在Html5中,新增了兩個元素---video元素與audio元素,其中video元素專門用來播放網絡上的視頻或電影,而audio元素專門用來播放網絡上的音頻數據。
我們先來看看video元素的相關知識點。
一:Html5中的video標簽支持3種常用的視頻格式:
1、Ogg = 帶有Theora 視頻編碼和Vorbis 音頻編碼的 Ogg 文件;
2、MPEG4 = 帶有H.264 視頻編碼和AAC 音頻編碼的MPEG 4 文件;
3、WebM = 帶有VP8 視頻編碼和Vorbis 音頻編碼的WebM 文件。
浏覽器支持程度:safari3+,Firefox4+,Opera10+,Chrome3+,IE9+等。
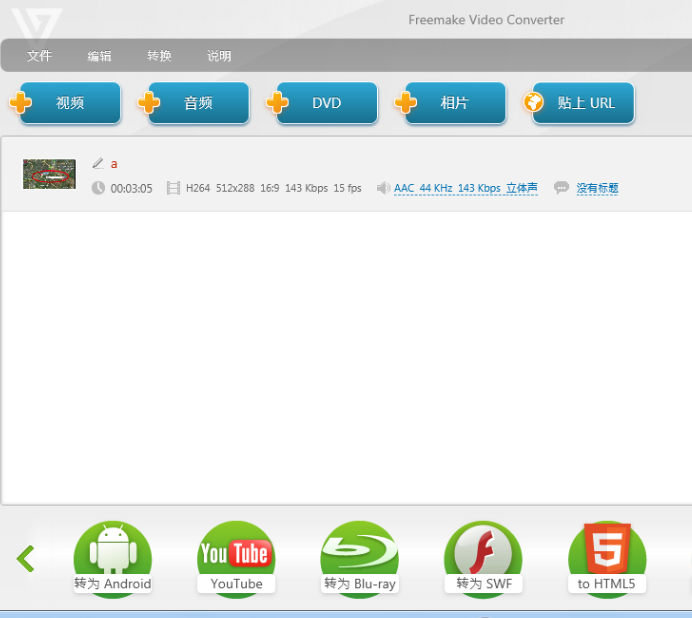
但是我們知 道很多網絡上的視頻不是上面的三種格式,大部分是flv格式或者wav格式等,如果我們直接使用這樣的格式的話,那麼在標准浏覽器中使用video標簽肯 定不支持的,那麼現在我們需要轉換成Html5支持的格式,我們可以在網上下載一個轉換格式工具轉換下,我現在下載的是:Freemake video converter 下載地址是:http://www.freemake.com/free_video_converter/ 如下界面

轉換後自動會生存Html5中支持的三種格式,然後我們在頁面上這樣使用即可:
<video id=XX controls width=640 height=360 autoplay>
<source src="a/a.ogv" type="video/ogg; codecs="theora, vorbis""/>
<source src="a/a.webm" type="video/webm" >
<source src="a/a.mp4" type="video/mp4">
</video>
傳統的video使用方法是:<video width=”” height=”” src=””></video>,
音頻的使用方法如下:<audio src=””></audio>
但是我們可以通過上面的source元素為同一個媒體數據指定多個播放格式與編碼方式,以確保浏覽器可以從中選擇一種自己支持的播放格式進行播放,浏覽器選擇的順序為代碼中的書寫順序,從上往下判斷自己對該播放的格式是否支持,直到選擇自己支持的播放格式為止。
source 有幾個屬性,src屬性是指播放媒體的url地址,type表示媒體類型,其屬性值為播放文件的MIME類型,該屬性中的code參數表示所使用的媒體的 編碼格式。type屬性是可選的,但是最好不要省略type屬性,否則浏覽器會從上往下選擇時無法判斷自己能不能播放而先行下載一小段視頻(或音頻)數 據,這樣就有可能浪費帶寬和時間了。
下面來看看浏覽器對編碼格式的支持情況;
IE9
- 支持H.264視頻編碼格式和vp8視頻編碼格式。
- 支持MP3音頻編碼格式和WAV音頻編碼格式。
Firefox4+
- 支持Ogg Theora視頻編碼格式和vp8視頻編碼格式。
- 支持Ogg vorbis音頻編碼格式和WAV音頻編碼格式。
Opera10+
- 支持Ogg Theora視頻編碼格式和vp8視頻編碼格式。
- 支持Ogg vorbis音頻編碼格式和WAV音頻編碼格式。
Chrome6+
- 支持H.264視頻編碼格式,Ogg Theora視頻編碼格式,vp8視頻編碼格式。
- 支持Ogg vorbis音頻編碼格式和MP3音頻編碼格式。
Video標簽新增屬性如下:
屬性 值 描述 src url 要播放的媒體數據url地址 autoplay autoplay 媒體自動播放 controls controls 是否為視頻或音頻添加浏覽器自帶的播放用的控制條,控制條中具有播放,暫停等按鈕 height(video獨有) pixels 視頻的高度 loop loop 是否循環播放視頻或者音頻 preload none,metadata,auto,默認值為auto視頻或音頻數據是否預加載,如果使用預加載,浏覽器會預先將視頻或音頻數據進行緩沖。
none:不進行預加載。
metadata:只有預加載媒體的元數據(媒體字節數,第一幀,播放列表,持續時間等)。
auto:預加載全部視頻或者音頻 width(video獨有) pixels 視頻的寬度 poster(video獨有) <video src=”” poster=”xx.jpg”></video> 視頻不可用的時候,可以使用該元素向用戶展示一副替代用的圖片error屬性:在正常讀取時候,使用媒體數據的過程中,video元素或audio元素的error屬性為null,但是任何時候只要出現錯誤,error屬性將返回一個MediaError對象,該對象的code返回對應的錯誤狀態,共有4個可能值:
- MEDIA_ERR_ABORTED(數字值為1),媒體數據的下載過程由於用戶的操作原因而被終止。
- MEDIA_ERR_NETWORK(數字值為2),確認媒體資源可用,但是在下載出現網絡錯誤,媒體數據的下載過程被中止。
- MEDIA_ERR_DECODE(數字值為3),確認媒體資源可用,但是解碼時發生錯誤。
- MEDIA_ERR_SRC_NOT_SUPPORTED(數字值為4),媒體資源不可用或媒體格式不被支持。
代碼如下:
<video src="" id="videoElement"></video>
var video = document.getElementById("videoElement");
video.addEventListener("error",function(){
var error = video.error;
swicth(error.code) {
case 1:
alert("視頻的下載過程被中止");
break;
case 2:
alert("網絡發生故障,視頻的下載過程被中止");
break;
case 3:
alert("解碼失敗");
break;
case 4:
alert("媒體資源不可用或媒體格式不被支持");
break;
}
},false);
networkState屬性
在媒體數據加載過程中可以使用video元素或audio元素的networkState屬性讀取當前網絡狀態,共有4個可能的值;
1. NETWORK_EMPTY(數字值為0):元素處於初始狀態。
2. NETWORK_IDLE(數字值為1),浏覽器已選擇好用什麼編碼格式來播放媒體,但是尚未建立網絡連接。
3. NETWORK_LOADING(數字值為2):媒體數據加載中
4. NETWORK_NO_SOURCE(數字值為3),沒有支持的編碼格式,不執行加載。
currentTime屬性與duration屬性
- video元素或audio元素的currentTime屬性來讀取媒體的當前播放位置(單位是s),也可以通過修改currentTime屬性來修改當前播放位置,如果修改的位置上沒有可用的媒體數據時,將拋出INVALID_STATE_ERR異常;
- video元素或audio元素的duration屬性來讀取媒體文件總的播放時間。
我們可以來做demo如下:
Html代碼如下:
<video id="video" controls width=640 height=360 autoplay>
<source src="Wildlife/Wildlife.ogv" type="video/ogg; codecs="theora, vorbis""/>
<source src="Wildlife/Wildlife.webm" type="video/webm" >
<source src="Wildlife/Wildlife.mp4" type="video/mp4">
<p>Video is not visible, most likely your browser does not support Html5 video</p>
</video>
<button onclick="getCurTime()" type="button">獲得當前時間的位置</button>
<button onclick="setCurTime()" type="button">把時間位置設置為 5 秒</button>
<button onclick="duration()" type="button">讀取媒體文件總的播放時間</button>
JS代碼如下:
var myVid=document.getElementById("video");
function getCurTime(){
// 獲得當前視頻或者音頻時間的位置
alert(myVid.currentTime);
}
function setCurTime(){
// 給當前的視頻或者音頻設置5s時間的位置
myVid.currentTime=5;
}
function duration() {
//讀取媒體文件總的播放時間 單位為S
alert(myVid.duration);
}
大家可以復制代碼,換一張視頻地址就可以看到效果了~;
played屬性,paused屬性與ended屬性
played:video元素或audio元素的played屬性來返回一個TimeRanges對象,從該對象中可以讀取媒體文件的已播放部分的時間段。開始時間為已播放部分的開始時間,結束時間為已播放部分的結束時間。
paused屬性:使用video元素或audio元素的paused屬性來返回一個布爾值,表示是否處於暫停播放中,true表示媒體暫停播放,false表示媒體正在播放;
ended屬性:使用video元素或audio元素的ended屬性來返回一個布爾值,表示是否播放完畢,true表示媒體播放完畢,false表示媒體還沒有播放完畢。
Html代碼如下:
<video id="video" controls width=640 height=360 autoplay loop>
<source src="Wildlife/Wildlife.ogv" type="video/ogg; codecs="theora, vorbis""/>
<source src="Wildlife/Wildlife.webm" type="video/webm" >
<source src="Wildlife/Wildlife.mp4" type="video/mp4">
<p>Video is not visible, most likely your browser does not support Html5 video</p>
</video>
<button onclick="played()" type="button">讀取媒體文件的已播放部分的時間段</button>
<button onclick="paused()" type="button">是否處於暫停播放</button>
<button onclick="ended()" type="button">是否播放完畢</button>
JS代碼如下:
var myVid=document.getElementById("video");
function played() {
//讀取媒體文件的已播放部分的時間段
console.log(myVid.played);
}
function paused() {
// 是否處於暫停播放
alert(myVid.paused);
}
function ended() {
// 是否播放完畢
alert(myVid.ended);
}
onsole.log(myVid.played);打印如下:

defaultPlaybackRate屬性與playbackRate屬性
defaultPlaybackRate屬性:可以使用video元素或者audio元素的defaultPlaybackRate屬性讀取或修改媒體默認的播放速率。
playbackRate屬性:可以使用video元素或者audio元素的playbackRate屬性讀取或修改媒體當前的播放速率。
volume屬性與muted屬性
volume屬性:使用video元素或audio元素的volume屬性讀取或修改媒體的播放音量,范圍為0到1,0為靜音,1為最大音量。
muted屬性:使用video元素或audio元素的muted屬性讀取或修改媒體的靜音狀態,該值為布爾值,true表示處於靜音狀態,false表示處於非靜音狀態。
Html代碼如下:
<video id="video" controls width=640 height=360 autoplay loop>
<source src="Wildlife/Wildlife.ogv" type="video/ogg; codecs="theora, vorbis""/>
<source src="Wildlife/Wildlife.webm" type="video/webm" >
<source src="Wildlife/Wildlife.mp4" type="video/mp4">
<p>Video is not visible, most likely your browser does not support Html5 video</p>
</video>
<button onclick="volume()" type="button">讀取或修改媒體的播放音量</button>
<button onclick="muted()" type="button">讀取或修改媒體當前的靜音狀態</button>
JS代碼如下:
var myVid=document.getElementById("video");
function volume(){
// 讀取或修改媒體的播放音量
myVid.volume = 0.1;
}
function muted() {
//讀取或修改媒體當前的靜音狀態
myVid.muted = true;
}
大家可以使用下,當我點擊”讀取或修改媒體的播放音量”按鈕時候,聲音會變的很小,當我點擊”讀取或修改媒體當前的靜音狀態”按鈕時候,視頻完全就沒有聲音。
二:方法
video元素與audio元素有以下四種方法;
- play方法:使用play方法來播放媒體,自動將元素的paused屬性的值變為false。
- pause方法:使用pause方法來暫停播放,自動將元素的paused屬性的值變為true。
- load方法,使用load方法來重新載入媒體進行播放,自動將元素的playbackRate屬性的值變為defaultPlaybackRate屬性的值,自動將元素的error的值變為null。
下面是播放和暫停的demo如下:
<video id="video" controls width=640 height=360>
<source src="Wildlife/Wildlife.ogv" type="video/ogg; codecs="theora, vorbis""/>
<source src="Wildlife/Wildlife.webm" type="video/webm" >
<source src="Wildlife/Wildlife.mp4" type="video/mp4">
<p>Video is not visible, most likely your browser does not support Html5 video</p>
</video>
<button onclick="play()">播放</button>
<button onclick="pause()">暫停</button>
JS代碼如下:
var myVid=document.getElementById("video");
// 監聽視頻播放結束的事件
myVid.addEventListener("ended",function(){
alert("播放結束");
},true);
// 發生錯誤
myVid.addEventListener("error",function(){
switch(myVid.error.code) {
case 1:
alert("視頻的下載過程被中止");
break;
case 2:
alert("網絡發生故障,視頻的下載過程被中止");
break;
case 3:
alert("解碼失敗");
break;
case 4:
alert("不支持播放的視頻格式");
break;
default:
alert("發生未知錯誤");
}
},false);
function play() {
// 播放視頻
myVid.play();
}
function pause() {
// 暫停播放
myVid.pause();
}
如上代碼,默認的情況下是不自動播放,當我點擊播放按鈕時候,就播放,當我點擊暫停按鈕時候就停止當前的播放。
4. canPlayType方法:使用canPlayType方法來測試浏覽器是否支持指定的媒體類型,該方法定義如下:var support = videoElement.canPlayType(type);
videoElement表示頁面上的video元素或audio元素,該方法使用一個參數type,該參數的指定方法與source元素的type參數的指定方法相同,用播放文件的MIME類型來指定,可以在指定的字符串中加上表示媒體編碼格式的codes參數。
該方法可能返回的值如下所示:
- 空字符串:表示浏覽器不支持此種媒體類型。
- maybe: 表示浏覽器可能支持此種媒體類型。
- probably: 表示浏覽器確定支持此種媒體類型。
Html代碼如下:
<video id="video" controls width=640 height=360>
<source src="Wildlife/Wildlife.ogv" type="video/ogg; codecs="theora, vorbis""/>
<source src="Wildlife/Wildlife.webm" type="video/webm" >
<source src="Wildlife/Wildlife.mp4" type="video/mp4">
<p>Video is not visible, most likely your browser does not support Html5 video</p>
</video>
<button onclick="canPlayType()">canPlayType方法</button>
JS代碼如下:
var myVid=document.getElementById("video");
function canPlayType() {
var support = myVid.canPlayType("video/webm");
console.log(support); // maybe
var support = myVid.canPlayType("video/ogg; codecs="theora, vorbis");
console.log(support); // probably
}
三:事件
1. 事件處理方式
使用video元素或audio元素的事件方式有2種,第一種是監聽的方式,使用video元素或audio元素的addEventListener方法來對事件的發生進行監聽,該方法定義如下:
videoElement.addEventListener(type,listener,userCapture);
如上的監聽方式和我們的JS的監聽的方式一樣,不做詳細介紹,我們來看看第二種事件監聽方式是為Javascript腳本中常見的獲取事件句柄的方式,如下所示:
<video id=”” src=”” onplay=”begin()”></video>
function begin(){}
2. 事件介紹
Video元素與audio元素的相關事件
事件 描述 loadstart 浏覽器開始在網上尋找媒體數據 progress 浏覽器正在獲取媒體數據 suspend 浏覽器暫停獲取媒體數據,但是下載過程中並沒有正常結束 abort 浏覽器在下載完全部媒體數據之前中止獲取媒體數據,但是並不是由錯誤引起的 error 獲取媒體數據過程中出錯 emptIEd 暫不考慮,可以網上看 stalled 浏覽器嘗試獲取媒體數據失敗 play 即將開始播放,當執行了play方法時觸發,或數據下載後元素被設為autoplay pause 播放暫停,當執行了pause方法觸發 loadedmetadata 浏覽器獲取完媒體的時長和字節數 loadeddata 浏覽器已加載完畢當前播放位置的媒體數據,准備播放 waiting 可以暫不看 playing 正在播放 canplay 浏覽器能夠播放媒體,但估計以當前播放速率不能直接將媒體播完,播放期間需要緩沖 canplaythrough 浏覽器能夠播放媒體,但估計以當前播放速率能將媒體播完,不再需要緩沖 seeking Seeking變為true,表示浏覽器正在請求數據 seeked Seeking屬性變為false,表面浏覽器停止請求數據 timeupdate 當前播放位置發生改變,可能是播放過程中的自然改變,也可能是人為改變,或由於播放不能連續而發生的跳變。 ended 播放結束後停止播放 ratechange DefaultplaybackRate屬性或playbackRate屬性發生改變 durationchange 播放時長發生改變 volumechange volume屬性或muted屬性發生改變下面我們來看個demo,在播放過程中會經常觸發timeupdate事件來通知當前播放位置的改變,我們下面來看看timeupdate事件來顯示當前的播放進度。
Html代碼如下:
<video id="video" controls width=640 height=360 autoplay loop="loop"></video> <br/> 視頻地址:<input type="text" id="videoUrl"/> <input id="playButton" type="button" onclick="playOrPauseVideo()" value="播放"/> <span id="time"></span>
JS代碼如下
function playOrPauseVideo(){
var videoUrl = document.getElementById("videoUrl").value;
var video = document.getElementById("video");
//使用事件監聽方式撲捉事件
video.addEventListener("timeupdate",function(){
var timeDisplay = document.getElementById("time");
// 使用秒數來顯示當前播放進度
timeDisplay.innerHtml = Math.floor(video.currentTime) + "/" + Math.floor(video.duration) + "(秒)";
},false);
if(video.paused) {
if(videoUrl != video.src) {
video.src = videoUrl;
video.load();
}else {
video.play();
}
document.getElementById("playButton").value = "暫停";
}else {
video.pause();
document.getElementById("playButton").value = "播放";
}
}
演示如下: