表單驗證是廣大前端非常頭疼的一項事務,特別是在面對復雜表單的情況下,例如某些輸入框僅接受數字輸入,某些字段是必填,有些項又必須滿足一定輸入規則……為了提供更好的用戶體驗,這些繁瑣的需求不得不去花大量時間和代碼去滿足。在新的 Html5 標准中,增加了十幾個表單輸入類型和特性,例如 autofocus 自動焦點,以及之前介紹過的 Placeholder 占位符。這些貼心的特性支持大大解放了前端開發人員,我們僅需使用新的標簽元素或屬性,就可以完成過去需要大量 Javascript 代碼才能完成的功能。

問題是,在 Html5 尚未普及的今天,特別是國內復雜的浏覽器市場環境下,僅使用 Html5 來解決表單驗證這些問題實在是力不從心。如何讓頁面更有語義,讓我們的代碼更加優雅簡潔,這是個問題。
於是本文主角閃亮登場了!撒花~~它就是大名鼎鼎的 jQuery Tools 。它奉行極簡主義風格,使用標准 Html5 語法,不需要寫額外的 JS 代碼,在大部分浏覽器都支持 Html5 之時,直接刪除插件即可,非常方便。
猛戳這裡查看demo
1. 電子郵件輸入框
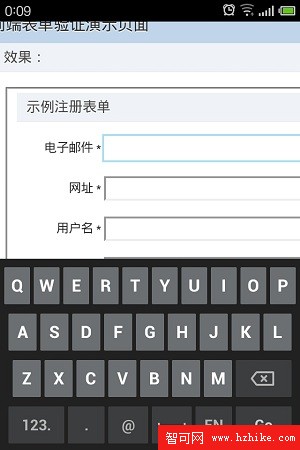
Html5 中對 input 標簽新增了 email 類型,可以檢測輸入的內容是否符合電子郵件的書寫格式。那些不支持新類型的舊版浏覽器也只是把它們看作一個文本框,用戶不會注意到這個變化。智能手機用戶應該知道在那些郵件地址的輸入框,會出現一個更方便的鍵盤輸入 @ 。如果你用過 iPhone 或者 android, 你懂的。
<form method="get">
<label for="email">電子郵件:</label>
<input id="email" name="email" type="email">
<button> 提交 </button>
</form>


2. URL 輸入框
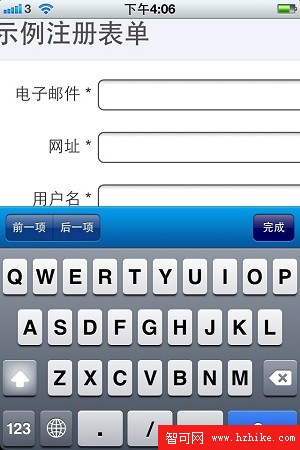
如果需要輸入網址,例如 http://www.lovelucy.info 這樣的格式,現在也能進行驗證。而在 iPhone 上網址類型輸入框會出現一個可變化的鍵盤,用戶可以很方便輸入斜線和.com,如上右圖所示。(經測試發現 android 沒有這個變化,差距啊。。。)
<form method="get">
<label for="url">網址:</label>
<input id="url" name="url" type="url">
<button> 提交 </button>
</form>
3. 數字輸入框
在過去要得到匹配的數字,你不得不使用 jQuery 來幫助驗證輸入。Html5 增加了數字類型,還增加了一些額外的屬性:
- Min:指定輸入框可接受的最小輸入數字。
- Max:你猜對了,就是允許輸入的最大數字。
- Step:屬性輸入域合法的間隔 ,默認是1。
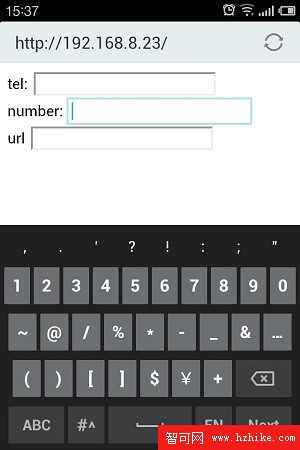
同樣的,在智能手機上,我們會得到一個僅有數字的鍵盤,十分方便。手機上出現數字鍵盤的,應該是 type=”tel” 類型,如下圖(截圖自android4.0)。目前還沒有浏覽器支持對 tel 類型的輸入驗證,本插件也沒有支持。
<form method="get">
<label for="number">年齡:</label>
<input id="number" name="number" type="number" min="18" max="99">
<button> 提交 </button>
</form>


Html5 還有一個新類型叫 range,輸入框變成一個滑動條。不需要別的插件,你的表單就可以使用可視化的滑動條了,這很酷吧。用戶是很懶的,用鼠標拖動當然比費力敲鍵盤方便啦。它的用法和 number 類型一樣,只是把類型設置 type=”number” 改成 type=”range” 即可。
4. 必填屬性
輸入框的內容是必須填寫的,以前是用 Javascript 來檢查。在 Html5 中,新增了一個屬性:required,簡直太方便了。
<form method="post">
<label for="username">用戶名: </label>
<input id="username" name="username" type="text" placeholder="Username" required="required">
<button> 下一步 </button>
</form>
5. 正則表達式
在 Html5 中,我們甚至可以直接使用正則表達式。
<form method="post">
<label for="username">用戶名: </label>
<input type="text" name="username" id="username" placeholder="4 <> 10" pattern="[A-Za-z]{4,10}" autofocus="autofocus" required="required">
<button type="submit"> 下一步 </button>
</form>
6. 等值輸入框
data-equals 判斷兩個輸入框值是否一致,常用於密碼框的 2 次輸入。這不是 Html5 標准,但可以被插件支持。
<form method="get">
<label for="passWord1">輸入密碼:</label>
<input id="passWord1" name="passWord1" type="passWord">
<label for="passWord2">再次輸入密碼:</label>
<input id="passWord2" name="passWord2" type="passWord" data-equals="passWord1">
<button> 提交 </button>
</form>
<script>
$.tools.validator.fn("[data-equals]", "Different value and $ 1", function(input) {
var name = input.attr("data-equals"),
field = this.getInputs().filter("[name=" + name + "]");
return input.val() == fIEld.val() ? true : [name];
});
//$.tools.validator.fn()的參數中‘$1’代表 data-equals 的值
</script>
總結
Html5 特性支持
除了 “text”, “checkbox” 和 “radio” 之外,插件支持的新類型:
Html5 的 range 和 date 類型同樣也可以獲得 jQuery Tools 插件的跨浏覽器支持,添加 rangeinput 和dateinput 插件即可。同時我們還可以使用 jQuery 選擇器 :email, :number 和 :url,非常方便。
Html5 屬性支持:
下面一些舊的 Html4 屬性也被插件支持,但提供增強的、更友好的用戶體驗:
自定義錯誤提示消息
<input type="number" min="10" data-message="請輸入大於10的數值!" />