包的分離,支持這種字體的浏覽器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
四、Embedded Open Type(.eot)格式:
.eot字體是IE專用字體,可以從TrueType創建此格式字體,支持這種字體的浏覽器有【IE4+】;
五、SVG(.svg)格式:
.svg字體是基於SVG字體渲染的一種格式,支持這種字體的浏覽器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
這就意味著在@font-face中我們至少需要.woff,.eot兩種格式字體,甚至還需要.svg等字體達到更多種浏覽版本的支持。
(這裡, 我小小偷了一下懶, 我還是用ttf, 因為我還沒找一個好點的ttf轉woff的軟件)
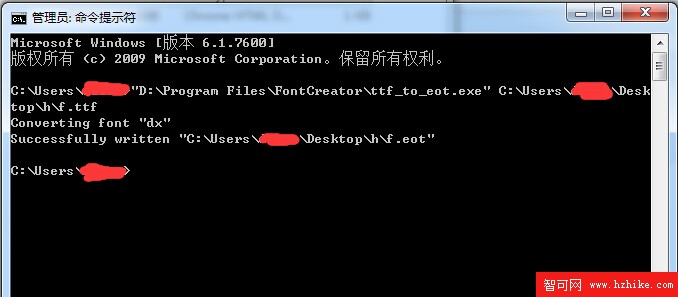
這其中, ttf 轉eot, 需要一個小軟件, 下載地址 http://download.csdn.Net/detail/u010488325/6235387

在f.ttf旁邊就多了一個f.eot,

用CSS hack把f.eot文件加進之前的字體引用中

看效果

總結一下,
用這種方法給一些a標簽 ul中的li標簽 加一個icon, 其實很方便的, 而且只要制作的字體文件內容不多, 它的大小也就幾k吧, 有些情況下相對於圖片的icon好一些.
另外, 這種方法做的icon, 只能是純色的, 像一些icon是有漸變效果的, 還是用圖片會好一些啰, 這個在開發的時候自行衡量呗。