之前無意中看到Ovilia 用threeJS做了個LOW POLY,也就是圖片平面三角化的效果,覺得很驚艷,然後就自己花了點時間嘗試了一下。
我是沒怎麼用過threejs,所以就直接用canvas的2d繪圖API來做,因為感覺似乎這效果也用不上threeJS。
直接上demo先:http://whxaxes.github.io/canvas-test/src/Funny-demo/lowpoly/index.Html (也可以在移動端看,不過因為計算量比較大,移動設備計算起來會比PC要多花些時間。)
做這種效果主要需要把圖片三角化,以及對圖片進行邊緣化檢測。這兩個,第一個用到的delaunay三角化算法,第二個用到的sobel邊緣檢測算法。聽起來偷挺高大上的,索性兩個算法都有相應的開源組件可以直接拿來用:ironwallaby的delaunay組件 以及 Miguel Mota的sobel組件。
這兩個算法sobel還好一點,delaunay就有點復雜了,待日後可以研究一下。不過目前只為做出個效果的話,還是可以用這些組件的。
兩個最重要的組件都有了,剩下的事就很簡單了:
先將圖片繪制到canvas上:
canvas.width = (img.width > 800) ? 800 : img.width;
canvas.height = img.height * canvas.width/img.width;
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
然後獲取到canvas的imgData,再通過sobel計算返回新的imgData
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
var newImgData = Sobel(imgData);
如果我們把newImgData放到canvas上,就會發現,彩色圖片變成了這樣的灰度圖片:

圖片處理好後,再對imgData進行遍歷,把顏色值大於40(也就是灰度為 rgb(40,40,40)以上的)的坐標點記錄下來。因為我們要隨機選取一些處於邊緣的坐標點,所以對收集的坐標進行打亂,再加入一些隨機出來的坐標 以及 四個邊角的坐標值。這樣,我們就可以獲取到我們需要的坐標點了
var collectors = [];
var index;
// 收集色值大於40的邊緣點
for(var x=0;x<imgData.width;x++){
for(var y=0;y<imgData.height;y++){
index = ~~(y*imgData.width + x)*4;
if(newImgData.data[index] > 40){
collectors.push([x , y]);
}
}
}
// 對收集到的點隨機排列
collectors.sort(function(){return Math.random()-Math.random()});
// 添加一些隨機點
for(var i=0;i<500;i++){particles.push([Math.random()*canvas.width , Math.random()*canvas.height]);}
// 添加邊緣點
particles = particles.concat(collectors.slice(0,~~(collectors.length/50)));
// 添加四頂點坐標
particles = particles.concat([[0,0] , [0,canvas.height] , [canvas.width,0] , [canvas.width,canvas.height]]);
獲取到坐標點後,就可以通過delaunay組件計算,獲取到拍好次序的三角坐標數組,對這些數組裡的點進行連線,就可以出現這樣的效果:

當然,我們要的效果不是連線,而是對所有三角形進行顏色填充,也就是獲取三角形的三個坐標,然後計算出中心點的坐標,再根據中心點坐標在imgData裡獲取到相應的rgb的顏色值,然後填充到三角區域就可以了:
// 使用delaunay三角化獲取三角坐標
var triangles = Delaunay.triangulate(particles);
var x1,x2,x3,y1,y2,y3,cx,cy;
for(var i=0;i < triangles.length; i+=3) {
x1 = particles[triangles[i]][0];
x2 = particles[triangles[i+1]][0];
x3 = particles[triangles[i+2]][0];
y1 = particles[triangles[i]][1];
y2 = particles[triangles[i+1]][1];
y3 = particles[triangles[i+2]][1];
// 獲取三角形中心點坐標
cx = ~~((x1 + x2 + x3) / 3);
cy = ~~((y1 + y2 + y3) / 3);
// 獲取中心點坐標的顏色值
index = (cy*imgData.width + cx)*4;
var color_r = imgData.data[index];
var color_g = imgData.data[index+1];
var color_b = imgData.data[index+2];
// 繪制三角形
ctx.save();
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.lineTo(x3, y3);
ctx.closePath();
ctx.fillStyle = "rgba("+color_r+","+color_g+","+color_b+",1)";
ctx.fill();
ctx.restore();
}
上面有一點要注意,獲取到的中心點坐標一定要取整,才能夠獲取到正確的顏色參數,如果想著不取整,而是在獲取rgb索引的時候再取整,獲取到的顏色值就是錯的。因為這樣獲取到的那個像素點就不是我們要的中心像素點。
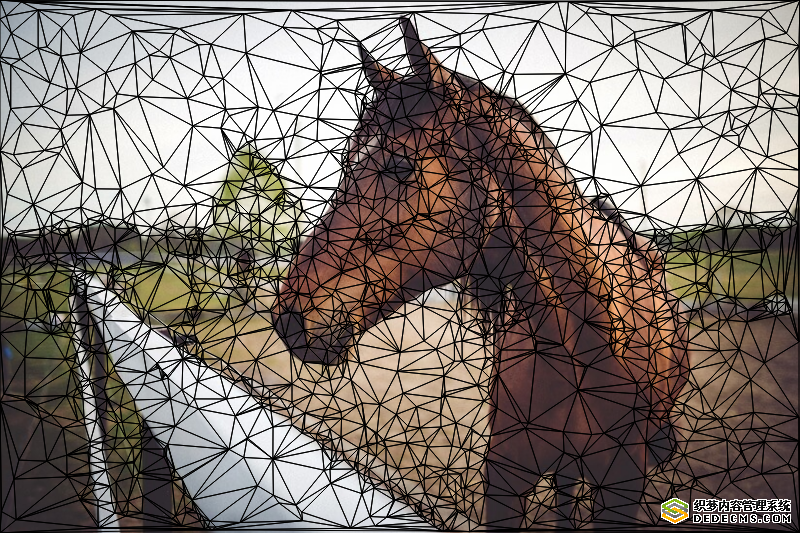
顏色也獲取到後,就是簡單的連線,然後填充操作了,最後出來的效果就是:

雖然沒有設計師手動描出來的好看,不過也方便很多,做來玩玩還是挺有意思的。