一:Range對象的概念
Range對象代表頁面上的一段連續區域,通過Range對象,可以獲取或修改頁面上的任何區域,可以通過如下創建一個空的Range對象,如下:
var range = document.createRange();
在Html5中,每一個浏覽器窗口及每一個窗口中都有一個selection對象,代表用戶鼠標在頁面中所選取的區域,(注意:經過測試IE9以下的浏覽器不支持Selection對象), 可以通過如下語句創建selection對象;
var selection = document.getSelection(); 或者
var selection = window.getSelection();
每一個 selection對象都有一個或者多個Range對象,每一個range對象代表用戶鼠標所選取范圍內的一段連續區域,在firefox中,可以通過 ctrl鍵可以選取多個連續的區域,因此在Firefox中一個selection對象有多個range對象,在其他浏覽器中,用戶只能選取一段連續的區 域,因此只有一個range對象。
可以通過selection對象的getRangeAt方法來獲取selection對象的某個Range對象,如下:
var range = document.getSelection().getRangeAt(index);
getRangeAt方法有一個參數index,代表該Range對象的序列號;我們可以通過Selection對象的rangeCount參數的值判斷用戶是否選取了內容;
- 當用戶沒有按下鼠標時候,該參數的值為0.
- 當用戶按下鼠標的時候,該參數值為1.
- 當用戶使用鼠標同時按住ctrl鍵時選取了一個或者多個區域時候,該參數值代表用戶選取區域的數量。
- 當用戶取消區域的選取時,該屬性值為1,代表頁面上存在一個空的Range對象;
如下代碼測試:
<h3>selection對象與range對象的使用實例</h3>
<input type="button" value="點擊我" onclick="rangeTest()"/>
<div id="showRange"></div>
JS代碼如下:
<script>
function rangeTest() {
var html,
showRangeDiv = document.getElementById("showRange"),
selection = document.getSelection();
if(selection.rangeCount > 0) {
html = "你選取了" + selection.rangeCount + "段內容<br/>";
for(var i = 0; i < selection.rangeCount; i++) {
var range = selection.getRangeAt(i);
html += "第" + (i + 1) + "段內容為:" + range + "<br/>";
}
showRangeDiv.innerHTML = Html;
}
}
</script>
如上代碼,當用戶選取一段文字後,點擊按鈕,會顯示選取的文字,如下在Firefox下效果:

在Chrome浏覽器下如下所示:

二:Range對象的屬性和方法
屬性如下:
collapsed(boolean) : 用於判斷Range對象所代表的區域的開始點與結束點是否處於相同的位置,如果相同該屬性值返回true;
commonAncestorContainer(node): 用於返回Range對象所代表的區域位於什麼節點之中,該屬性值為包含了該區域的最低層節點(一個節點可能是一個元素,也可能是一段完整文字)的節點。
endContainer(node): 用於返回Range對象所代表的區域的終點位於什麼節點之中,該屬性值為包含了該區域終點的最底層節點。
endOffset(整數值類型):用於返回Range對象所代表的區域的終點與包含該終點的節點的起點之間的距離。
startContainer(node): 用於返回Range對象所代表的區域的起點位於什麼節點之中,該屬性值為包含了該區域起點的最底層節點。
startOffset(整數值類型):用於返回Range對象所代表的區域的起點與包含該起點的節點的起點之間的距離。
下面還有很多方法,方法的含義比較難理解,我這邊也是看到書上這麼寫的,順便自己做了demo試了下,理解下其含義。以後需要使用到的可以看一下即可;
selectNode方法:Range對象的selectNode方法用於將Range對象的起點指定為某個節點的起點,將Range對象的終點指定為該節點的終點,使Range對象所代表的區域中包含該節點。使用方法如下:
rangeObj.selectNode(node);
上面的rangeObj代表一個Range對象,該方法使用一個參數,代表頁面中的一個節點。
selectNodeContents方法:用於將Range對象的起點指定為某個節點中的所有內容的起點,將Range對象的終點指定為該節點所有內容的終點,使Range對象所代表的區域中包含該節點的所有內容。使用方法如下:
rangeObj.selectNodeContents(node);
含義如上所示;
deleteContents方法:用於將Range對象中所包含的內容從頁面中刪除,使用方法如下所示:
rangeObj.deleteContents();
我們下面來做一個demo,來理解下上面的三個方法;如下代碼:
<div id="div" style="background-color:#e0a0b0;width:300px;height:50px;">元素中的內容</div> <button onclick="deleteRangeContents(true)">刪除內容</button> <button onclick="deleteRangeContents(false)">刪除元素</button>
頁面上顯示如下:

JS代碼如下:
<script>
function deleteRangeContents(flag) {
var div = document.getElementById("div");
var rangeObj = document.createRange();
if(flag) {
// selectNodeContents指選中Range對象中的所有內容 進行刪除掉
rangeObj.selectNodeContents(div);
rangeObj.deleteContents();
}else {
rangeObj.selectNode(div);
rangeObj.deleteContents();
}
}
</script>
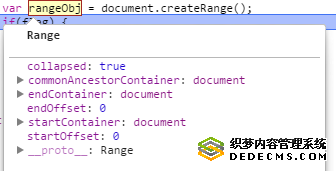
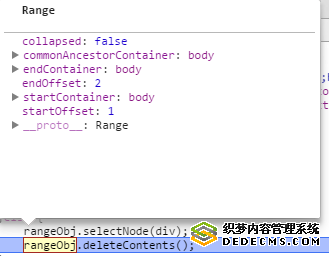
當代碼執行完document.createRange();時候,我們看看rangeObj對象的值是多少,

當點擊刪除內容的時候,就把相應的內容刪掉;如下所示:

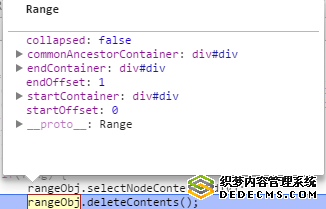
代碼執行到下面的,rangeObj對象的值變成如下:

當我們點擊刪除元素的按鈕時候,如下所示:

此時rangeObj對象變成如下:

setStart方法 用於將某個節點中的某處位置指定為Range對象所代表區域的起點位置,使用方法如下:
rangeObj.setStart(node,curIndex);
如上代碼 rangeObj代表一個Range對象,該setStart方法使用2個參數,第一個參數node代表一個節點,第二個參數是一個數字,當第一個參數 node所代表的節點是一個內容為一段文字的文字節點時,該參數值用於指定將第幾個文字的結束位置作為Range對象所代表的區域的起點位置;當第一個參 數node所代表的節點中包括其他子節點時,該參數值用於將第幾個子節點的結束位置指定為Range對象所代表的區域的起點位置;
setEnd方法 用於將某個節點中的某處位置指定Range對象所代表區域的結束位置。使用方法如下所示:
rangeObj.setEnd(node,curIndex);
該方法中的2個參數的含義如setStart方法中參數的含義相同;只不過一個是起點位置,另一個是結束位置;
我們來看一個demo,來理解下上面的2個方法的含義;代碼如下:
<div id="myDiv">這段文字中第三個文字到第十個文字將被刪除掉</div>
<button onclick="DeleteChar()">刪除文字</button>
JS代碼如下:
<script>
function DeleteChar(){
var myDiv = document.getElementById("myDiv");
var textNode = myDiv.firstChild;
var rangeObj = document.createRange();
rangeObj.setStart(textNode,2);
rangeObj.setEnd(textNode,10);
rangeObj.deleteContents();
}
</script>
當我們點擊刪除文字按鈕的時候,第3個到第10個文字被刪除掉~
setStartBefore方法:用於將某個節點的起點位置指定為Range對象所代表區域的起點位置。
setStartAfter方法: 用於將某個節點的終點位置指定為Range對象所代表區域的起點位置。
setEndBefore方法: 用於將某個節點的起點位置指定為Range對象所代表區域的終點位置。
setEndAfter方法: 用於將某個節點的終點位置指定為Range對象所代表區域的終點位置。
使用方法如下所示:
rangeObj.setStartBefore(node);
rangeObj.setStartAfter(node);
rangeObj.setEndBefore(node);
rangeObj.setEndAfter(node);
我們還是先來做一個demo,來理解下上面的四個方法;如下所示:
<table id="myTable" border = "1" cellspacing="0" cellpadding="0">
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>
<button onclick="deleteFirstRow()">刪除第一行</button>
JS代碼如下所示:
<script>
function deleteFirstRow(){
var myTable = document.getElementById("myTable");
if(myTable.rows.length > 0){
var row = myTable.rows[0];
var rangeObj = document.createRange();
rangeObj.setStartBefore(row);
rangeObj.setEndAfter(row);
rangeObj.deleteContents();
}
}
</script>
如上代碼所示;用戶單擊 刪除第一行按鈕時候,表格的第一行將會被刪除掉;
cloneRange方法 Range對象的cloneRange方法用於對當前的Range對象進行復制,該方法返回復制的Range對象,該方法使用如下所示:
var rangeClone = rangeObj.cloneRange();
我們可以先來看看一個demo列子,如下所示:
<div id="test">aaaa</div> <button onclick="cloneARange()">克隆Range對象</button>
JS代碼如下:
<script>
function cloneARange() {
var testObj = document.getElementById("test");
var rangeObj = document.createRange();
rangeObj.selectNodeContents(testObj);
var rangeClone = rangeObj.cloneRange();
alert(rangeClone);
}
</script>
如下圖所示:

cloneContents方法 該方法用於在頁面上追加一段HTML代碼,並且將Range對象所代表區域中的HTML代碼克隆到被追加的Html代碼中;
使用方法如下所示:
var Html = rangeObj.cloneContents();
該方法不使用任何參數,該方法返回一個DocumentFragment對象,該對象為一個容器元素,當需要追加,刪除,修改或查找頁面上的元素,該對象變得非常有用;
如下代碼所示:
<div id="div"> 實例文字 <br/>
<button onclick="cloneDivContent()">克隆</button>
</div>
JS代碼如下:
<script>
function cloneDivContent() {
var div = document.getElementById("div");
var rangeObj = document.createRange();
rangeObj.selectNodeContents(div);
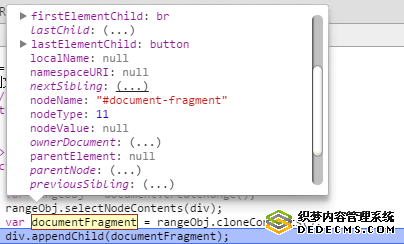
var documentFragment = rangeObj.cloneContents();
div.appendChild(documentFragment);
}
</script>
如上代碼,用戶單擊頁面上的克隆按鈕後,將會把div元素中的內容克隆到div元素底部;我們再來看看documentFragment對象的屬性如下:

extractContents方法 用於將Range對象所代表區域中的html代碼克隆到一個DocumentFragment對象中,然後從頁面中刪除這段Html代碼;
該方法使用方式如下:
var documentFragment = rangeObj.extractContents();
該方法返回一個包含了Range對象所代表區域中的Html代碼的DocumentFragment對象。
如下代碼所示:
<div id="srcDiv" style="width:300px;height:50px;background-color:red;">demo</div> <div id="destDiv" style="width:300px;height:50px;background:blue;">demo2</div> <button onclick = "moveContent()">移動元素內容</button>
JS代碼如下:
<script>
function moveContent() {
var srcDiv = document.getElementById("srcDiv");
var destDiv = document.getElementById("destDiv");
var rangeObj = document.createRange();
rangeObj.selectNodeContents(srcDiv);
var documentFragment = rangeObj.extractContents();
destDiv.appendChild(documentFragment);
}
</script>
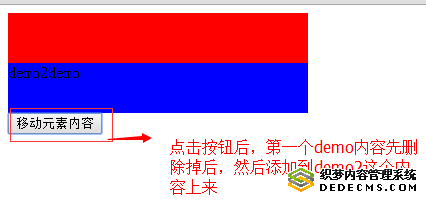
原頁面如下:

點擊按鈕後變成如下:

insertNode方法: 該方法用於將指定的節點插入到某個Range對象所代表的區域中,插入位置為Range對象所代表區域的起點位置,如果該節點已經存在於頁面中,該節點將被移動到Range對象代表的區域的起點處。使用方法如下:
rangeObj.insertNode(node);
如下demo:
代碼如下:
<div onmouseup="MoveButton()" style="width:400px;height:100px;background-color:red">aaaaaaaaabbbbbb</div> <button id="button">按鈕</button>
JS代碼如下:
<script>
function MoveButton() {
var button = document.getElementById("button");
var selection = document.getSelection();
if(selection.rangeCount > 0) {
var range = selection.getRangeAt(0);
range.insertNode(button);
}
}
</script>
頁面初始化的時候如下:

當在相應的地方按下鍵的時候,變成如下:

以上是一些基本知識點;為了下一篇文檔上傳圖片需要使用到的知識,可以先了解下一些基本知識點~