Html5獲取地理位置信息API
在Html5中,可以看下如何使用Geolocation API來獲得用戶的地理位置信息,如果該浏覽器支持的話,且設備具有定位功能,就能夠直接使用這組API來獲取當前位置的信息,該API可以應用在移動設備上的地理定位;為window.navigator 對象新增了一個geolocation屬性,可以使用Geolocation API來對該屬性進行訪問。window.navigator對象中的geolocation屬性有三個方法如下:
第一個方法是:getCurrentPosition 該方法來取得用戶當前的地理位置信息,該方法定義如下:
getCurrentPosition(onSuccess,onError,options);
其中第一個參數為獲取當前地理位置信息成功時所執行的回調函數:該方法使用如下:
navigator.geolocation.getCurrentPosition(function(position)) {
// 獲取成功時的的處理;
//參數position是地理位置對象
}
第二個參數為獲取當前地理位置信息失敗的回調函數,如果獲取地理位置信息失敗,你可以通過該回調函數把錯誤信息提示給用戶,該方法使用如下:
navigator.geolocation.getCurrentPosition(function(position){
// 獲取成功時的的處理;
//參數position是地理位置對象
},function(error)) {
// 獲取失敗時的的處理;
}
該回調函數使用一個error對象作為參數,該對象具有以下兩個屬性:
code屬性: code屬性有以下值:
用戶拒絕了位置服務(屬性值為1的情況下)。
獲取不到位置信息(屬性值為2的情況下)。
獲取信息超時錯誤(屬性值為3的情況下)。
message屬性:message屬性為一個字符串,在該字符串中包含了錯誤信息。
綜合以上兩個回調函數,我們可以編寫如下代碼:
navigator.geolocation.getCurrentPosition(function(position){
var coords = position.coords;
// 獲取精度
console.log(coords.longitude);
// 獲取緯度
Console.log(coords.latitude);
// 獲取經度或者緯度的精度(以米為單位)
Console.log(coords.accuracy);
},function(error){
// 錯誤的回調函數
Var errorTypes = {
1: ‘位置服務被拒絕’,
2: ‘獲取不到位置信息’,
3: ‘獲取信息超時’
};
alert(errorTypes[error.code]);
});
getCurrentPosition的第三個參數可以省略,是可選參數,這些可選屬性如下:
enableHighAccuracy: 是否要求高精度的地理位置信息,這個參數在很多設備上設置了沒有用,因為使用在設備上時需要結合設備電量,具體地理情況綜合考慮,因此可以使用該屬性默認值;
timeout:對地理位置信息的獲取操作做一個超時限制(單位為毫秒),如果在該時間內未獲取到地理位置信息,則返回錯誤;
maximumAge: 對地理位置進行緩存的有效時間(單位為毫秒).比如:maximumAge:120000(1分鐘是60000),如果10點整的時候獲取過一次地理位置信息,10:01的時候,再次調用navigator.geolocation.getCurrentPosition重新獲取地理位置的信息,則返回的依然為10:00時的數據(因為設置的緩存有效時間為2分鐘)。超過這個時間後緩存的地理位置信息被廢棄;嘗試重新獲取地理位置信息;如果該值被指定為0,則無條件重新獲取新的地理位置信息。
第二個方法是:watchPosition;該方法來持續監視當前地理位置的信息,它會定期地自動獲取,該方法使用方法如下:
watchCurrentPosition(onSuccess,onError,options);
該方法的三個參數的含義與getCurrentPosition方法的參數相同;該方法返回一個數字,這個數字的使用方法與Javascript腳本中的setInterval方法的返回的參數使用方法類似;可以使用clearWatch方法停止對當前地理位置信息的監視。如下
clearWatch(watchId);(停止獲取當前用戶的地理位置信息,這也是第三個方法);
我們接下來可以來了解下position對象的屬性如下:
latitude: 當前地理位置的緯度;
longitude: 當前地理位置的經度;
altitude: 當前地理位置的海撥高度(不能獲取為null)
accuracy: 獲取到的緯度或者經度的精度(以米為單位);
altitudeAccurancy: 獲取到的海撥高度的經度(以米為單位);
speed:設備的前進速度(以米/秒為單位,不能獲取時為null)
timestamp: 獲取地理位置信息時的時間。
下面我們來看下我現在公司的經度和緯度,代碼如下:
function get_location() {
if(navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position){
// 顯示地理信息
var longitude = position.coords.longitude,
latitude = position.coords.latitude;
showObject(position.coords,0);
},function(err){
// 錯誤處理
switch(err.code) {
case 1:
alert("位置服務被拒絕。");
break;
case 2:
alert("暫時獲取不到位置信息。");
break;
case 3:
alert("獲取信息超時。");
break;
default:
alert("未知錯誤。");
break;
}
},{
enableHighAccuracy: true,
maximumAge: 100,
accuracy:100
})
}else {
alert("你的浏覽器不支持使用Html5來獲取地理位置信息");
}
}
function showObject(obj,k) {
// 遞歸顯示obj
if(!obj) {return;}
for(var i in obj) {
if(typeof(obj[i] != "object") obj[i] == null) {
for(var j = 0; j < k; j++) {
document.write(" ")
}
document.write(i + " : " + obj[i] + "<br/>");
}else {
document.write(i + " : "+"<br/>");
showObject(obj[i],k+1);
}
}
}
get_location();
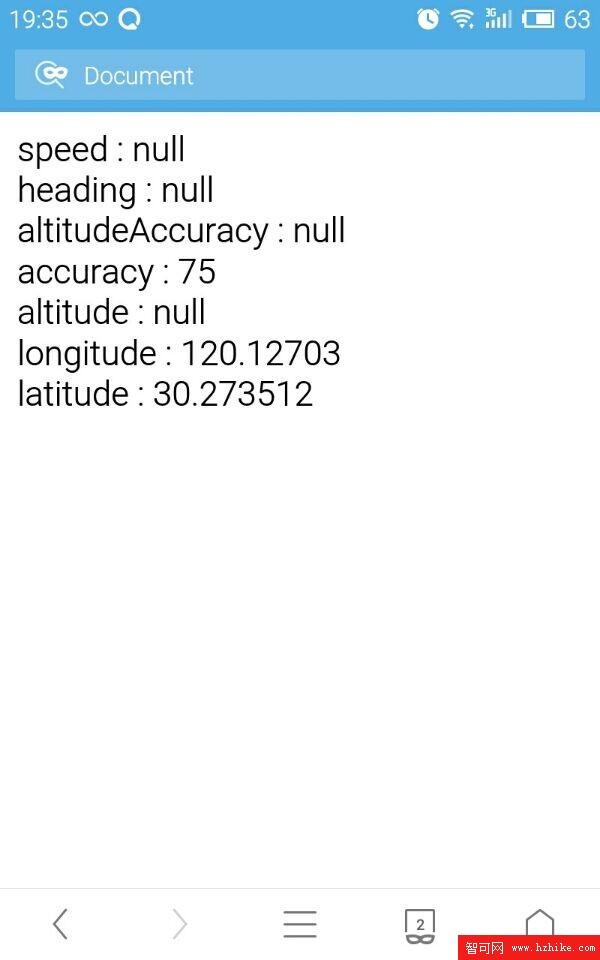
截圖如下: